Fibery.io User Guide for Creators
- Domain — the 🖤 of Fibery
- Apps—the solutions of your problems
- User Interface—the 🍴of Fibery
- Sidebar shows all installed Apps
- Favorites to keep everything important in one place
- What is a View? View in Fibery is a window to the Domain
- Entity View shows a single entity details
- Board View shows a… 2D-Board.
- Timeline View shows durations and plans
- Calendar View shows nothing
- Reports and Charts shows everything
- Collaborative Editing to work together fearlessly
- How to add Users?
- How to set permissions for Apps?
- Advanced Things
UPDATED: Feb 21, 2019
Most user guides are boring and fragmented. It is hard to build the whole picture when you read poorly related articles and FAQs. This guide is different. It will help you to penetrate entrance barrier and internalize Fibery mental model. Thus you will freely navigate Fibery and tailor it to your own needs and cases.
This guide is for creative individuals who like LEGO, jazz and violins.
We want to give you a tool that is hard to master, but joy to use — a violin (or a guitar). It takes time and effort, but you’ll feel a fulfillment of creation. You will be able to manage your work and your processes your own way.
What is Fibery? Fibery is a work management platform that adapts to companies and grows with them. If you are curious, take a look at Fibery Vision:
Fibery.io Vision: Getting Started
Now it is time to dig into Fibery fundamentals and concepts. This is a long read. People are loosing patience these days. We like tweets, short gifs, short words and fragments. However, true creators can overcome this trend and focus deeply. I recommend to read everything from the beginning till the end, watch all videos and check all images. Let’s start.
Domain — the 🖤 of Fibery
Apps — the solutions of your problems
User Interface — the 🍴of Fibery
- Sidebar shows all installed Apps
- Favorites to keep everything important in one place
- What is a View? View in Fibery is a window to the Domain
- Entity View shows a single Entity details
- Board View shows a… 2D-Board.
- Timeline View shows durations and plans
- Calendar View shows nothing
- Reports and Charts shows everything
Collaborative Editing to work together fearlessly
How to add Users?
How to set permissions for Apps?
Advanced Things
Domain — the 🖤 of Fibery
In ideal case Domain reflects your organization and work structure, removing any impedance mismatch between the tool and your work model.
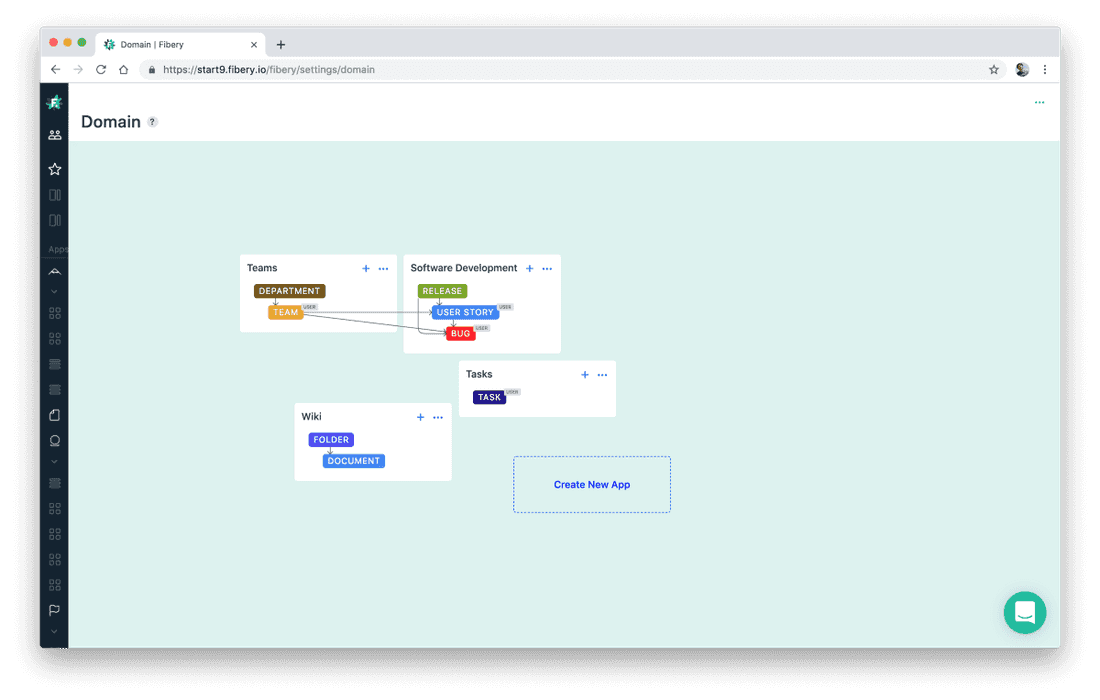
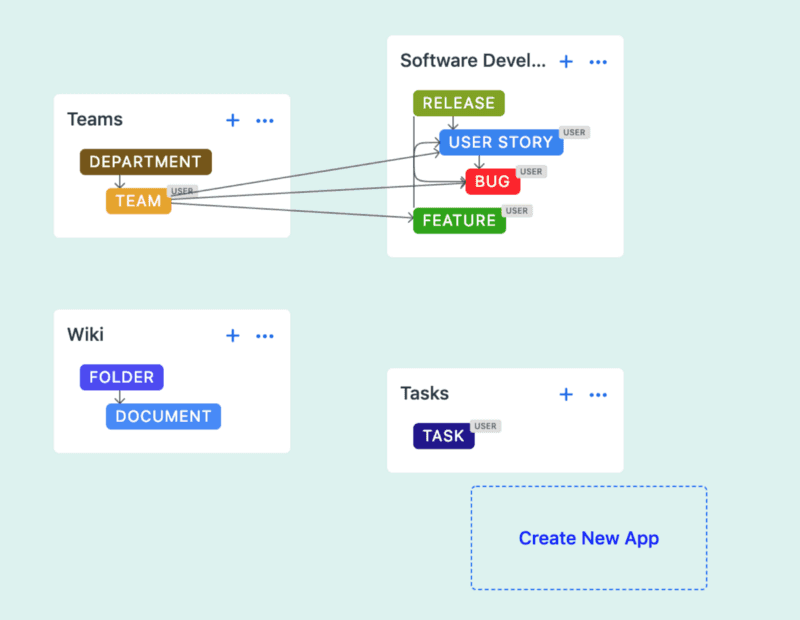
Domain consists of Apps, Types and Relations. This is a familiar concept for any programmer, but it is quite easy to grasp by anyone. Let’s start from an example of moderate complexity:

We have several Apps here:
- Software Development App with three Types:
Release → User Story → Bug. - Teams App with
DepartmentandTeamTypes. You may notice links fromTeamtoBugandUser Story. It basically means that you can assignUser StorytoTeam, thus separating work by teams. - Wiki App with
FolderandDocumentTypes. - Tasks App with a single
TaskType.
The best thing in Fibery is that you can create (grow) your own Domain by creating Apps and Types. Nothing is forced. In almost all other tools you have to adapt, you have to live with workarounds, unnatural relations, unfamiliar naming conventions and excessive functionality. In Fibery you have exactly what you need.
This flexibility comes with a cost. As a Fibery administrator you have to understand things in depth to be effective. This is not Trello. Fibery can be as simple as Trello, but this should be your deliberate choice.
How to build your own Domain? There are two options right now:
- Extend Domain manually by Adding Apps and Types
- Install Apps
We will cover Apps in the next section, so let’s jump into manual Domain extension.
Add new Type manually
In your work hierarchy you have User Story → Task. At some point you decide that you need one additional level on top of User Story. You decide to add Feature into Domain. This is how you do it:
You can modify any Type in Fibery, add fields, set relations and add extensions. We’ll dig into it a bit later, but for now you might have a question “I’ve added a Feature, so what?”.
You’ve just extended your Domain and added a new Type into Software Development App. Now you can use Features in your work hierarchy to create Roadmaps, combine User Stories together and plan Features, like that:
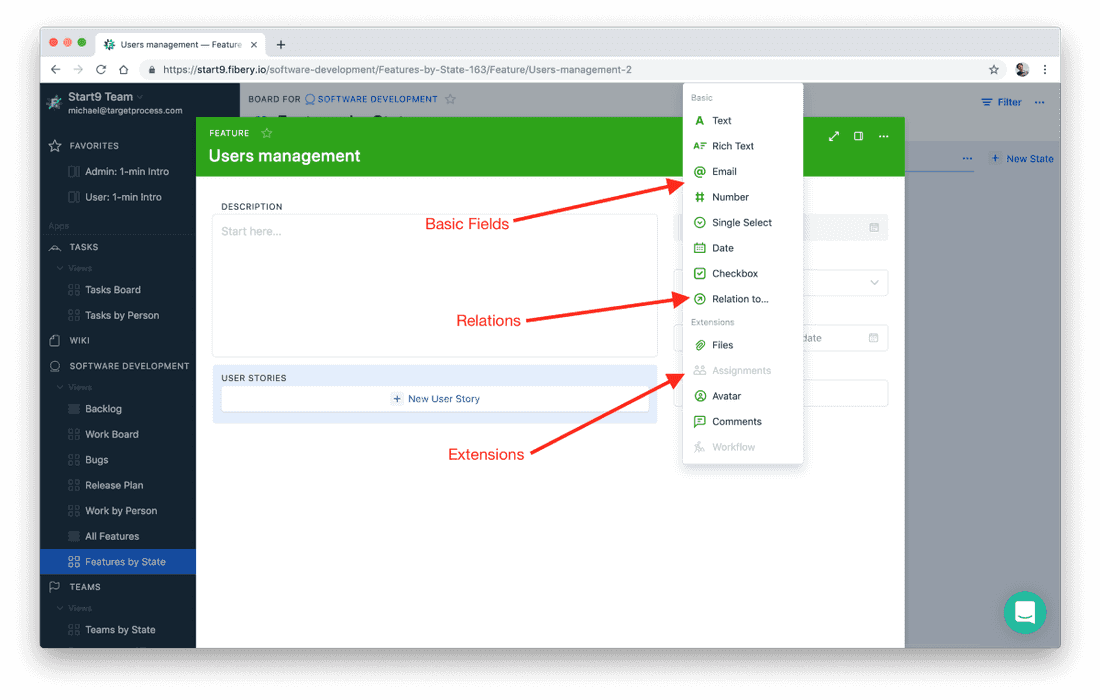
Back to fields customization. You can add various fields to extend Types, like date, checkbox, etc. This is trivial. More complex things are Extensions and Relations.
Augment and link Types using Extensions and Relations
This is what will happen if you enable some extension for Feature:
- Files: upload and attach files to Feature.
- Assignments: assign people to Feature.
- Avatar: custom avatar for every Feature (most likely not required here)
- Comments: discuss Feature in a comments thread.
- Workflow: visualize Feature flow (Open, In Progress, Done — by default)

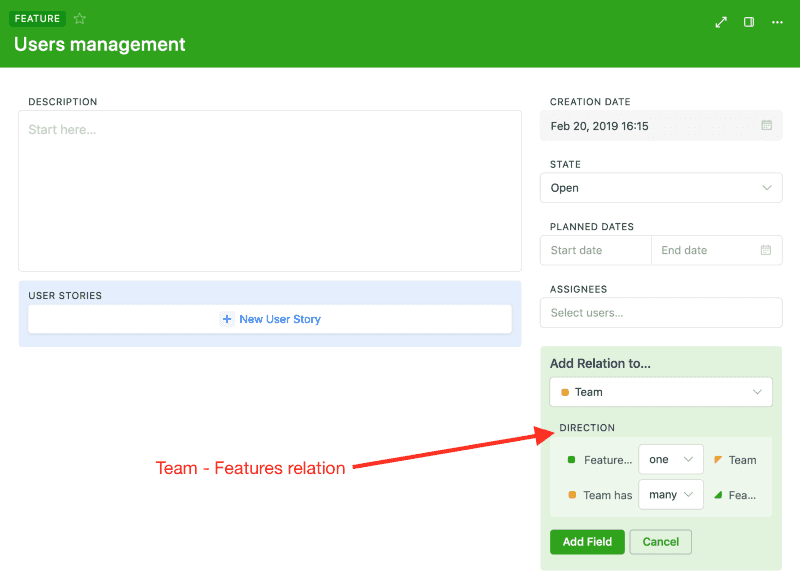
Relations are important. This is how you connect everything together and build the Domain. Let’s say, we decide to connect Feature to Team. This relation will make it possible to assign Feature to Team.

Pay attention to the image above. This is how we specify relation properties. We basically say that Feature will have exactly one Team assigned, while any Team may have quite many Features linked to it.
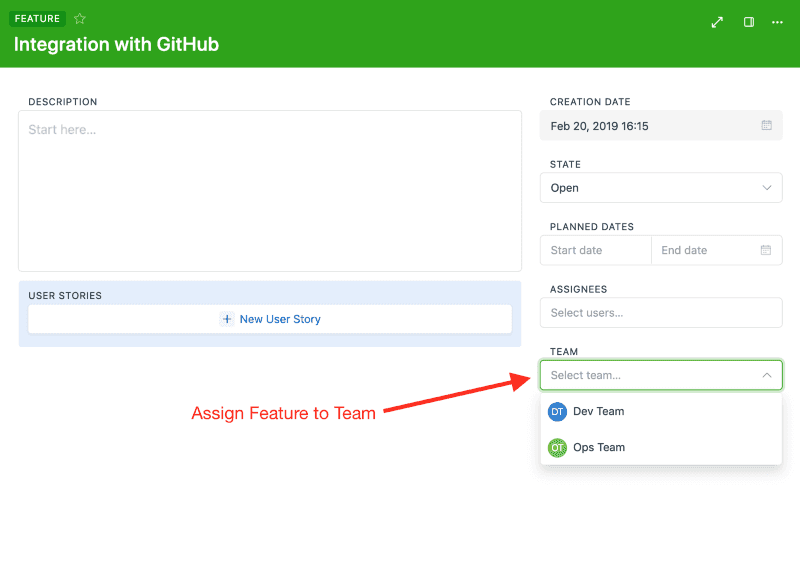
When the relation is set, you can assign Epics to Teams:

And our Domain looks like that now: Team and Feature are linked.

Create new Apps
OK, we’ve added a Feature into Software Development App. It’s time to try something less trivial. Imagine, we run a small business and want to manage Leads (potential customers). Basically, we need a basic CRM system. Fibery can do that. Watch the video, this is a real heavy-lifting in Fibery!
This is how you play a violin.
Apps—the solutions of your problems
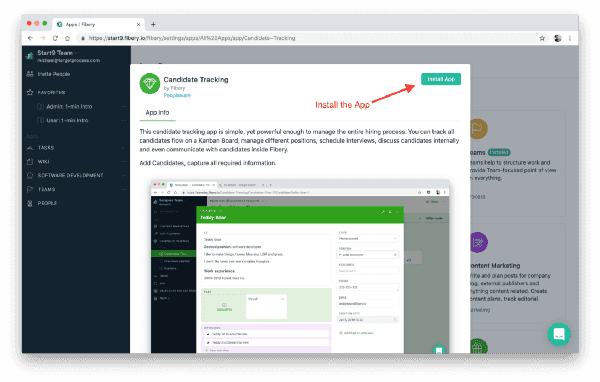
App is a solution of a problem. For example: Software Development, Candidates tracking, Vacations tracking, Wiki, etc.
How installed App affects Fibery?
Every App is unique, but here are the main traits:
- It usually has own section in sidebar
- It usually adds some UI Views
- It usually adds some Types into Domain
Below is a Wiki app.


Wiki has Folders and Documents Types. Sidebar contains nested Folders and Documents. You can edit a Document and discuss it.
App installation as a Domain extension
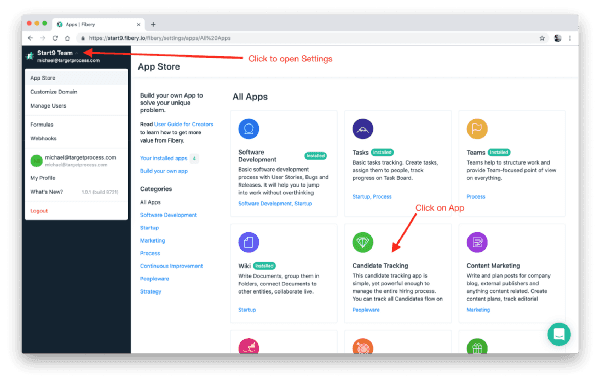
You can install Apps very quickly. Open Settings and navigate to App Store:


Let’s install several Apps and connect some of them together:
User Interface—the 🍴of Fibery
Sidebar shows all installed Apps
There are two things you should know about sidebar:
- Every App usually has its spot in Sidebar
- App menu can show Views and Entities
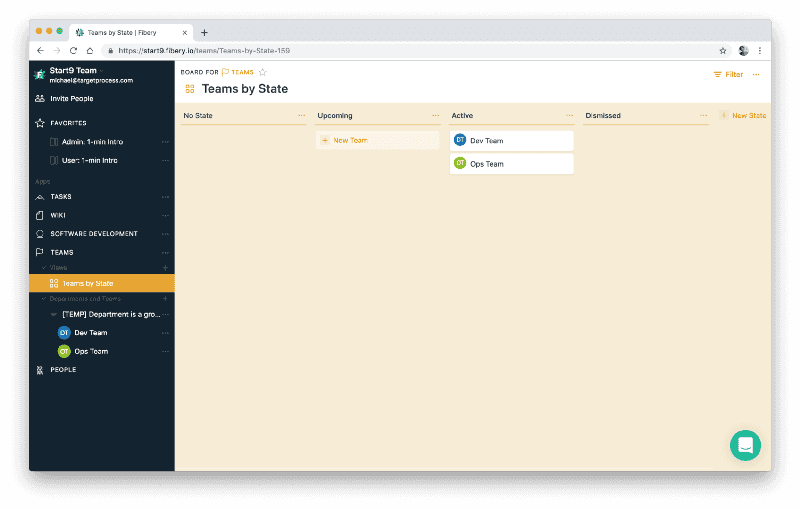
Let’s explore how Teams app can look with different settings. This is a default Sidebar view for Teams. You may notice that it has Team by State View and a list of Teams below:

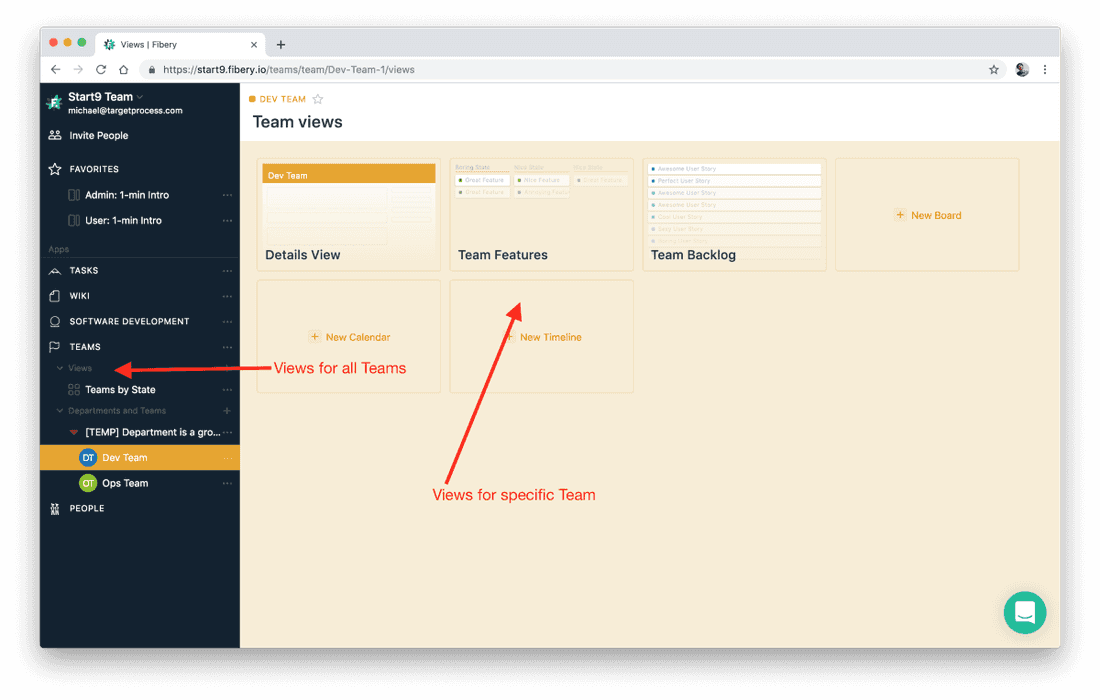
We have several teams and want to separate work by Teams. How to do that? You can create Views that are specific for some Team and have everything Team-related in a single space. Look:
OK. Now things are getting quite complex. This complexity is required to provide different perspectives.
There are two sub-sections in Teams App sidebar: Top section contains Views that relate to all teams. For example, you may want to see work for all teams at the same time. Each team in menu contains own Views as well that show data for a single team. Thus you can quickly find everything related to a specific team.

Favorites to keep everything important in one place
This section should streamline your navigation patterns. You can add:
- Views (Boards, Timelines, etc)
- Entities with all related Views (for example, Team with all its Views)
- Entity itself (important Feature or Document you are working on right now).
Now let’s explore different Views in Fibery.
What is a View? View in Fibery is a window to the Domain
It is a tool that helps you visualize Domain, explore Domain and solve your particular problems.

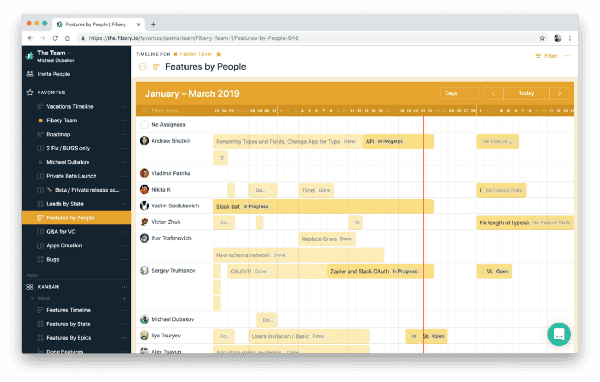
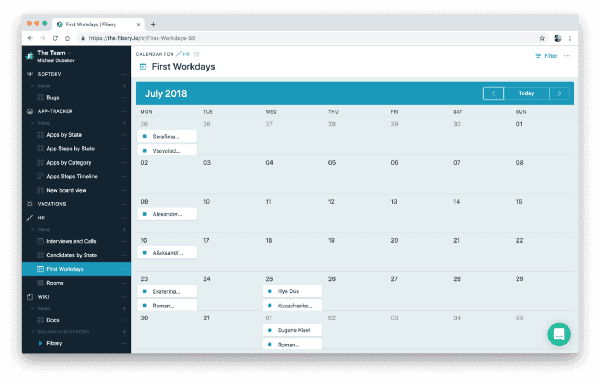
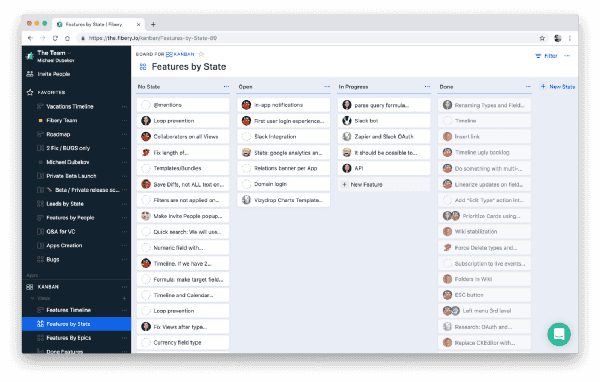
For example, you can create Kanban Board, Iteration Plan, Product Roadmap, Recruiting Calendar, Leads Flow, Vacations Timeline and other Views. Here are some examples:




At this moment Fibery supports just a few of all potential Views.
Entity View shows a single entity details
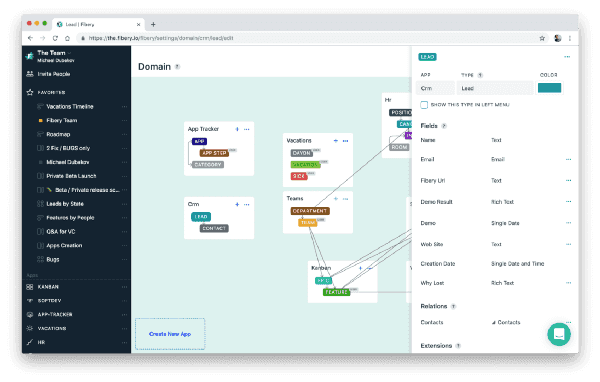
This is the most basic View. It shows a single entity details. You will get everything from these two images. In the left image you see a Lead Type definition, while on the right there is a Lead View.


When you add new fields to a Type, they appear in this Entity View automatically. You may re-order Fields manually on a View.
You can add new Fields right there, just find Add Fields and Extensions in the bottom of the right column.
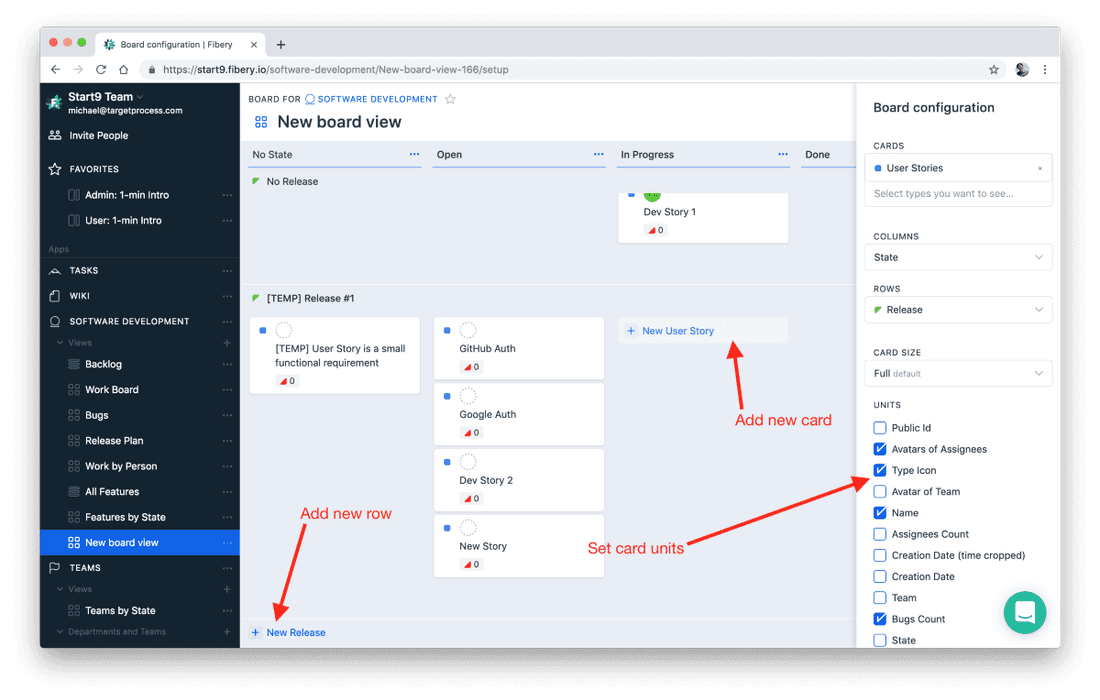
Board View shows a… 2D-Board.
Board View is the most polished of all (but still quite rough). The video demonstrates all current Board View capabilities, check it out:
Setup is very basic so far:

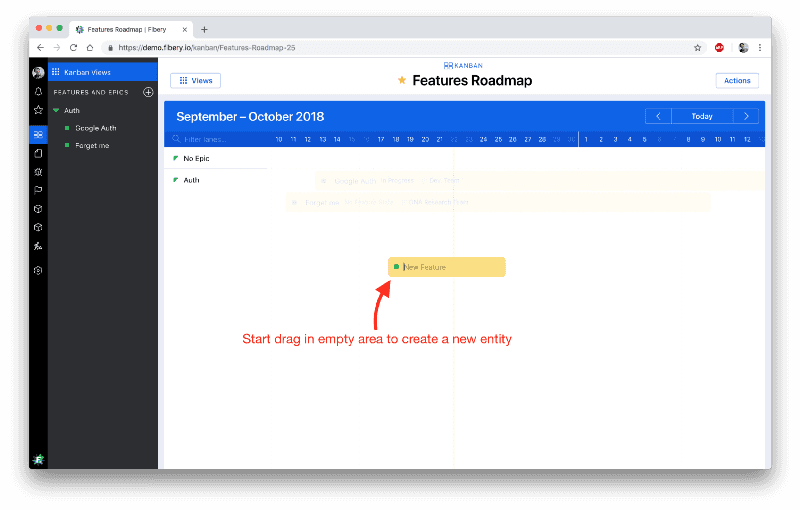
Timeline View shows durations and plans
Timeline View helps to visualize anything that have the beginning and the end. For example, Feature have planned start and end dates usually, and it is handy to see Features Roadmap.
In a Timeline View you can drag and drop cards to change planned dates and create new cards (just start drag movement in empty area):

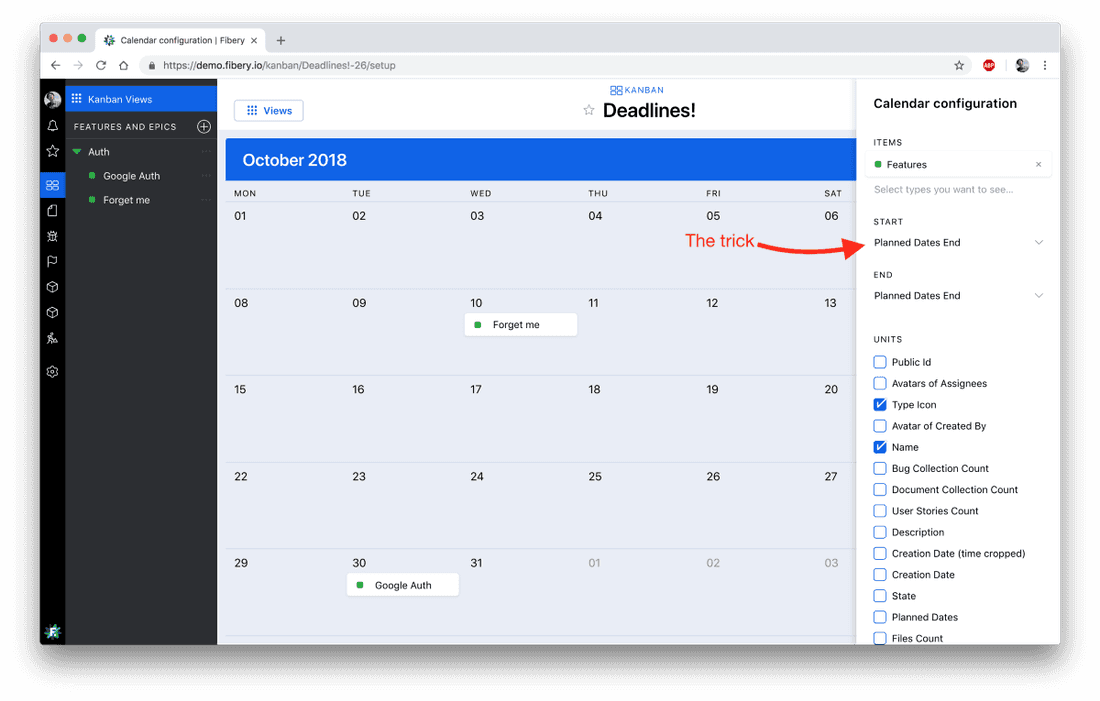
Calendar View shows nothing
This View was added just to check its usefulness. So far the usefulness is close to zero. Well, maybe you want to see all upcoming deadlines for your Features? Here you go:

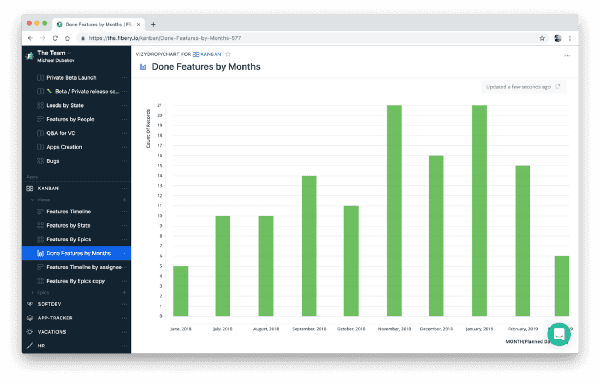
Reports and Charts shows everything
While all the other Views are not so powerful, Charts are different. They are super-powerful and you can create insane visualizations. Why is that? All charts are served by Vizydrop, this is another product built by our company.
This video briefly shows how you can create a basic chart in Fibery. By no means it demonstrates at least 5% of Vizydrop capabilities:
Collaborative Editing to work together fearlessly
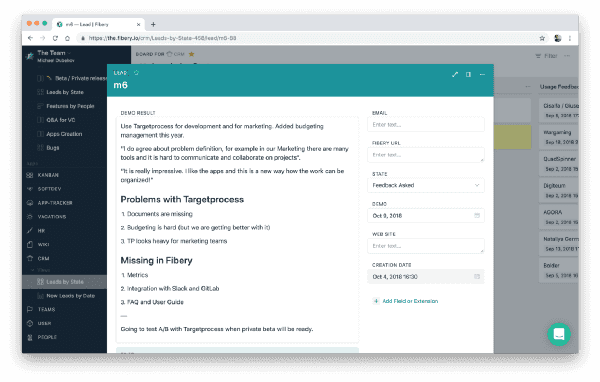
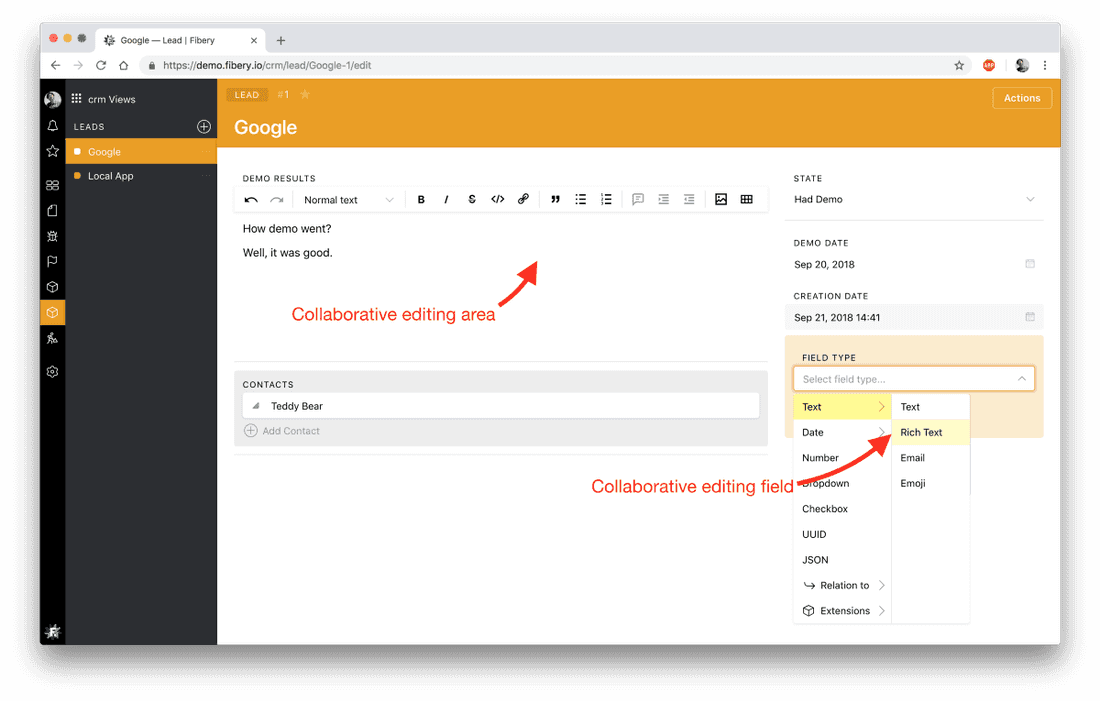
We build Fibery with collaboration in mind. One thing that is absolutely required in modern tools is collaborative editing, when several people work live on a document, feature specification or any other text. This is implemented via Rich Edit field. Any Type with Rich Edit field supports collaborative editing.

In this particular example, several people can edit Demo Results field, add comments and make sure that changes will not be lost.
This video shows collaborative editing in action:
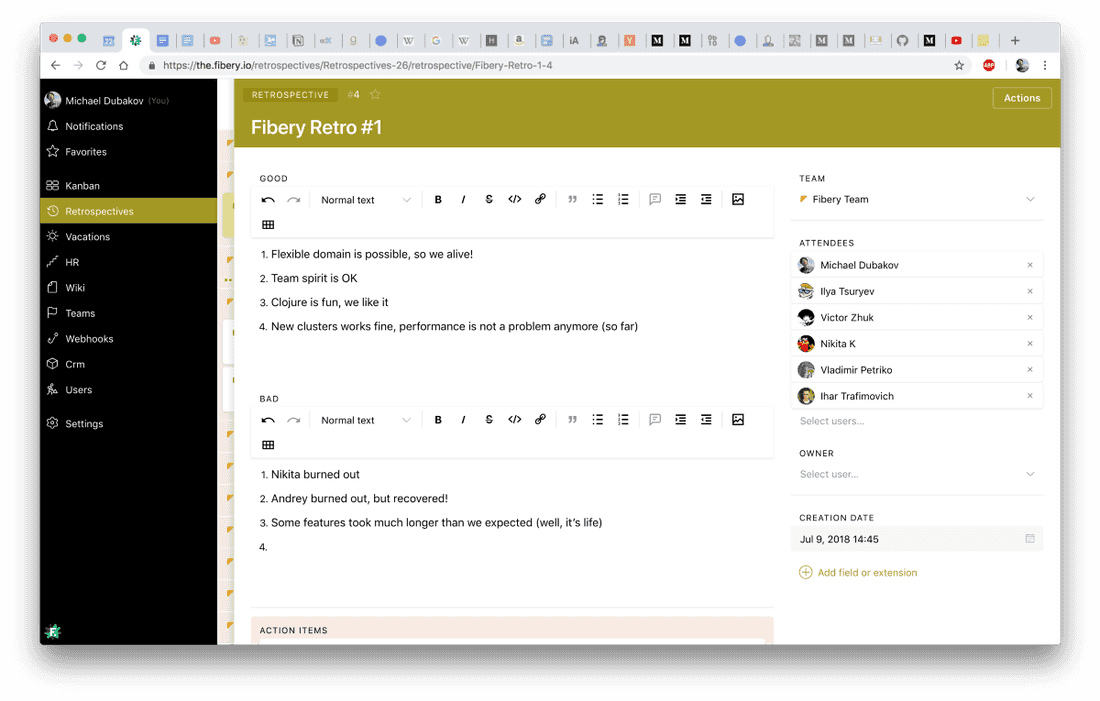
NOTE: You can add Rich Edit field to ANY Type. Intuitively you may think that it works only in Document, but this is not the case. You may use this field to handle Feature Specification, Retrospective Results, Candidate CV, etc.
You can have two or more Rich Edit fields in a single Type.

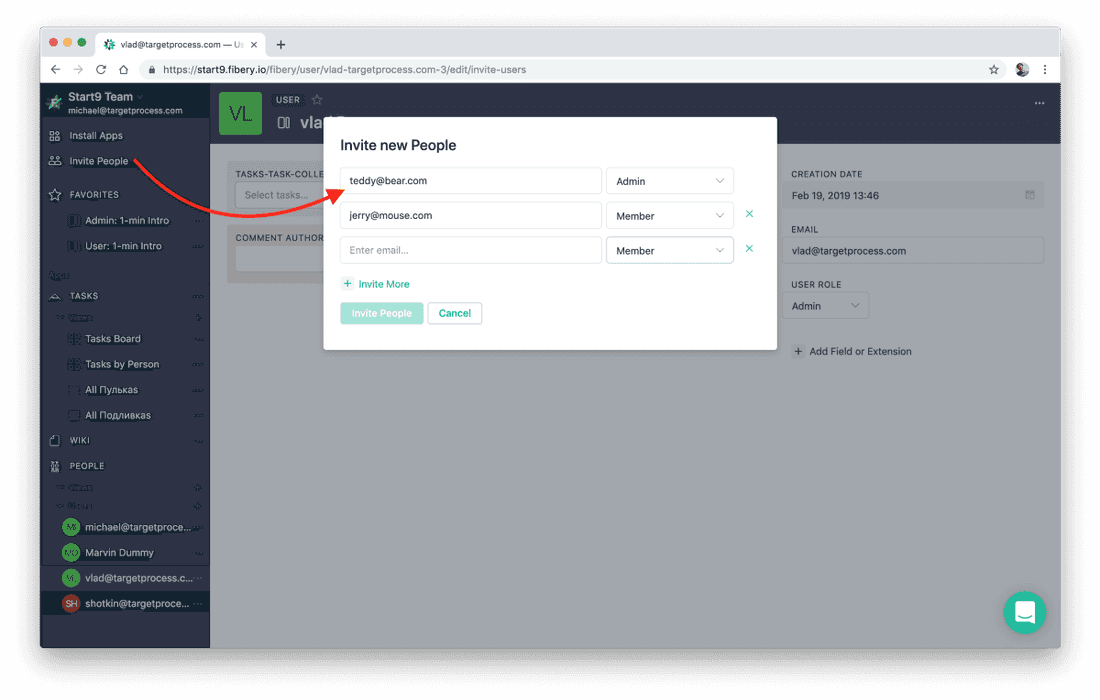
How to add Users?
Click Invite People, type some emails and select role: Admin or Member.

NOTE: Fibery supports Google Account authentication only (so far), it means you have to specify Google Account emails.
How to set permissions for Apps?
Permissions are quite basic right now, you can only restrict Apps usage. However, if someone has an access to an App, then this access is full.
NOTE: In future we will add read-only permissions (in progress) and more granular permissions to specific Types. For example, it will be possible to give Teddy permission to Team X only. In this case he will see everything that is connected to Team X (Features, User Stories, etc), but will not see work of all other teams.
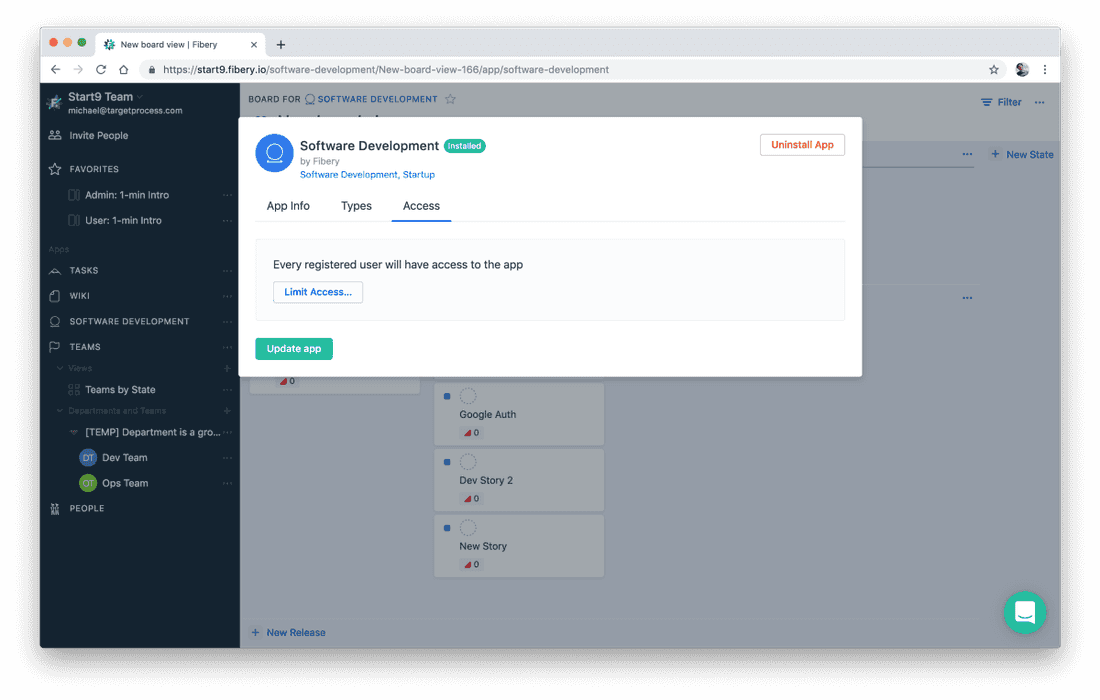
To set App permissions, navigate to Apps Store, open an App and click Access. By default App is visible to all users.

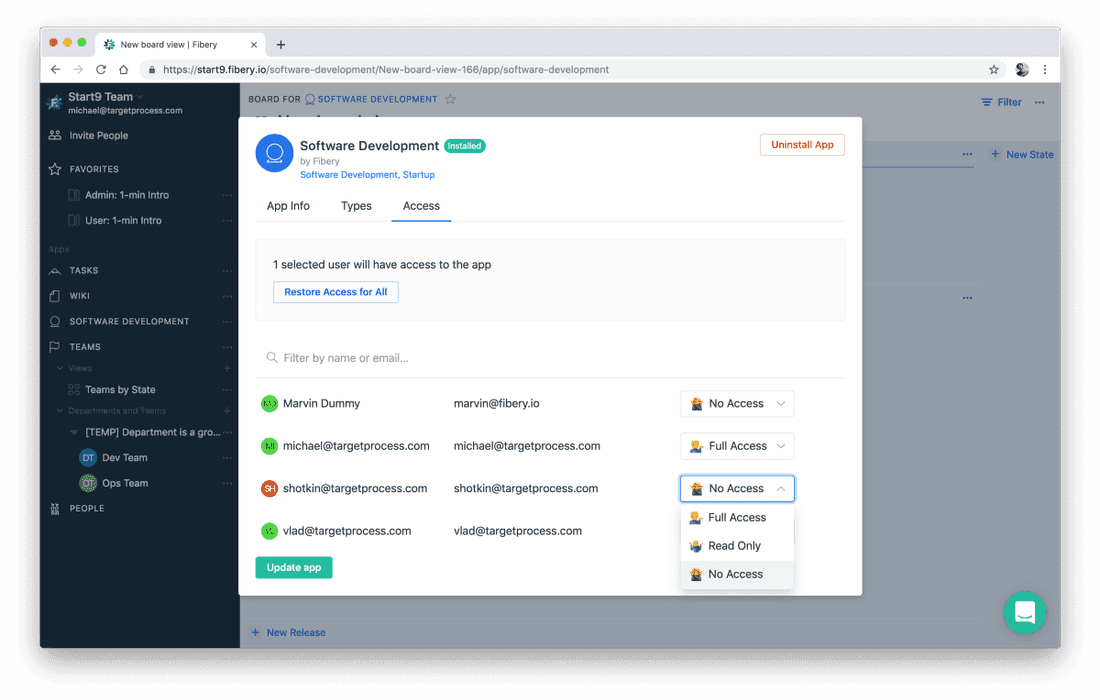
Click Limit access button and select Users that will have full access to an App:

In this scenario we gave access to Software Development App to some Users. Other Users will not see Software Development App in sidebar and will not see User Stories, Bugs and Releases anywhere.
Advanced Things
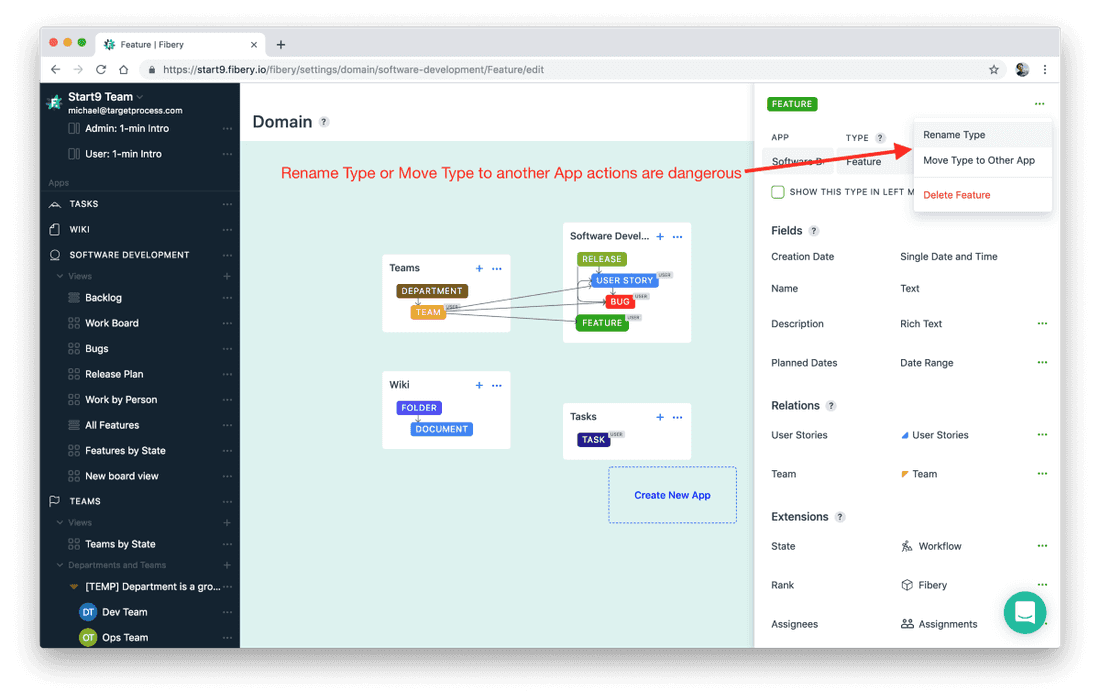
Renaming Types is possible
At some point you may want to change Type name or Move Type to another App. Here is how you can do it:

It means you can easily rename Types when you build new App, but for existing and heavily used Apps this action is more harmful.
That is it. If you have questions, opinions, ideas or anything else to share, please do. We love to hear from you. We want to know how you feel playing the violin. 🎈
Psst... Wanna try Fibery? 👀
Infinitely flexible product discovery & development platform.