How to Build Your Company's Brain with Fibery
Prefer 📺 to 📖? Check out a 10-minute video version of this guide.
Intro
You show up at work, and you have work: all those things that you actually have to do. Write an article. Fix a bug. Prepare a report. Send an invoice. And you just want to go ahead and do it. But you can’t.
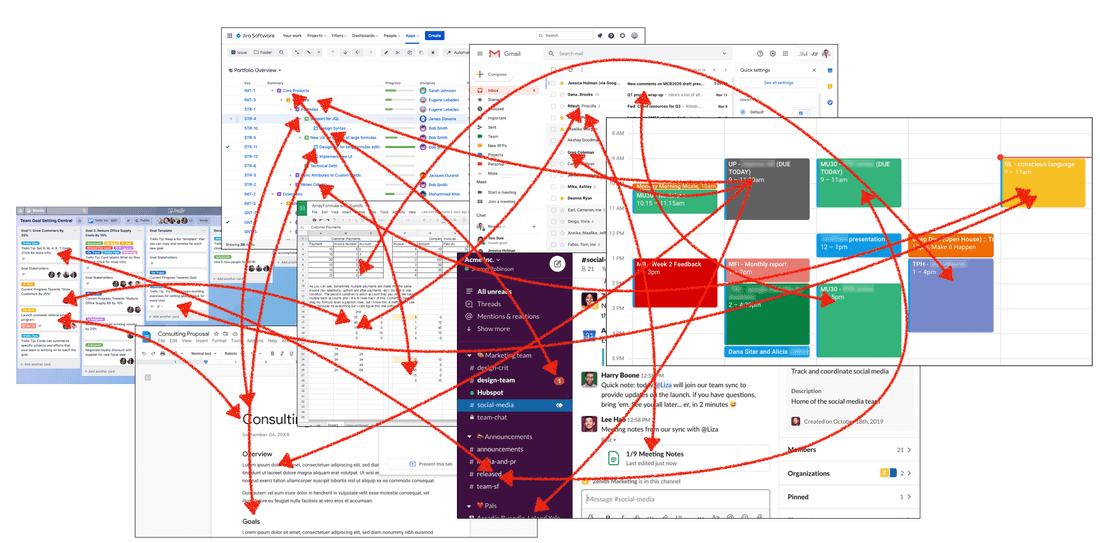
There is project management software. Tickets and assignments. Some are linked to Google Docs with discussions in comments. That other task which is related to this main task has a thing that came from a spreadsheet which originated from an email. Oh, and there is Slack (or is it Teams?). And inevitable calendar with colorful meetings. So. Many. Links. So many windows and different user interfaces. Even people look differently, they have different display names and avatars.

It only gets worse from here. Information grows, disorganization grows with it, all while each app evolves in its own direction, with disjoint redesigns and updates. You dread the day you have to restart your computer, because you’ll inevitably see “Login” prompts in half of the tabs in your browser.
It’s overwhelming. It reflects the complex reality of modern work. Of course you have tickets, meeting and colleagues. But these tools… this mess of interconnected, disjointed, loosely integrated apps is not great.
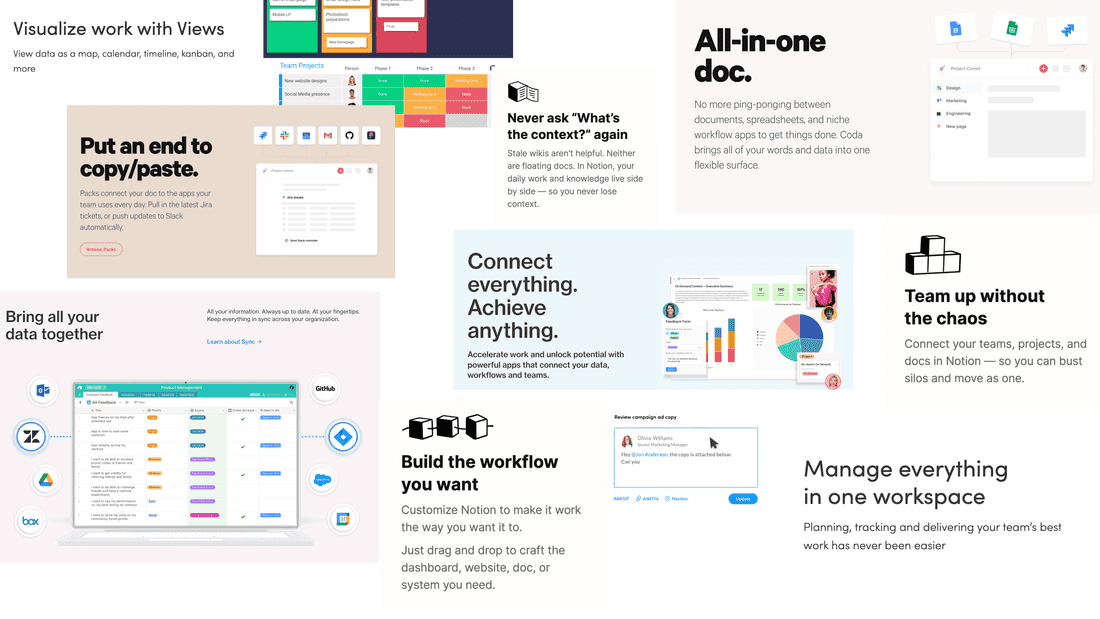
In a perfect world you’d have The Perfect App, created by talented designers and developers just for you. But that’s not happening (sorry). There are apps that combine a dozen of tools and promise a complete, integrated workspace.

I’m not gonna tell you that Fibery is that Great App. I want to show you how Fibery is flexible and powerful enough (and getting more so every week!) for you to be able to create that Great App. Because Fibery isn’t a project management app, it’s a constructor. It’s as close as you can get to a team of talented developers building your perfect workspace.
Basics
There are 4 main simple concepts in Fibery:
- Space is a department or an activity. E.g., “Marketing”, “Meetings”.
- Space consists of Databases. For example, “Daily meetings” is a database in the “Meetings” space.
- Database is defined with Fields. For example, “Daily meetings” may have “Name”, “Date”, “Departments”, and “Project”.
- Information from a database is displayed in Views. They range from plain tables to complex boards, reports, calendars and more.
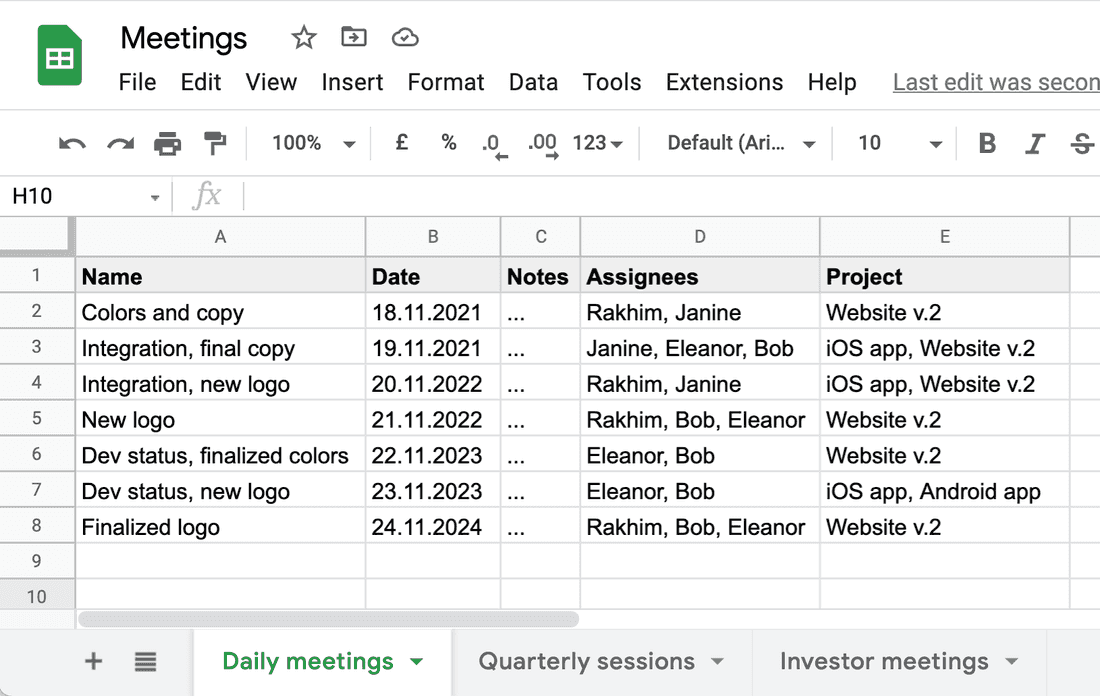
So far, it sounds a lot like a spreadsheet: file is Space, sheets are Databases, and columns are Fields. Making a “Daily meetings” spreadsheet and sharing it with your team will get you pretty far. You can even learn advanced features to color-code entries and enforce rules, so that the sheet is kept in order.

A Fibery database is like a spreadsheet with superpowers. It maintains structure and consistency, but more importantly it is freely connectable to any other part of the workspace. Yeah, I realize this sounds very abstract, and a bit like “strategic cohesive synergy” marketing nonsense. Let me finally show what I mean.
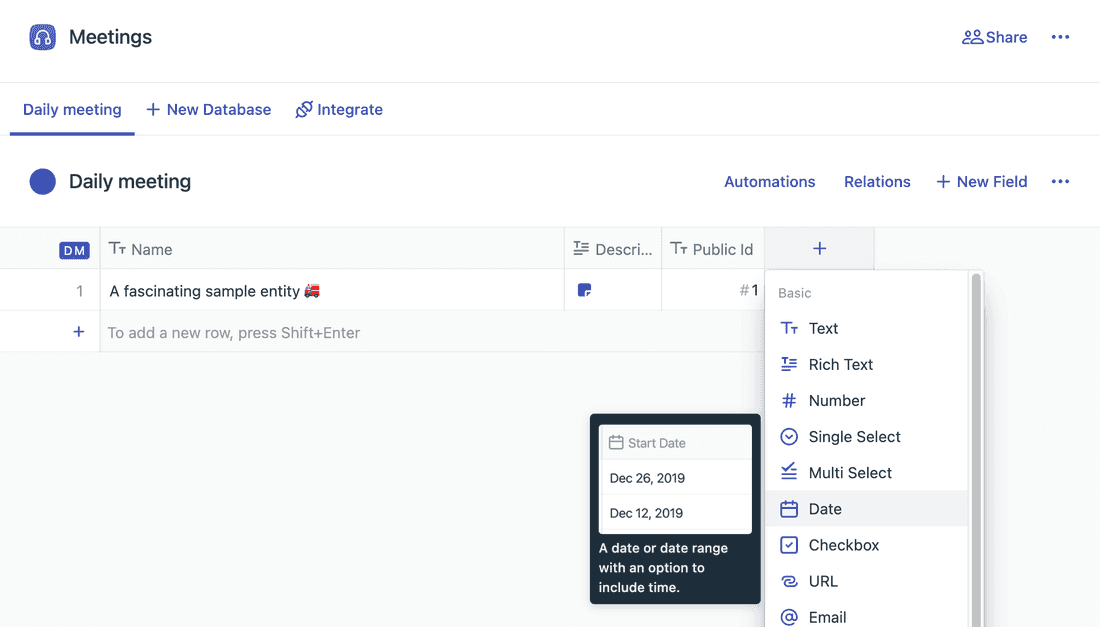
Click “New Space”. This creates a new Space (duh) and one Database in it. Let’s change both uninspiring names to “Meetings” and “Daily meeting”, respectively. The database comes with 3 fields (columns) created by default: name, description and public id. Let’s add two more: Date and Assignees by clicking ➕ or “Add Field”. There are many types of Fields. Date is obvious:

For Assignees we use an advanced field (extension) called “Assignments”. It integrates our database with the user account system of your Fibery workspace, allowing to add users to meetings. We will use this to track participants.
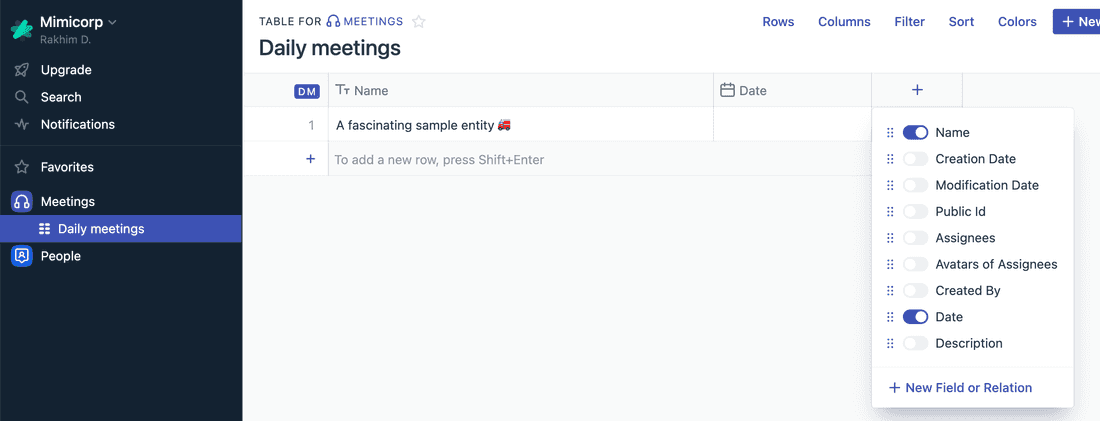
A “Daily meetings” link in the sidebar is a view created by default. It’s a plain table with just the name field, but we may enable other fields by clicking ➕:

Let’s add a few meetings. In fact, we can copy and paste them from a spreadsheet, given that the structure is the same in both places:

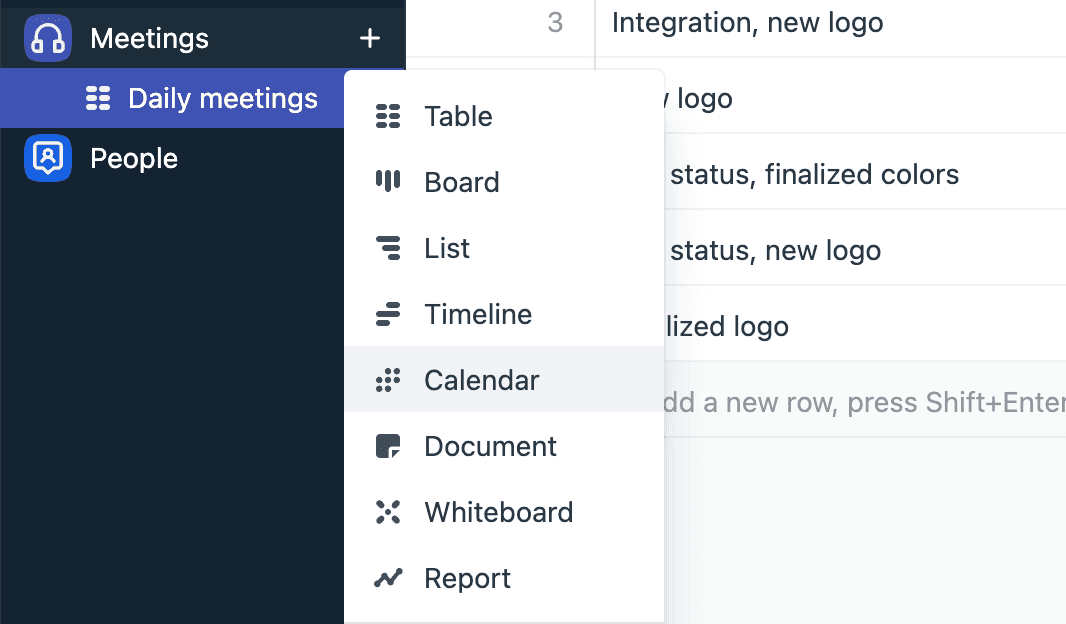
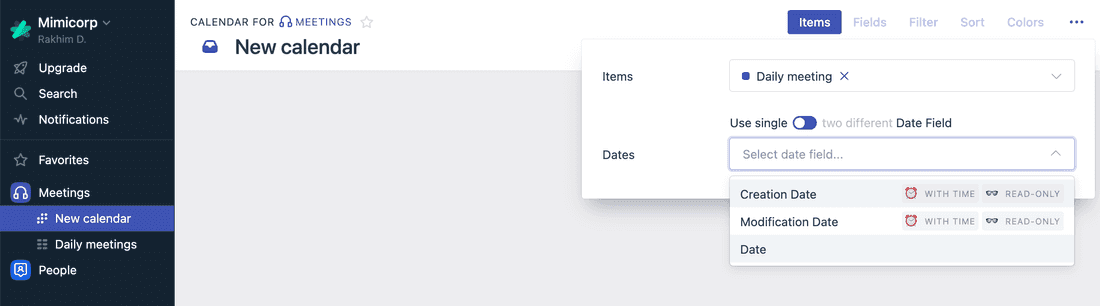
It makes sense to see meetings in a Calendar. Create a new View of type “Calendar”. It asks what to show and what to use as date. We want to show Daily meetings and Date, of course.



(Side note: This may seem redundant: why do we need to select “Date” to show a date in a Calendar? Keep in mind that Fibery aims to be as flexible as possible. A more complex database may contain multiple fields of type Date. For instance, in software development there could be a starting date, a beta release date and shipping date, and the manager might want three different calendars for those.)
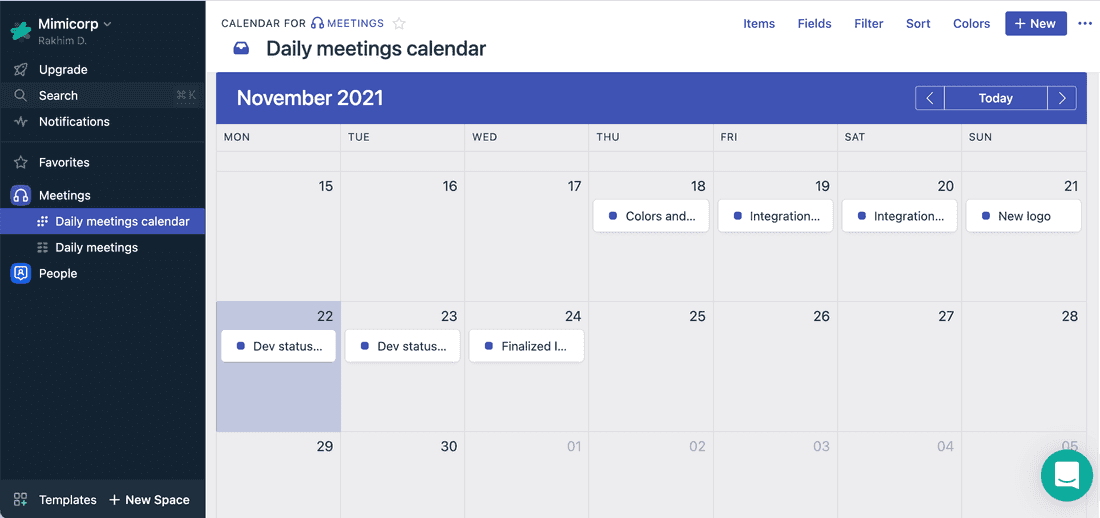
Like all views, Calendar is interactive. You can drag events between days, open and edit them, duplicate and even convert into entities of another database. For example, once you have a Software development database, you can convert a meeting into a ticket while saving meeting notes.
You can create, modify and delete views freely. Deleting a view does not delete data. So, feel free to explore other features of views, like displaying additional Fields in cards, filtering, sorting and color-coding.
For now, it indeed looks like a supercharged spreadsheet. Cool, but to see the true power of Fibery, let’s grow our workspace by adding another space. This time from a Template.
Templates
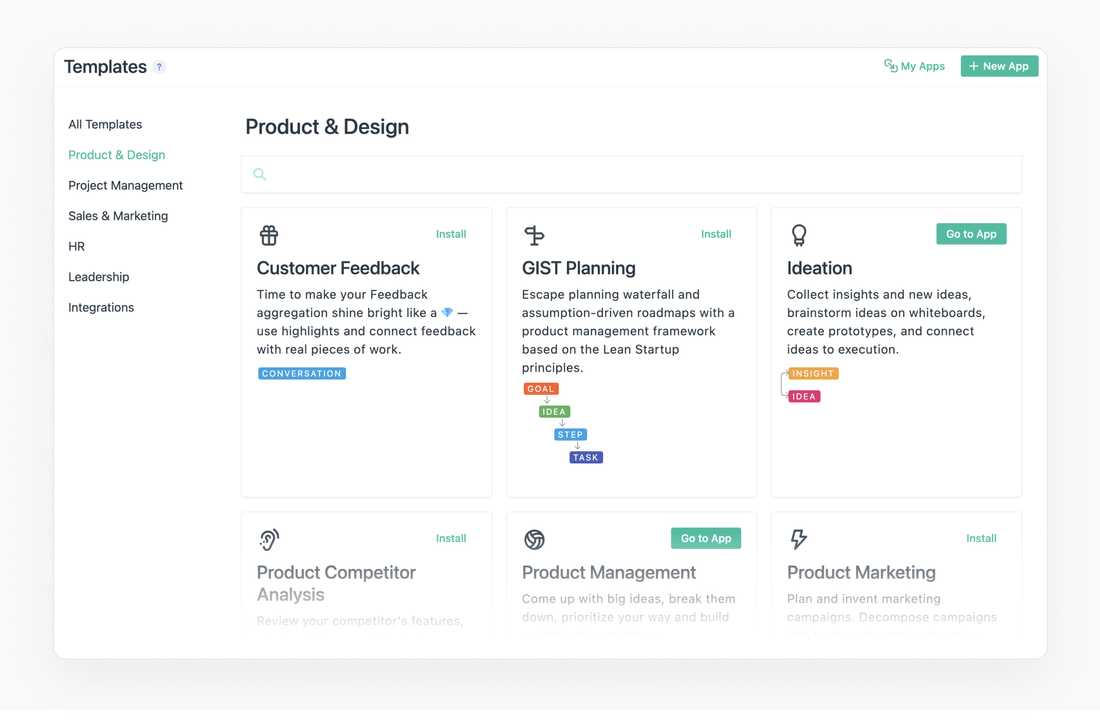
Fibery comes with dozens of Templates for common use cases. A Template is a pre-configured Space which you can use as is, or change according to your needs.

Let’s use a Project Management template. It has two Databases: Project and Task. Click away to explore several views that come with this template.
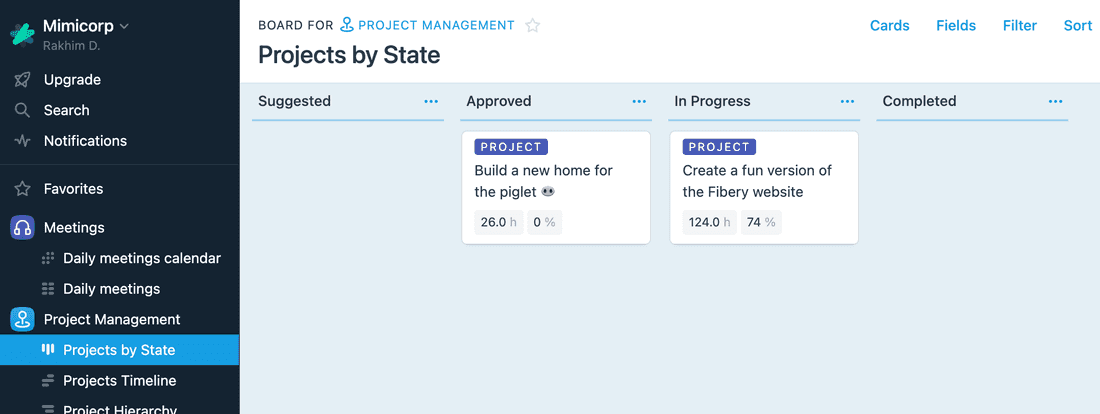
Projects by State is a Kanban board, which allows to quickly see the overall progress and move cards between different states. Check out how Effort (in hours) and Progress (in percents) are automatically calculated from each project’s tasks. That’s done with Formulas, another powerful feature of Fibery for which we don’t have enough time today 😉.

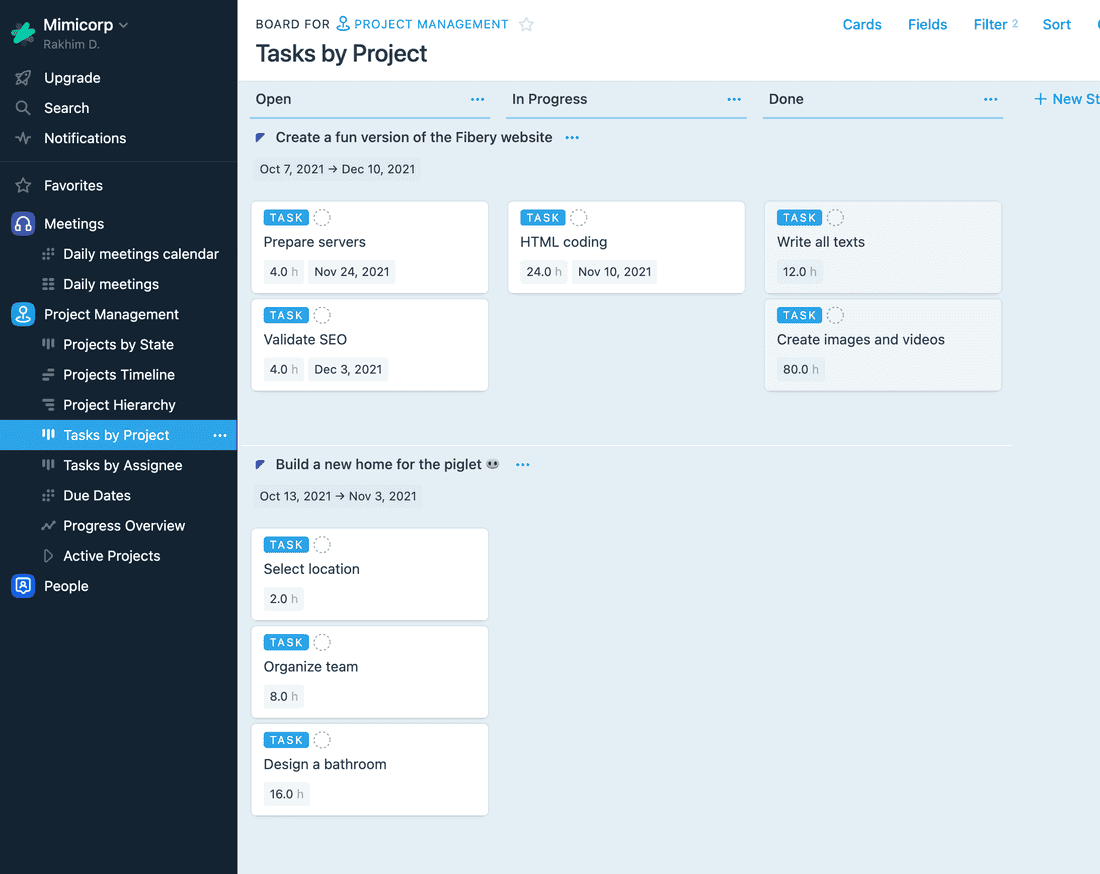
Tasks by Project is a more complex Kanban board showing individual tasks breakdown by project and by status simultaneously.

There is also Progress Overview: an example of a Report view. Reports allows to build charts of arbitrary complexity that update automatically. We won’t be talking about Reports in this introductory guide.
As you noticed, projects contain tasks. There is a relation between the two databases. Relations are the glue that connects information in Fibery. To understand Relations, let’s create one ourselves.
Relations
Conceptually, there is a connection between Daily Meetings and Projects: during the meeting, one or more ongoing projects may be discussed. If we capture this in the workspace, we should be able to:
- view meeting notes related to a particular project
- view projects discussed at a particular meeting
But if the system is powerful enough (like, ahem, Fibery), then it should also be possible to, for example:
- view all tasks related to today’s meeting
- when viewing all tasks broken down by projects, show links to related meetings
- if a project is blocked for more than a week, automatically include it in the next meeting
- before each client meeting, generate a progress report
- if a meeting concerns the client project, and that client is invited, then mark the meeting with a special symbol 🦄
- if more than 5 tasks are blocked, mark the meeting as important and invite the CTO
Once we properly connect Meetings to Projects, it all becomes possible! This is probably the main point of the whole guide: structure of your company + relations = infinitely flexible workspace. It feels almost like a sci-fi system which can answer questions and provide insights simply because it’s aware of the connections.
Yeah, that’s how I feel using Fibery. Except instead of solving murder I solve business problems. Not as exciting, I know, but much, much safer overall.
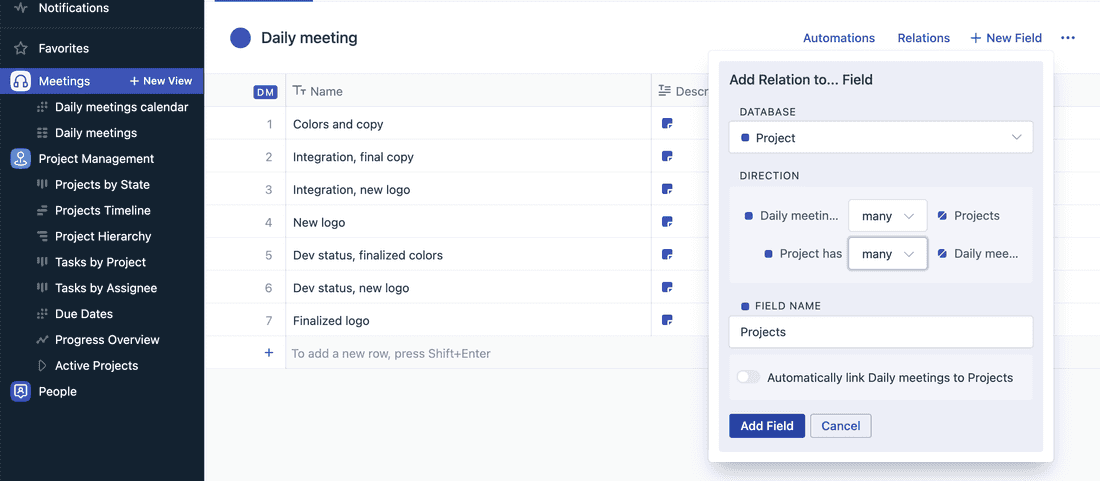
A relation is just a field of type “Relation to”. Let’s create one and set the direction to reflect that a meeting may have many projects. At the same time, a project may have many meetings (i.e. a project can be discussed in several meetings).

This creates two fields, one in each database:
- Projects field in the Daily meeting DB
- Daily meetings field in the Project DB
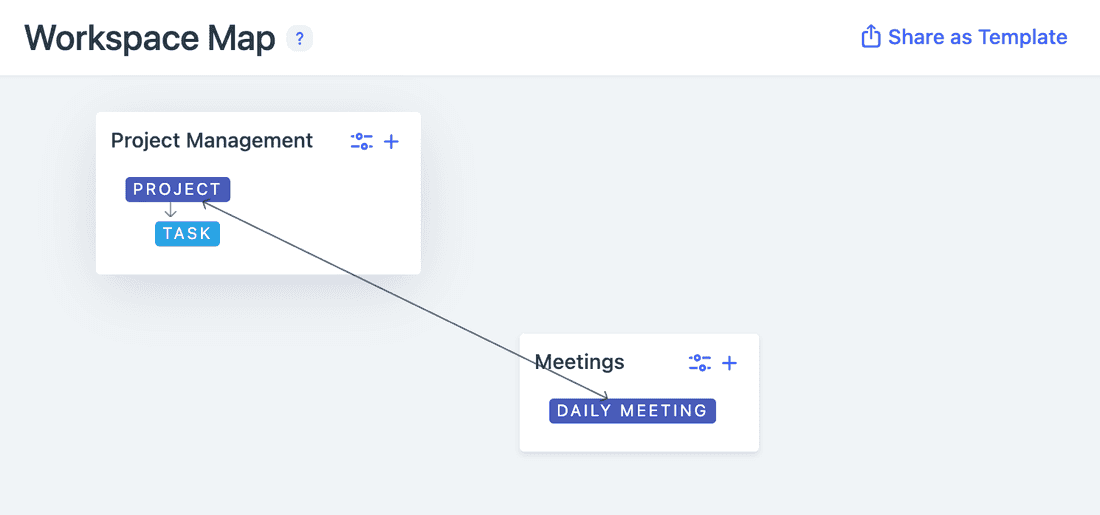
We can see a visual representation of relations by clicking “Relations”. We can also see a complete workspace map from the main menu (upper left corner of the screen):

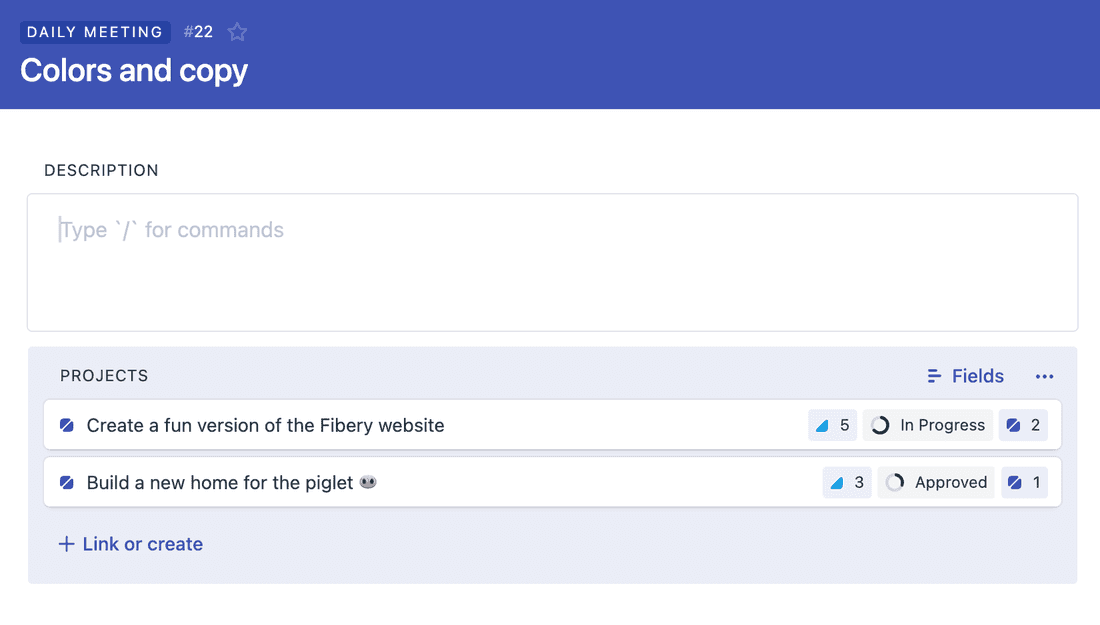
Now we can link projects to a meeting or even create new projects right from a meeting. By customizing the displayed Fields, we can get a better picture of the project. Below, for example, I decided to show the number of tasks, status and the number of meetings for each linked project:

I’d love to spend a few more hours of your time and explain how to achieve all those complex things, but we only have so much time. So, let me pick just one example:
if a meeting concerns the client project, and that client is invited to the meeting, then mark the meeting with a special symbol 🦄
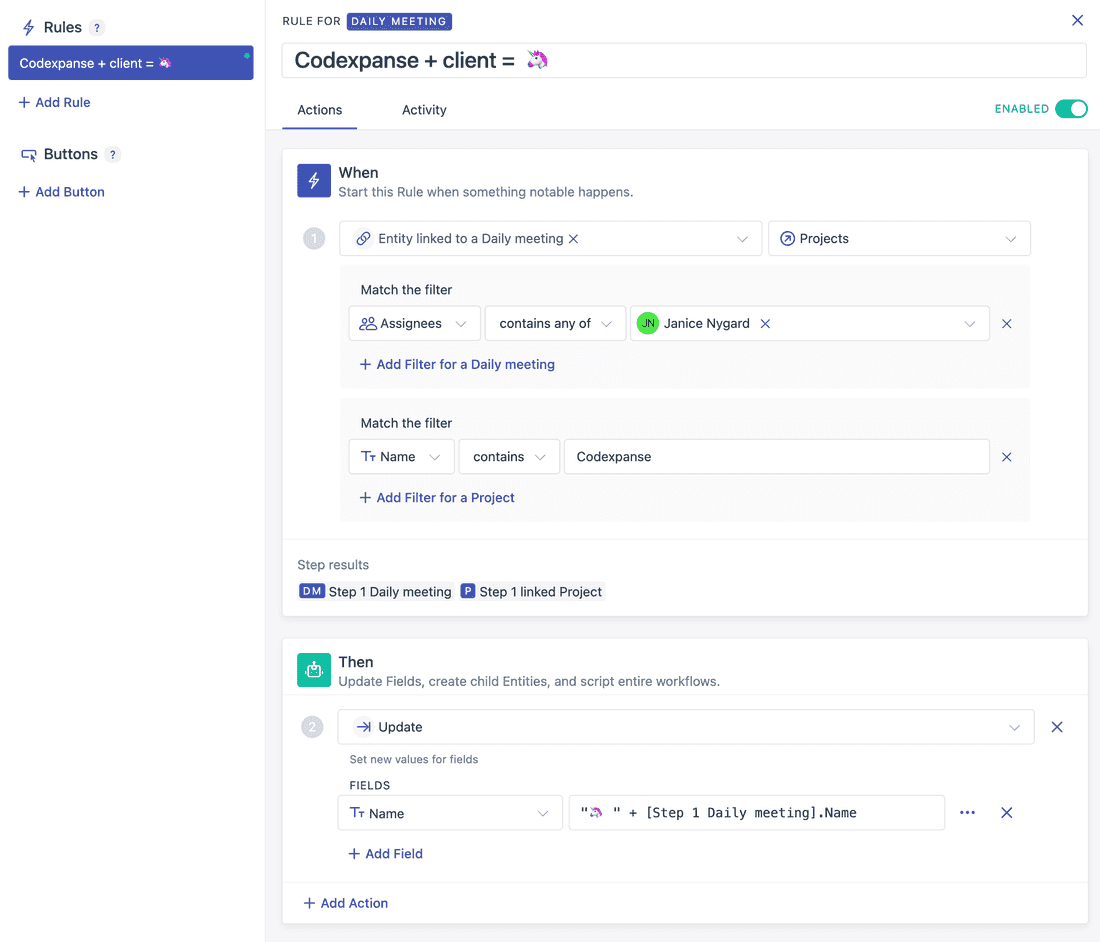
It can be achieved with Automations. Without going into detail, this is how an automation would look like:

It literally says: when a meeting’s assignees include these people, and the linked project’s name contains these words, then add 🦄 to the meeting’s name.
This arguably silly example is just the tip of the iceberg. With customized views and automations it’s possible to fine-tune Fibery to your specific demands.
Linking
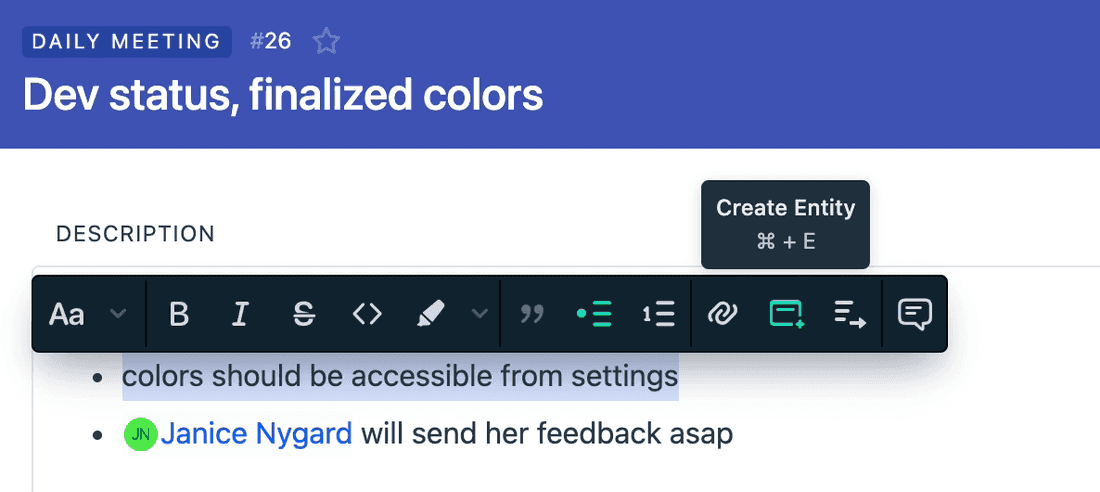
Let’s say there is a meeting going, and someone is writing meeting notes. A new idea is born in the discussion, and the team decides to make it a feature in the next iteration of their product. We can, of course, copy the corresponding part of the meeting notes and paste it into a new task, and make sure to mention that the idea came from that Wednesday meeting. But that’s the old, disjointed way. Fibery allows to create such connections on the fly: simply select the needed portion and click “Create entity”.

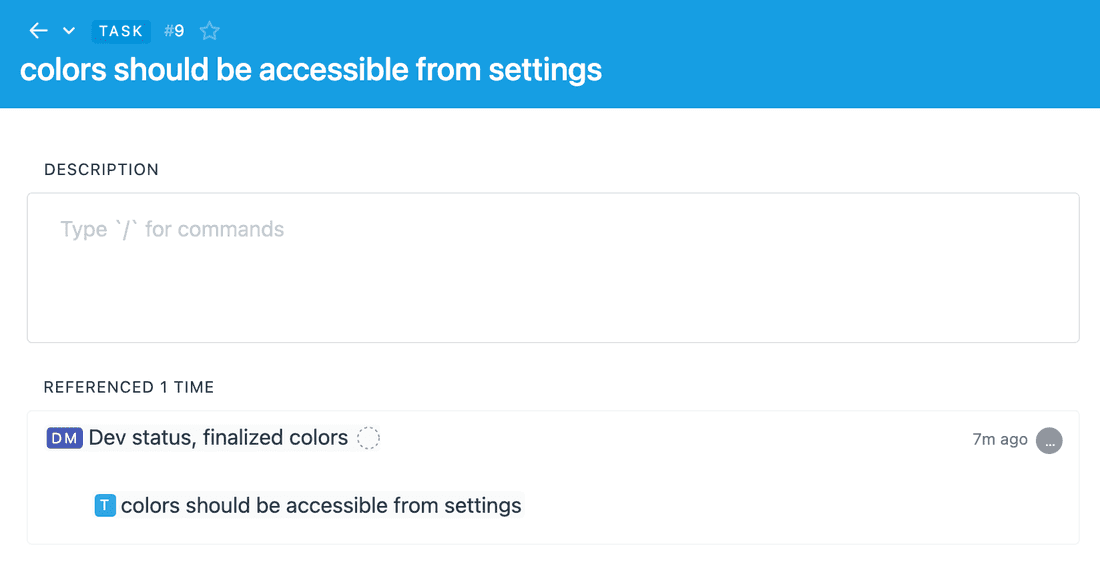
Then choose “Task” and voila! A new task is created and linked to this meeting. The linking is bi-directional: the task shows where and how many times it was referenced:

And if now you’re thinking “hey, if a task is referenced often, then it’s more important, so can we sort task by the amount of references?”, then you’re ready to take full advantage of Fibery’s power. Because the answer is of course yes!
So, now when someone starts working on that task, they will be able to track the full context and understand why this work is being done. Perhaps, that point was raised during the meeting because of a bug report filled by a client at a demo. All those things — bug, client, demo — could be connected entities in the workspace. That way, the team has access to information that was hidden before, that was implied and distributed between imperfect memory devices called “human brains”.
Fibery could be the Team’s Brain. It remembers not just things, but also connections between things. With relations, views, automations and links, it may seem overwhelming. That’s because I was focusing on Fibery’s features. You on the other hand will be focusing on your team, its structure and processes.
Where to go from here?
If all of that seemed interesting, if you’re starting to understand the great power and feel ready to take great responsibility, then go ahead and try Fibery.io right now!
If you want to see more examples:
- How Fibery uses Fibery for product development (text)
- Guides for different use cases (text)
- Fibery tutorials (videos)
Want a more hand-on experience? Check out our weekly webinars.
Want to ask a question or talk to other users? We have a lively community.
We hope you’ll get to love Fibery.
Psst... Wanna try Fibery? 👀
Infinitely flexible product discovery & development platform.