Whiteboard View V.0.0.1
Today we’ve released the very first version of Whiteboard View. This is, basically, a canvas where you will be able to draw diagrams, mind maps and other things, integrating everything with real domain and real entities.
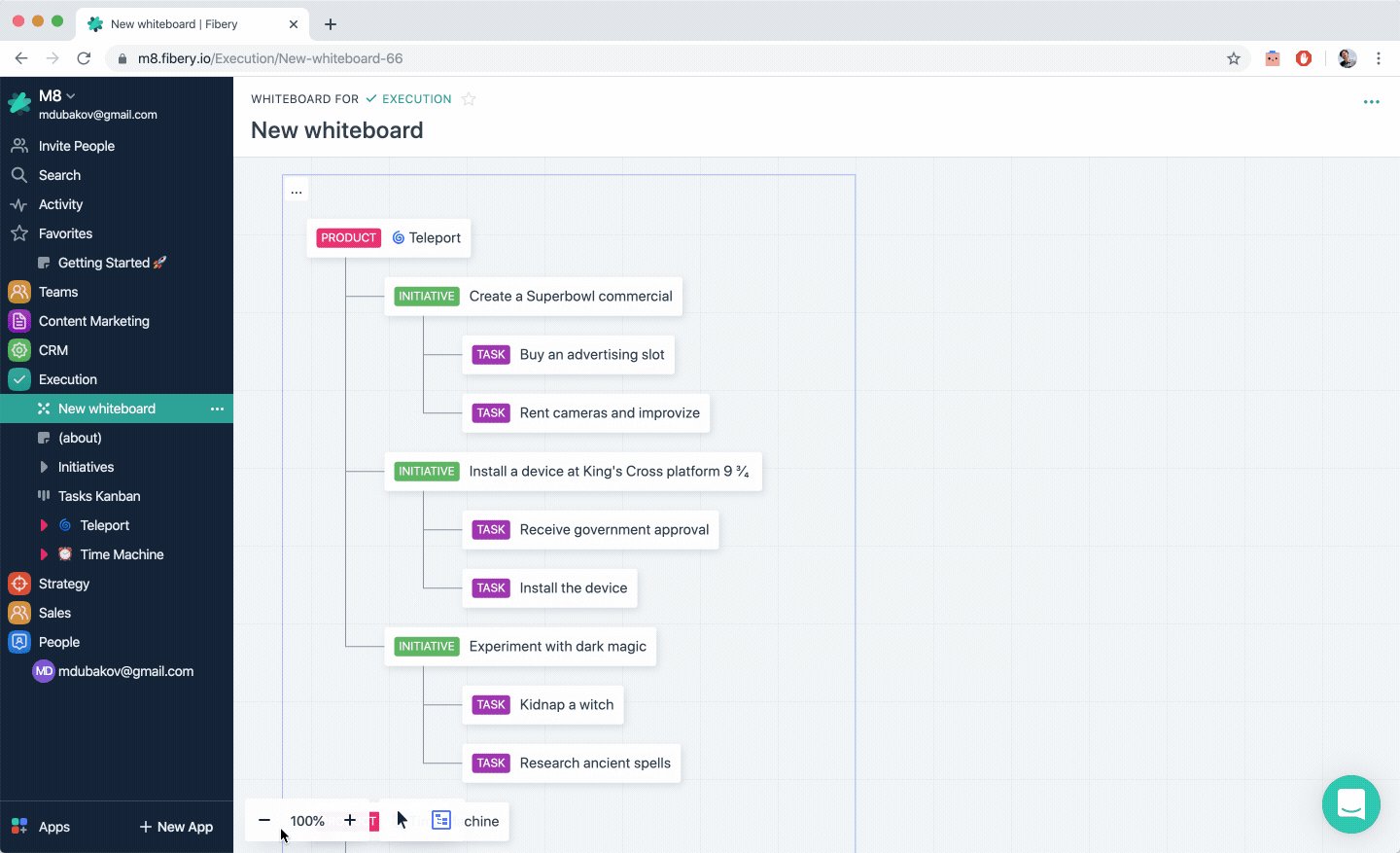
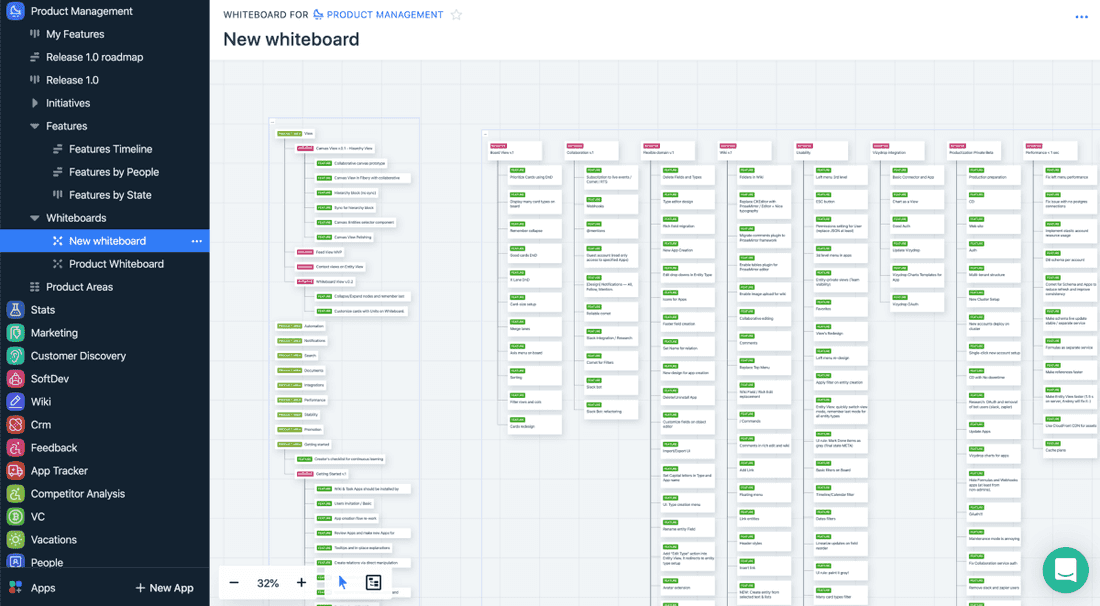
In the first version we’ve built a foundation and created just one pretty advanced Tree component. With Tree Component you can visualize hierarchies of unlimited depth in Fibery:

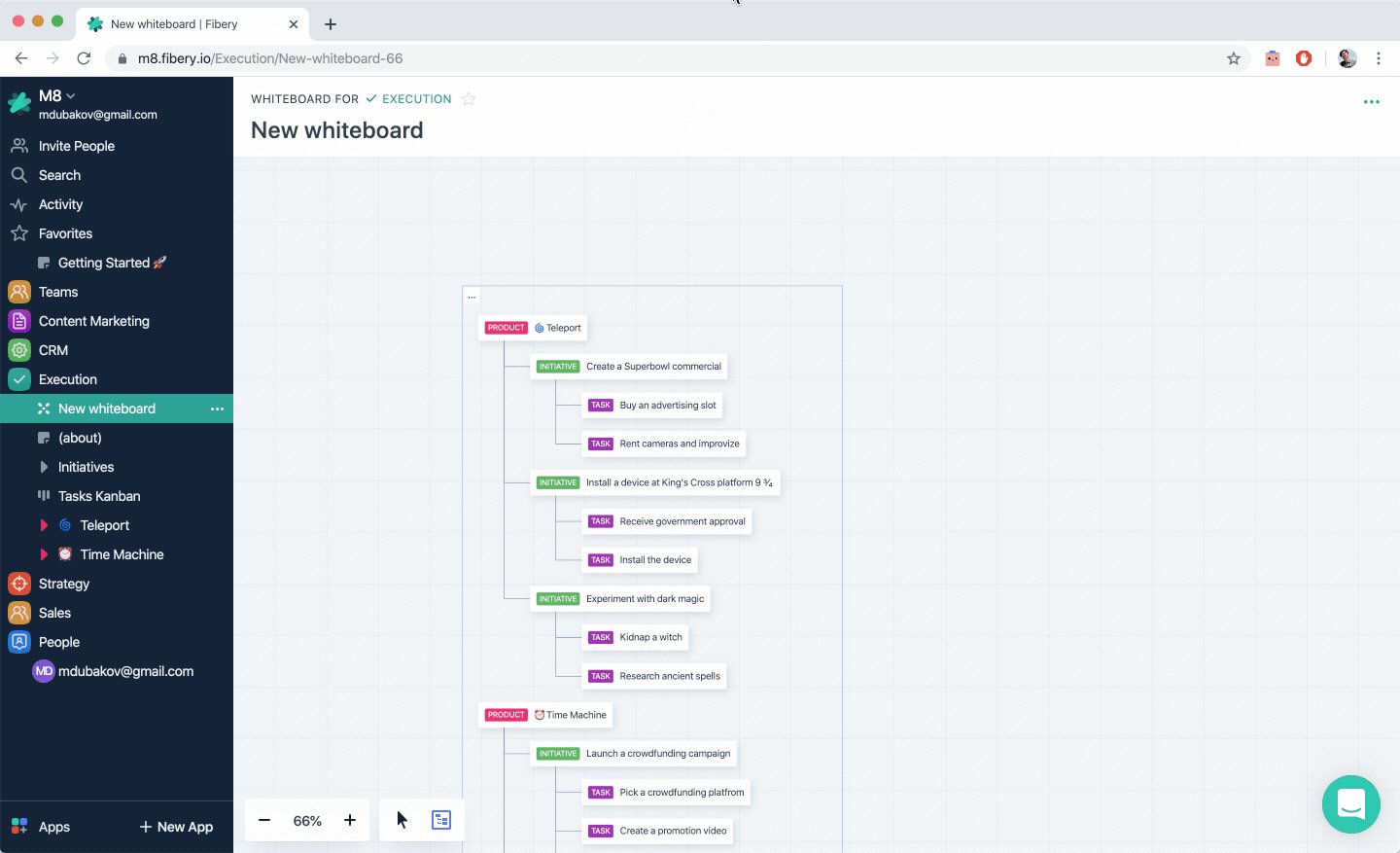
Whiteboard View with Tree Component.
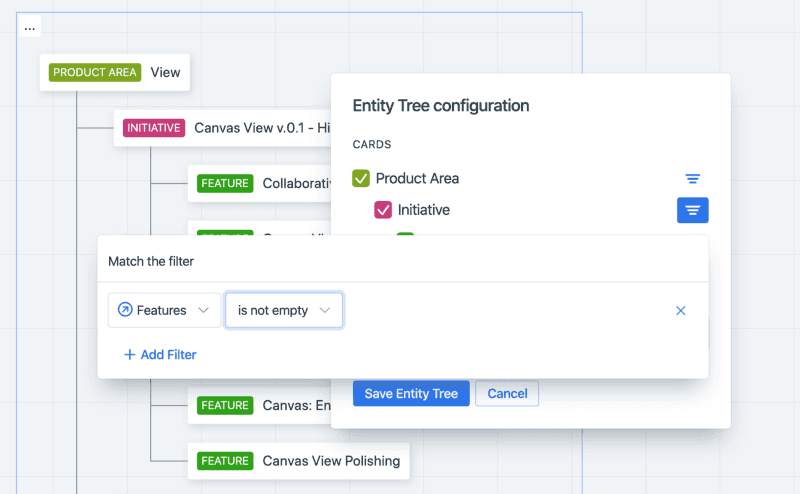
Note that you can filter entities in Tree Component to see only relevant entities:

You can also double click on entity to see its details. And that is it so far :)
How is this useful right now?
Well, so far the only case is hierarchy visualization. For example, you may want to see Goals, Initiatives and related Work in a hierarchy. With filters you may see only active goals and active initiatives, thus narrowing down the view.

What’s next?
We envision several major cases for Whiteboard:
- Create free mind map and then convert some parts of mind map into real entities. For example, you can break down your work in a mind map and then transform some parts into features, some parts into stories, etc.
- Create free diagram inside Fibery App to store important information in a single place. For example, you may store process description or software architecture diagram and work on it collaboratively.
- Mix real Fibery entities (Features, Projects, Products, etc) and free form diagrams. It will help to create interesting and live whiteboards where you augment Fibery entities with your notes, images, etc.
It would be very interesting to hear your potential cases for Whiteboard View! Please do share them!
P.S. Register your account at https://fibery.io 🏂
Psst... Wanna try Fibery? 👀
Infinitely flexible product discovery & development platform.