How Fibery Uses Fibery for Product Development: 3 Years Later
- Some context
- Strategy-to-execution: OKRs → Strategic Themes → 🫙 → Strategic Themes
- Roadmapping: Timeline → Board → Board + Timeline
- Backlog: Features + User Stories → Features
- Feedback management and features prioritization
- Ideation: Idea → Feature (in Icebox)
- Features collaboration: Slack → Fibery + Slack
- Daily status updates: Slack → Fibery
- Changelog: Discourse → Fibery + Discourse
- Public Roadmap: 🫙 → Fibery
- User Guide: Intercom → Fibery
- Notable mentions
- Wrap up
Three years ago I wrote a long post about how we use Fibery for Product Development (I recommend scanning it at least to feel the changes better). It is still relevant, but our processes evolved, and here I want to write about product development evolution in our company.
In 2023 we made 45 releases and delivered 300 features, so I personally think our process is pretty decent. I hope you will find some inspiration and ideas for how to improve product management processes in your company (and there is always room for improvement).
Some context
Fibery is a post-round-A small startup, we have 3 product managers, 3 designers, 17 dev. engineers and 2 QA engineers. We are working on a quite complex B2B SaaS product, have around 350 paid customers, and receive ~1K feedback items per month.
2020 2023
-- --
Company size 20 35 people
Releases 30 44
New features 80 300For our size, we release a lot. Here are very broad strokes about our product development process:
- Focus on large themes and assemble teams to work on them (permissions, documents, getting started, etc).
- Think deeply about problems and solutions. We do cut corners, but we want to understand the future, the vision, and the path to decide what to cut now.
- Implement features asynchronously. We don’t have sprints, but we do have weekly releases. We release every week all done features.
Now, let’s focus on process changes.
Strategy-to-execution: OKRs → Strategic Themes → 🫙 → Strategic Themes
We tried to use OKRs, but then silently abandoned them. Then we switched to strategic themes, but it was not consistent and degraded to “let’s just implement top requests from users’ feedback, while also exploring some visionary things, like AI”. It is not the worst approach, but Fibery is a relatively small company, and it was hard to keep any sane focus. Should we support the PKM use case? Should we focus on digital agencies or product companies? What about very specific businesses with very specific requests?
Last year, we spent a lot of time on a new strategy, and as a result, we got back to strategic themes. Now we have two:
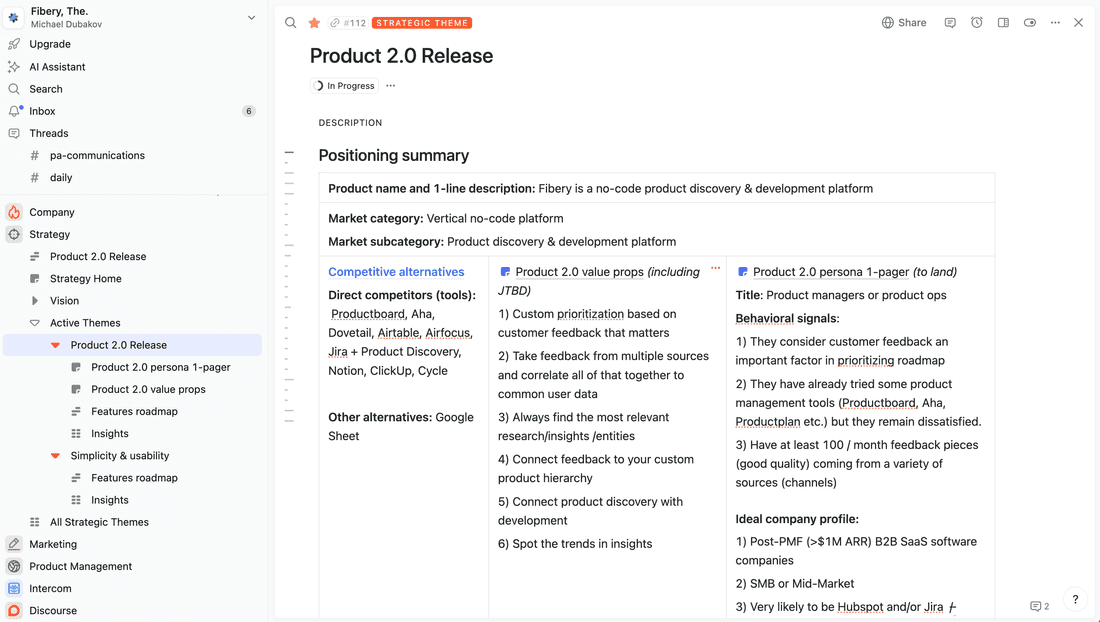
- Product 2.0 release. Here, we are focusing on 2 main use cases and have defined a very concrete scope to support these use cases: 1) Aggregate feedback from everywhere and connect to work 2) Prioritise features based on feedback.
- Simplicity & usability. Here, we just implement things that make Fibery easier to use and understand.
A Strategic Theme is a single point of access if you want to understand company priorities. It has a market niche we are focusing on, a list of major use cases we want to support, a list of features we should implement to enable these use cases, and marketing campaigns we want to run.
A Strategic Theme helps us focus. For every new feature, we can question whether it fits the current Strategic Theme or not. For every marketing idea, we can quickly check its sanity and how it fits the Strategic Theme. It helps to align the whole company.

I can’t say that we have full alignment now, but it is better than before for sure. Alignment is hard 🚣.
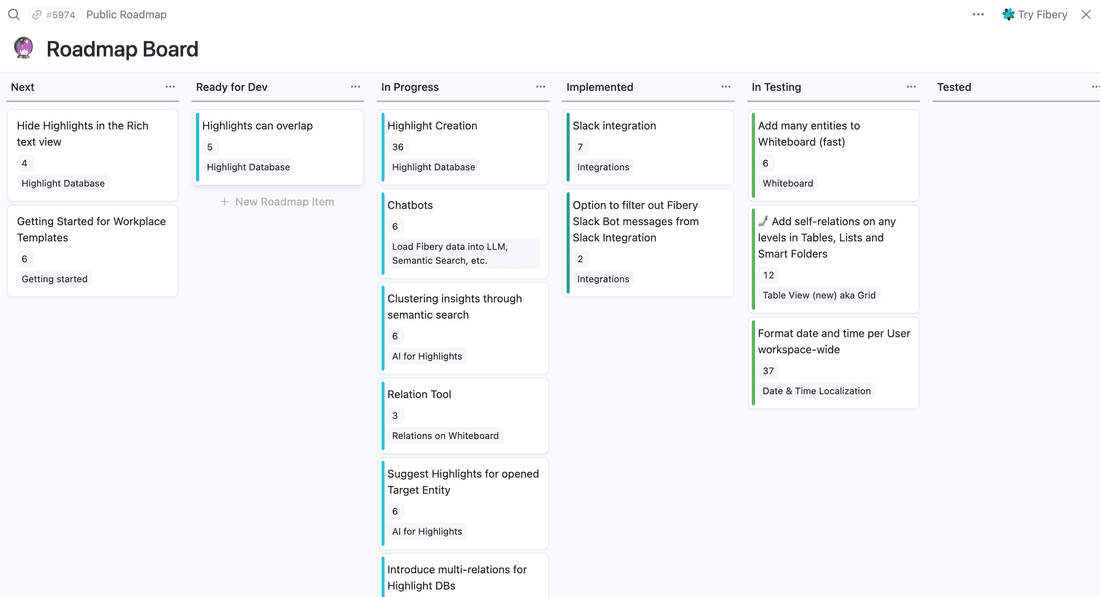
Roadmapping: Timeline → Board → Board + Timeline
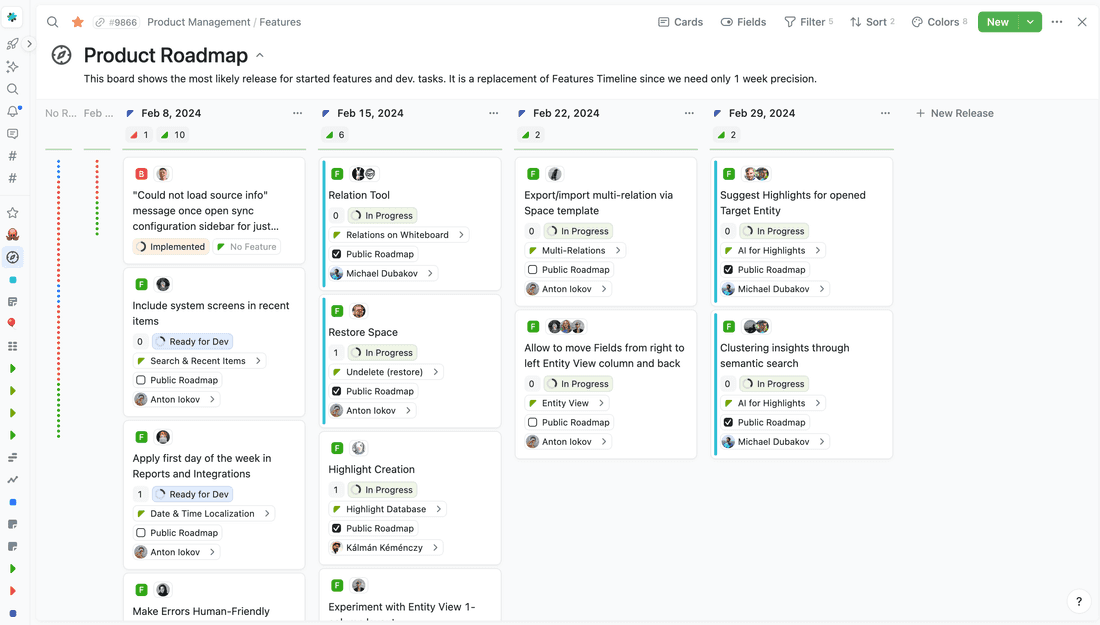
We used to have a timeline of features, but we mostly used it for features already started. Then, we had a conversation about granularity. We have weekly releases, so why not just link features to future releases and thus have a release roadmap? So we did exactly that and now try to set a target release date for features. As a result, we no longer need a timeline but just a board view where every release is a column.

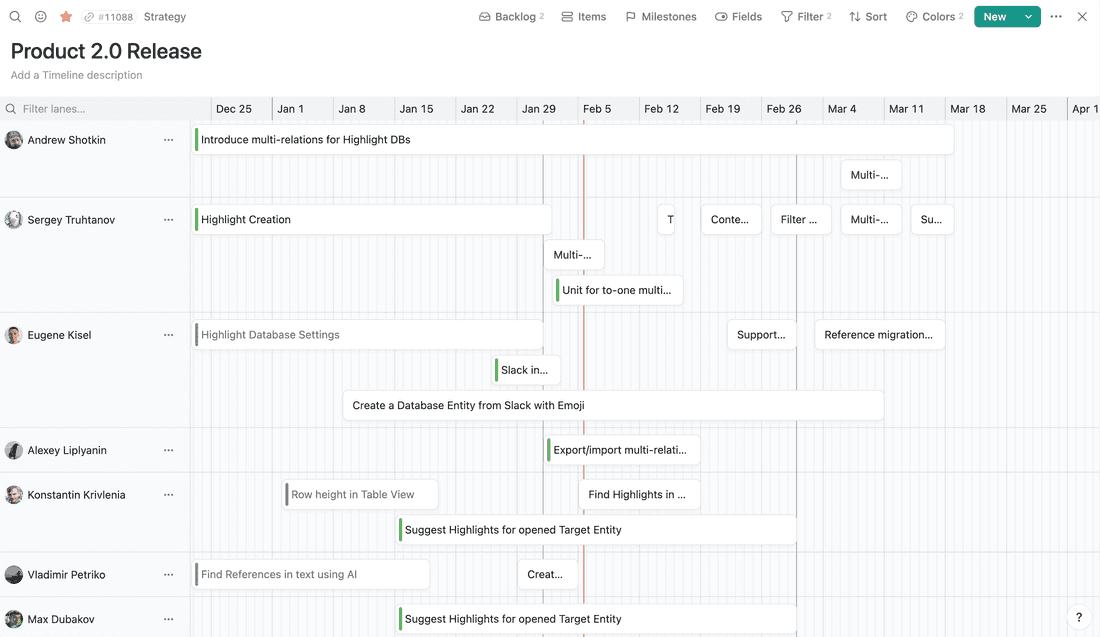
However, for our current Strategic Theme, we wanted to understand the potential launch date, and it demands some allocations and capacity planning. So we got back to Timeline View for this roadmap. Now we have one release-level roadmap and one Strategic Theme-level roadmap.

Backlog: Features + User Stories → Features
We used to split Features into User Stories. Then we reflected on this practice and asked ourselves “How are User Stories and Features different?”
User Stories + Features has some problems:
- Tracking, prioritising, and deciding where to place new functionality can be challenging. Is it a Feature or a User Story? The process is simpler with Features.
- In most cases, a User Story is merely a small feature 🧐.
- Occasionally, a User Story is used as a technical task. However, this is a misuse of the User Story concept.
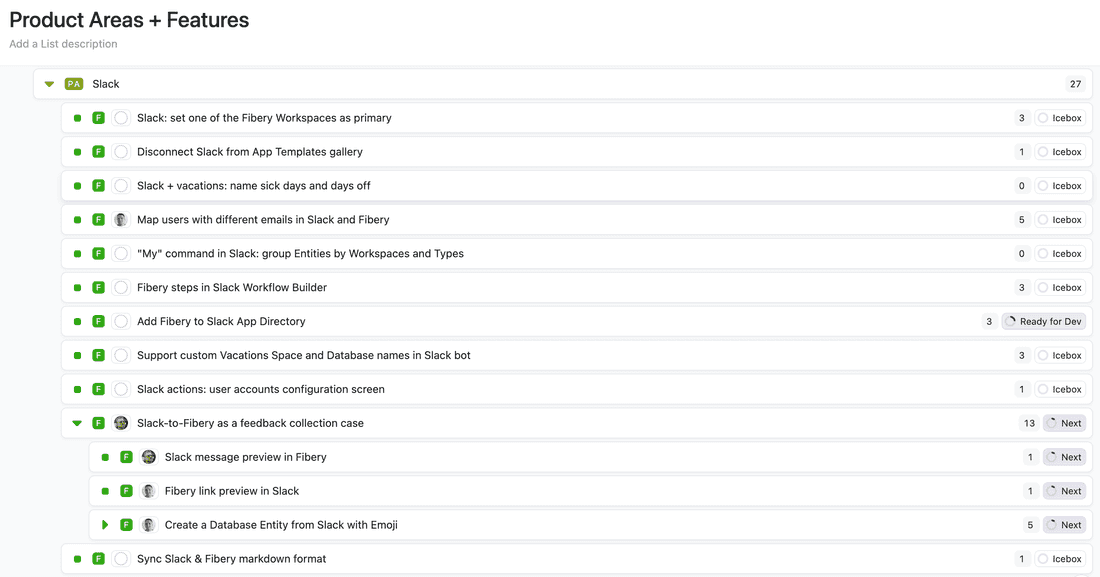
We decided to just replace all User Stories with Features. Now we just have nested Features.

We try to split Features into the smallest Features and make sure that we release only important things first to collect feedback and help us decide what to do next.
I personally think that the User Story concept is dead and you only need Features and Development Tasks (we use DevTasks for technical things that provide zero value to the end user, every feature must provide value).
Feedback management and features prioritization
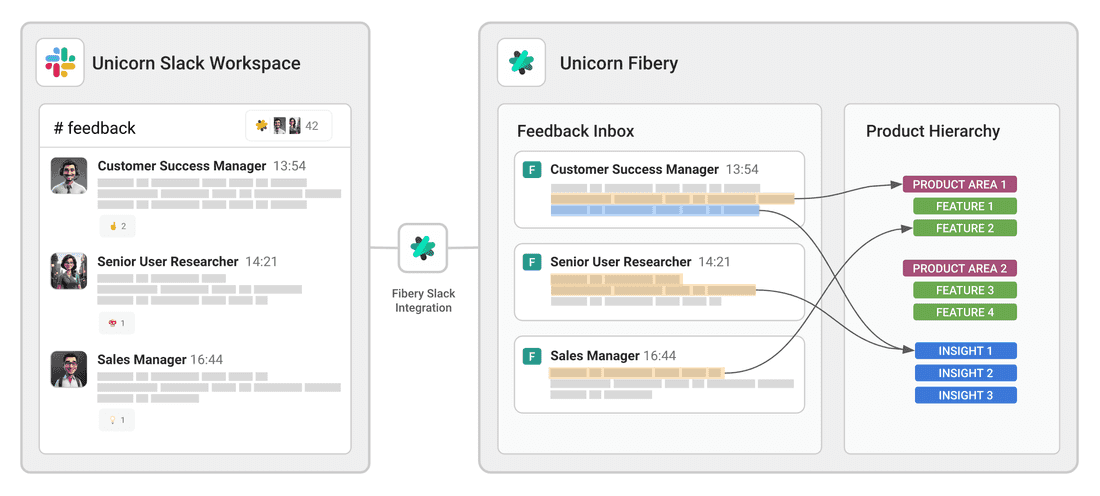
Here we still rely on the old feedback management process and not many changes were made. We have three major sources of feedback: Intercom, Discourse, and Conversations (calls/meeting notes). However, sometimes feedback comes from unexpected places, like some websites, internal chats in Messenger, etc. We’ve added Slack integration recently and use our #feedback channel to share all feedback from other sources. Then we process this feedback as usual and link it to Product Areas, Features, and Insights.

We still have a major problem to resolve: differentiate feedback by customer segment, size, pain level, and use case importance. This should be done pretty soon, so I will update this section when we will release the Highlights functionality.
Ideation: Idea → Feature (in Icebox)
We used to have a list of Ideas. The idea is a potential feature in general. Then we asked ourselves “How are an Idea and a Feature different?”
The only difference was that an Idea can become a feature, or it can be discarded. So we decided to ditch Ideas and just use Features in the Icebox state instead. The benefits are clear: it is easier to link feedback to Features in the Icebox state, no additional database to care about, and prioritization is easier.
We also added the Abandoned state to Features that are discarded. It works very nicely, and we don’t miss the Ideas concept at all.
Features collaboration: Slack → Fibery + Slack
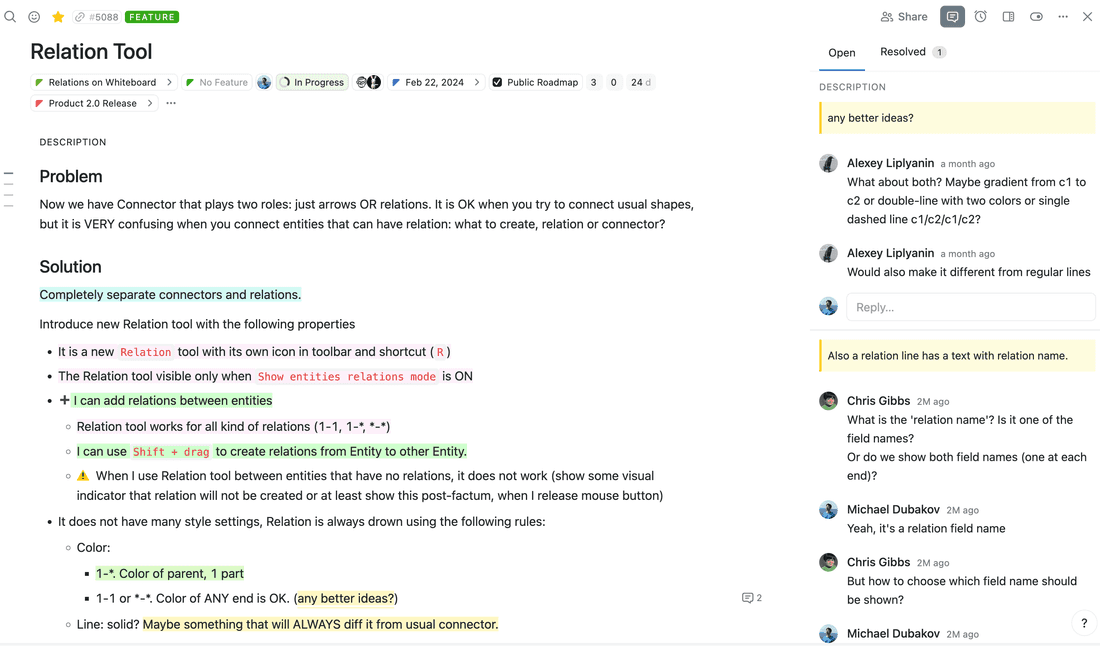
Fibery now has improved comments, so we frequently use inline and entity comments to discuss feature specifications. This method preserves context and simplifies the process of making changes to the features’ specifications.

We still use Slack from time to time, but usually, we use it when the Feature is In Progress. Ideally, we want to migrate from Slack for these use cases as well.
Daily status updates: Slack → Fibery
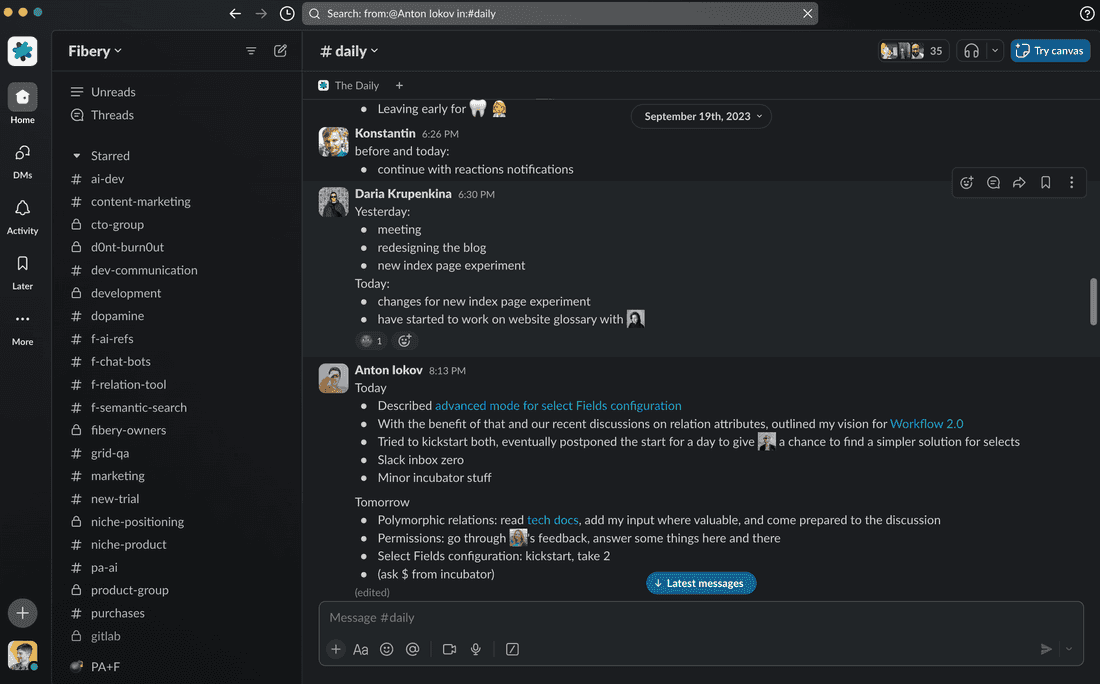
We are a fully remote team, so we need practice to keep the team alive. Company-wide meetings are a waste of time. Offline retreats are great, but they are rare. As a solution, we created a #daily channel in Slack and asked people to post about yesterday’s progress and today’s plans. The format is not strict and I insisted on at least 3 posts per week from every teammate.
It worked quite well and the practice was adopted by the team.

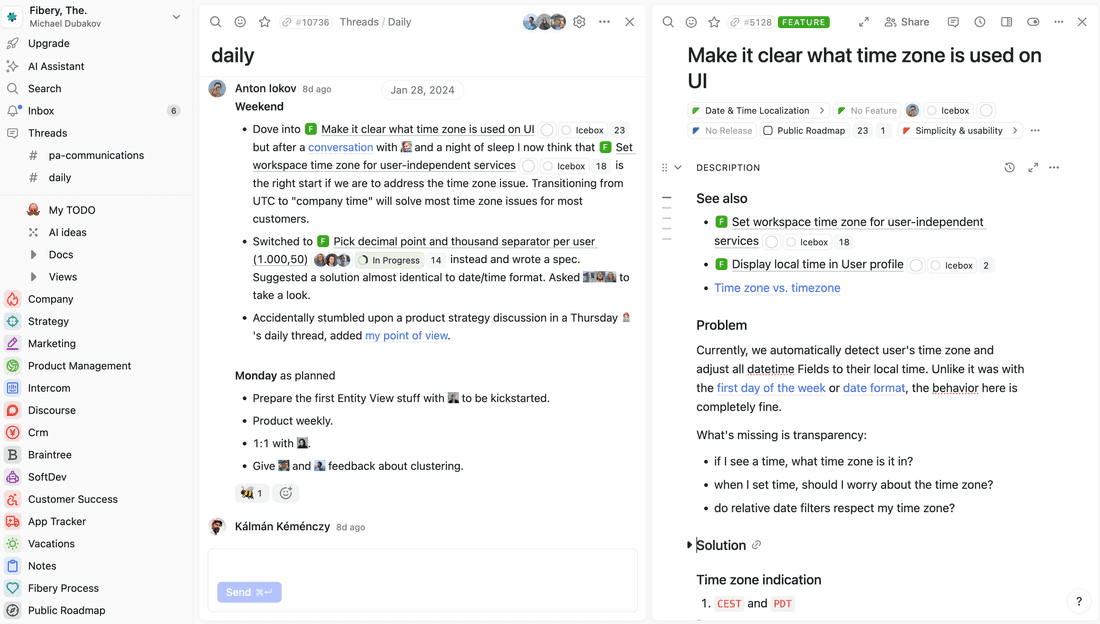
Then we released the Thread View in Fibery and decided to try it for daily updates instead of Slack. It worked pretty well, so we moved to Fibery for this practice. The only major benefit is that you can easily mention entities you are working on and navigate to them quickly.

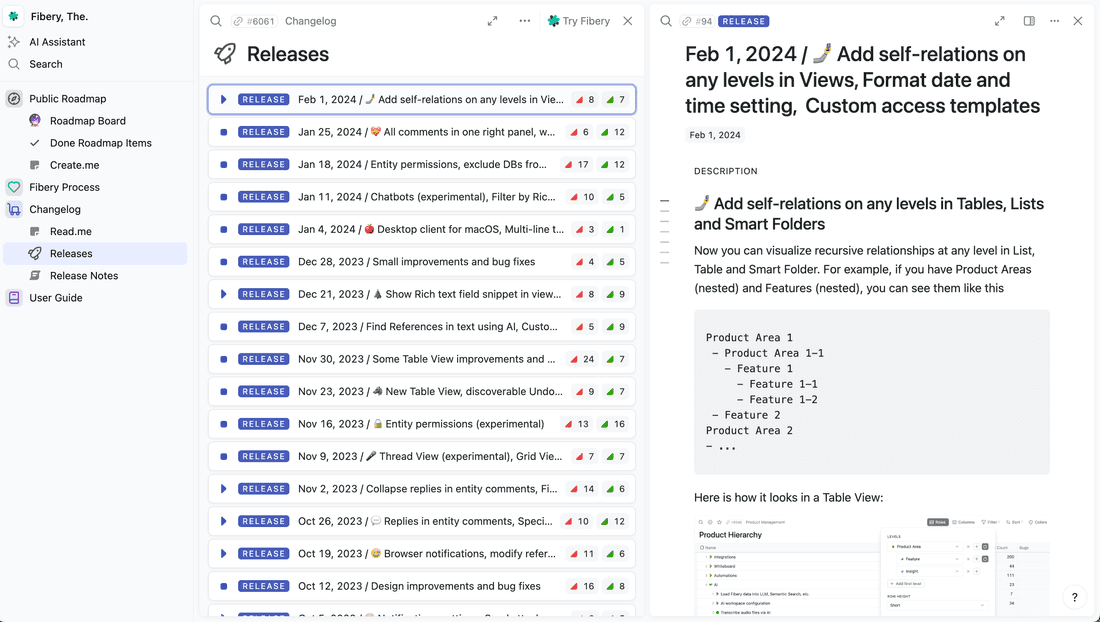
Changelog: Discourse → Fibery + Discourse
We used to write changelogs in Discourse, but then attempted to move changelogs into Fibery as well. It is technically possible since you can make a Fibery Space public.
Every Feature has a special Public Announcement section that the PdM fills in before release. Then a person who is responsible for the release this week pushes a button and generates the changelog automatically for all done features and fixed bugs for this release.

It works pretty well, but we still did not abandon Discourse posts. Why? Here are the main reasons:
- We need feedback on release, and so far Fibery can’t handle this, people can’t add comments to the release.
- Discourse community is already established and we need to replace it with Fibery Community to make changelogs communication nice and easy.
We do have such plans in the long run, but so far we just copy changelogs from Fibery to our community.
Public Roadmap: 🫙 → Fibery
We tried to maintain some public roadmap in our community, but it was very hard to keep it fresh. Then we decided to create a special Public Roadmap Space in Fibery. We don’t share all the features, but only features that we want to include into the public roadmap. A PdM just clicks the Public Roadmap checkbox on a Feature, and with some automations, a new Roadmap Item is created. As a result, you can see some features we are working on live.

However, this roadmap has no interactions, so it is not possible to comment or provide any other feedback.
User Guide: Intercom → Fibery
We used to have the Fibery User Guide in Intercom, but I never liked it. We picked it because it was the simplest thing to have for the User Guide when you already have Intercom for chats.
It was relatively hard to update use guides in Intercom. From my personal experience Intercom text editor was one of the worst text editors I’ve faced. You had to log in to another system, and it’s one more barrier to penetrate. We also wanted to have everything together: Changelog, Public Roadmap, and User Guide.
We moved user guides into Fibery and it works pretty well. Two-panel navigation makes exploration pleasant, search is there, cross-links enable discovery, and recently we even added a chatbot that can handle some questions. Feedback from customers is positive and it is a good showcase of how you can share information in Fibery.
Recently we moved the API documentation into Fibery as well. Every developer can update it in seconds since it just lives in our Fibery workspace.
Notable mentions
These processes are not directly related to product development, but I still want to mention them since they save us time.
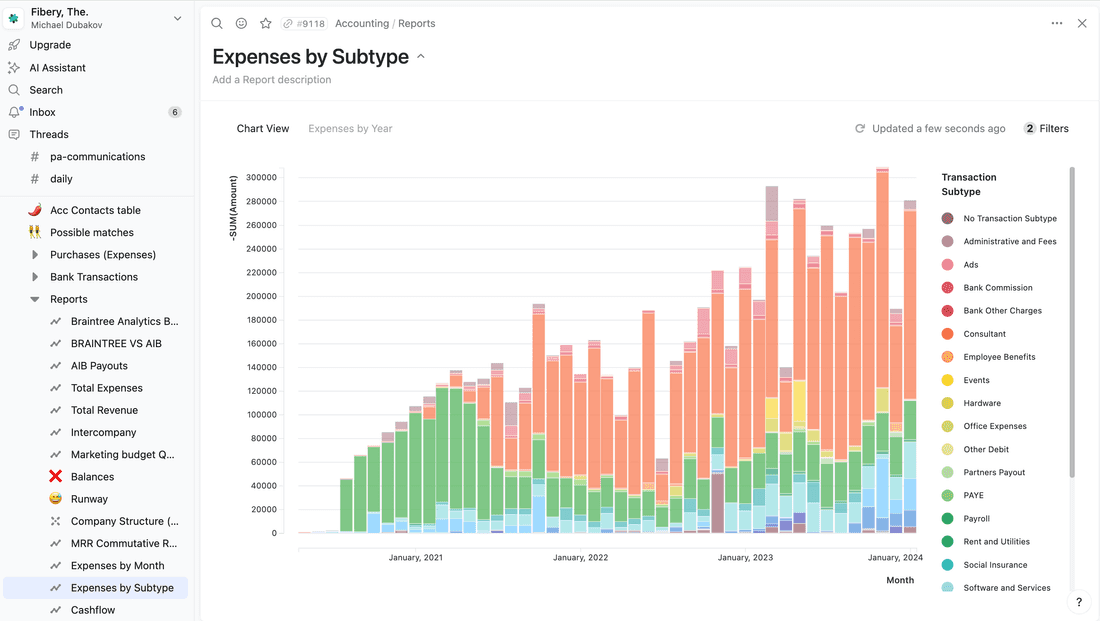
Accounting: Excel → Fibery
Fibery finances were quite dispersed in some tools, including Excel sheets. But our new COO came and she moved all processes into Fibery. Now we have a full financial tracker in Fibery, including salaries, expenses, incomes, and even a full-blown-balance-sheet report. I personally don’t know how good Fibery is as a finance tracking tool, but it definitely can work for a small company of up to 50 people, especially when you have all your bank transactions integrated into Fibery (we wrote a special tool for this).

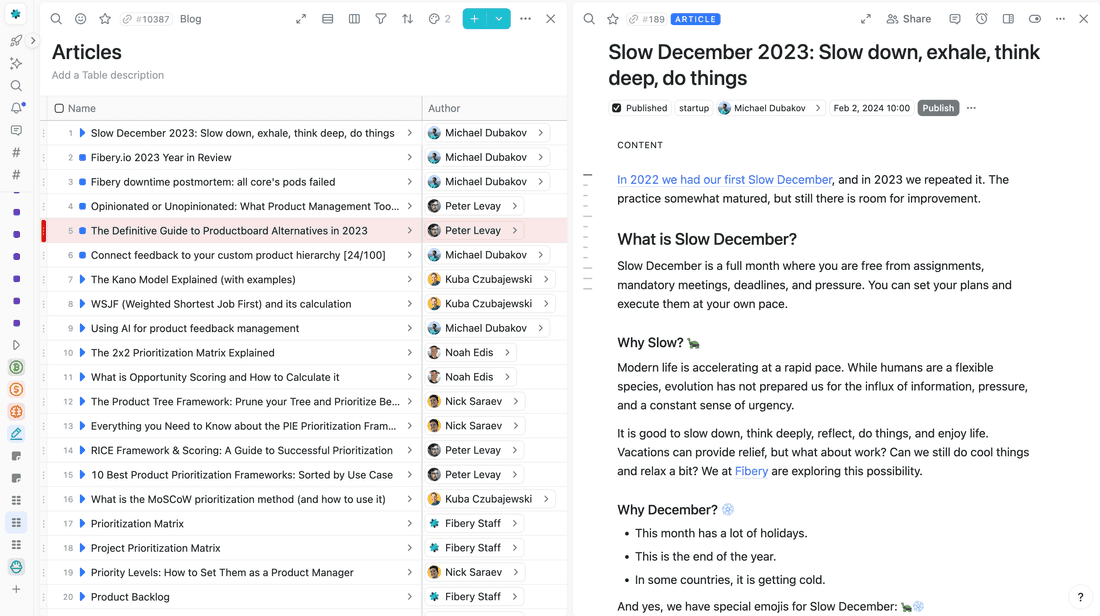
Blog: Gatsby → Gatsby + Fibery integration
We run the Fibery Blog on Gatsby. It works well, but to create a new post you have to work with markdown files and git. It’s kinda OK, but slow. You write a post somewhere, then open VSCode, paste it, add images into a folder, format markdown, commit, etc. It’s quite time-consuming and hard for a non-developer.
Then we integrated Gatsby with… Fibery! Now anyone can write an article in Fibery and publish it with a button click. It works because Fibery documents are markdown documents under the hood, so Fibery serves as a very nice content editing platform for us now.

Wrap up
Over the past 3 years, we evolved our product development processes.
Let’s reiterate all the changes quickly:
- We shifted from using OKRs to strategic themes to maintain focus and align the entire company.
- Our roadmapping process has transitioned from a timeline view to a board view with weekly target release dates for features.
- We simplified our backlog management by replacing user stories and ideas with nested features.
- We streamlined the changelog, public roadmap, and user guides, using Fibery as a central platform.
- We moved daily updates from Slack to Fibery.
- We communicate in Fibery more, but Slack is still the central and default place for communication.
Major unsolved problems:
- Handle incoming feedback better and augment it with customers’ data, like segment, size, pain level, and use case importance. We need that to prioritise problems better and align requests with our strategy.
- Feedback processing is still manual and takes time, we want to use AI to make it faster.
Psst... Wanna try Fibery? 👀
Infinitely flexible product discovery & development platform.