Walking Skeletons: Not-so-scary Framework for Product Managers
Things can get scary in Product Management sometimes. But, although the name suggests otherwise, a walking skeleton doesn’t appear in PM’s nightmares.
Quite the opposite. It’s a powerful technique that can help you speed up your MVP development (and we all know how scarily long it can take…).
In this article, we’ll define what a walking skeleton is, how you can use it in Product Management, and its main difference from an MVP.
What is the walking skeleton
A walking skeleton refers to the core features and architecture needed to have a functioning but basic product.
As the name suggests, your product is a walking skeleton when it’s just good enough to “walk” or function at the most primitive level.
Alistair Cockburn, one of the agile movement initiators who coined this term, defined it as a tiny implementation of the system performing a small, end-to-end function. It should connect the main architectural components of your product but doesn’t need to use the final architecture.
In the context of agile, you use this technique to focus on the critical functionality upfront instead of building out every envisioned feature. This lets your development team validate core assumptions and get user feedback rapidly.
Don’t worry if you hear about it for the first time. Joshua Kerievsky, a Lean & Agile practitioner with over 28 years of experience, puts it in one of his LinkedIn posts:
“The Walking Skeleton idea is six feet under in most organizations.”
Most popular Agile frameworks don’t include building walking skeletons for products. So, here’s a step-by-step walkthrough of applying this technique to your product development:
How to walk the skeleton in product management?
As a PM, the first step is to identify the 2-3 key features or user flows that are vital for testing your product hypothesis.
Say you’re working on a recipe-sharing app.
The core features needed might be uploading recipes, browsing recipes, and liking recipes.
Once you have the core features picked, wireframe these and specify only the data and behaviors needed to support user testing.
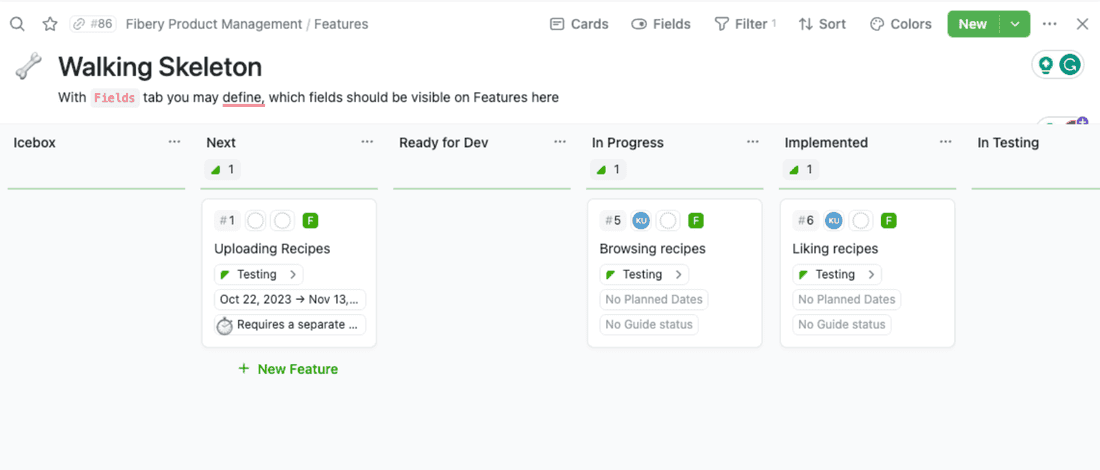
To facilitate this process, you can set up a separate space in Fibery for your walking skeletons:

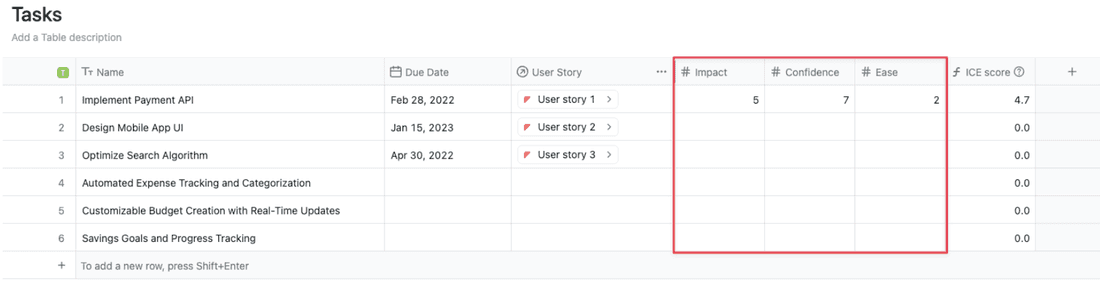
Here, the team assessed the importance of each feature using the ICE score. This prioritization method organizes features based on their impact and the amount of effort they consume.

As you might’ve noticed, they discussed the details for each feature using the comment section. This organizes the conversation in a more efficient way than a Slack channel or email (what is it, 1999?)
After the features are ready, pilot the walking skeleton with real customers as soon as possible to gather feedback.
Coming back to our example, the team conducted guerilla testing sessions at local cafes to get feedback on the core recipe uploading and browsing flows.
Users’ input will help refine your understanding of features that genuinely provide value or flows that communicate your product’s purpose best.
This approach helps you avoid over-engineering and scope creep. Because your walking skeleton is so simple, it clarifies all the strong and weak points in your product.
Also, as the users interact with your walking skeleton, they’ll share valuable insights, helping you define the features you should prioritize.
But wait… Shouldn’t an MVP do it, too? What’s the difference between those two, anyway?
Let’s see:
MVP vs. walking skeleton
At first, MVPs and Walking Skeletons look similar. Both MVP and walking skeleton aim to start small with your product and optimize based on learning.
The difference hides in their scope. A walking skeleton focuses more narrowly on the core functionality needed to test assumptions in initial user trials. It’s even lighter and faster to develop than a full MVP.
For example, a walking skeleton for the recipe app would only include the ability to upload and browse recipes. These two features should serve a specific goal as well.
In other words, you need to ask yourself:
“What are we aiming to test here?”
Maybe, you want to check how specific target audiences approach the concept of uploading their recipes online vs. saving them in a recipe book.
A clear goal will help you ask more precise questions and reach the conclusions that will impact later stages of product development.
An MVP aims to provide value to early adopters while also starting to solve their problems, whereas a walking skeleton’s sole purpose is validity testing through minimum effort.
For our recipe app example, an MVP would include not only basic uploading and browsing but also a more full-featured search and some collaborative elements to provide more overall value, though still prioritizing simplicity.
As you see, walking skeletons are bone-thin in features (pun intended). Building one before you build an MVP will help approach the users with as much information as possible — at every stage of testing.
The PM’s hot take
Okay, hear us out: just because it has a funky name, it can be taken seriously. Apart from its MVP-like approach, you can use the walking skeleton for major releases or larger feature-level prioritization of several stories.
Final thoughts
Walking skeletons aren’t just a Halloween fantasy. It’s a valuable agile technique for product teams looking to gain early feedback while minimizing development efforts.
By focusing only on core functionality through trial and error, you can continuously improve your understanding of what users truly need.
If you plan to be like Julius Caesar and throw the bones of your walking skeleton method, Fibery will make sure they all fall in the right place.
Someone, please tell me you understand this reference…
Psst... Wanna try Fibery? 👀
Infinitely flexible product discovery & development platform.