Enhancing Product Development Through Theme-Based Roadmaps
What’s this? Another strategy on the product management block? It might feel like one minute you’re on top of your product development game, and then the next, there’s another tool or tactic you’ve got to integrate into the mix.
While we’re big fans of theme-based product roadmaps (you’ll soon see why), it doesn’t mean you should scrap everything you know about the traditional methods you’ve aced over time. It’s more about looking at it like extra nice-to-have toppings on your pizza.
Here’s a preview of what to expect in this post:
- The definition of theme-based roadmaps and why every product manager should know about them
- A breakdown of how to create a theme-based roadmap in the simplest way possible
- Explore the benefits of what makes these types of roadmaps exciting and look at the potential downsides to help you make an informed choice
What is a Theme-Based Roadmap?
Roadmaps that revolve around a theme are essentially like parties with a theme. You wouldn’t serve sushi at a cowboy-themed bash or use old Christmas decorations at a Halloween event – and in the same manner, you wouldn’t mix up random features and tasks from different goals on your roadmap.
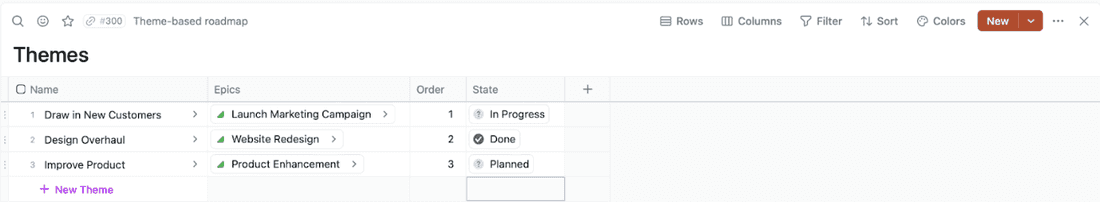
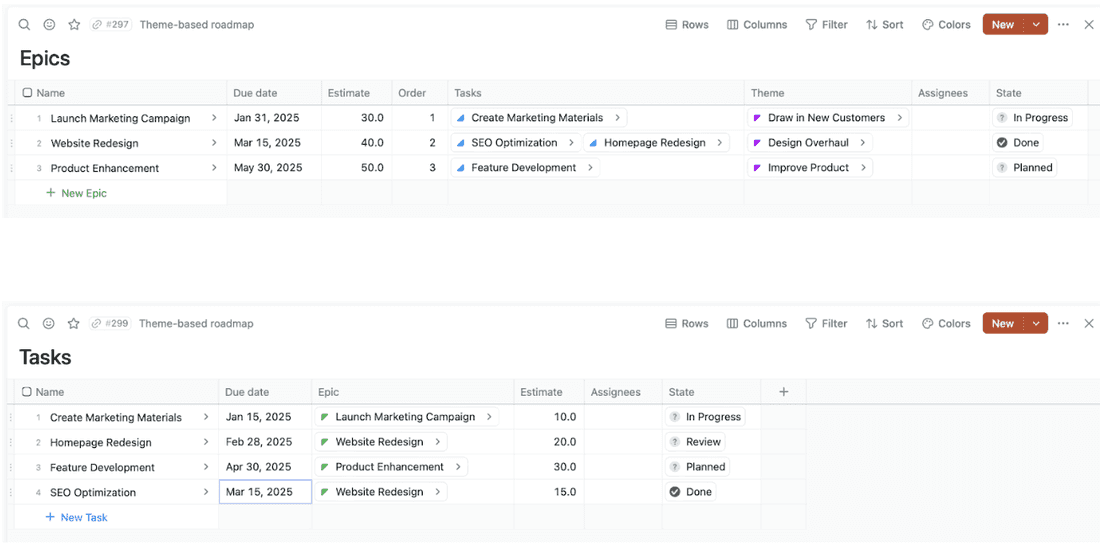
Rather than focusing on putting out different features of a product, the theme-based roadmap centers around themes, such as ‘User Experience Enhancement’ or ‘Optimization of Product Performance.’ Under that theme, you’ll have Epics (large features or tasks that need to be completed over multiple sprints) and then under those, the Stories (small subsets that contribute to the completion of an Epic). This top-down approach means prioritizing the most pressing themes at the moment.
Creating a Theme-Based Roadmap in 5 Simple Steps
Theme-based roadmaps take a lot more time and consideration to create – just your luck, hey? With Fibery in the passenger’s seat and by following these easy steps, this roadmap genre will soon become a go-to pick in the right situation.
- Identify Those Pain Points and Themes: It might be tempting to jump straight into those immediate and achievable tasks, but it’s better to focus on the bigger picture first. What are your customers truly looking for? Is there a primary issue with conversion? Market research and brainstorming bouts will both help you develop a few solid themes.

- Group, Prioritize, and Analyze: Armed with themes, have key members of your company analyze each one to check if they align with the product vision. Not all final themes will be put into action right away either (i.e., product security is likely more important than market expansion), so they’ll need to be sorted according to their urgency and significance.
- Assign Epics and Tasks for Each Theme: For each theme, outline the Epics and smaller tasks that will contribute to achieving them. Optimizing loading speeds and crafting a better user feedback system are both Epics that would resonate with an ‘improved user experience’ theme.

- Estimate Timelines: Things may shift around, but you’ll need to have a general timeline for when you want each task and its deliverables to be ready to go. Whether it’s a timeline by quarter, exact date, or month, it’ll give your team a good idea of what lies ahead.
- Review and Discuss: Since your roadmap will span over a lengthy amount of time, continuous review is something that you can’t compromise on. If you receive new feedback, have an aha moment, or experience roadblocks, your roadmap should be agile enough to change when needed.
The Pros and Cons of Having a Theme-Based Roadmap
The best attribute of a theme-based roadmap is its ability to provide a bird’s eye view of your product strategy and its high-level goals. It’s a great way to visualize the “why” and put it into a product development context.
With so many fitness apps out there, developing a run-of-the-mill app isn’t exactly productive, which is where the “why” aspect comes in. Maybe there’s a market for a certain type of athlete, and you’ve noticed that as one of those athletes yourself – that’s a strong “why” with a potential product strategy to match.
Other pros include their adaptability, where, rather than having specific features command the show, broader themes allow a shift in resources and efforts without causing major disruptions. If your big feature was the integration of your fitness app with a diet tracking app, and the diet app became obsolete halfway through the process, you’d have a serious interruption on your hands.
With a theme-based roadmap, your theme would’ve been something like ‘diet monitoring and integration,’ where you wouldn’t be tied down to that specific diet tracking app. It’s much less of a chore and more of a go-with-the-flow process that allows for more fluidity.
But with this fluidity comes potential issues with misinterpretation and lack of detail. Let’s go back to the ‘enhancing user experience’ theme again – one team member might perceive it as redesigning the user interface, while another might interpret it as reducing loading times. While both of these are valid interpretations, there’s the risk of different work outcomes and misalignment, unless Epics and tasks are made specific and clear.
In a similar vein, revolving around abstract themes might mean success becomes hard to measure. ‘Increasing customer satisfaction’ sounds great on paper, but what are the measurable outcomes after achieving it? Just like the specificity required for Epics and tasks, be sure to tie measurable targets to each theme rather than play a guessing game.
The PM’s Hot Take
Theme-based roadmaps let us product managers remove the trouble with high-level strategy into more relatable, customer-focused storylines. They might seem potentially ambiguous with their lack of detail, but they aren’t here to take the place of a traditional project roadmap. It’s a complementary tool that can reveal some useful hidden connections and opportunities.
Conclusion
The theme-based roadmap is for those who want a fresh perspective, to look through a brand new lens, or to shake things up in the product development process. Detail is important, but rising above those specific and adopting big-picture thinking could give you unexpected results.
Fibery is the perfect tool to reshape the way you do product development. Start your 14-day free trial and create and manage theme-based roadmaps and other custom templates with ease.
Psst... Wanna try Fibery? 👀
Infinitely flexible product discovery & development platform.