Organizing Your Work in Fibery
Balance is often hard. Indeed it is not so easy to find a balance between flexibility and restrictions for information organizations. Notion is too flexible, for example, while Asana is too strict.
I hope we found a good balance in Fibery. Let me show how it work.
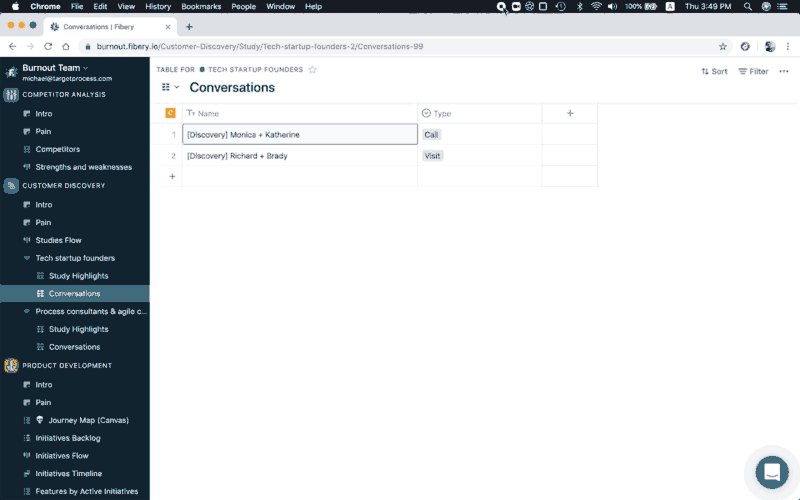
Let’s say, you created Customer Discovery App where you run Studies and link Conversations and Highlights.
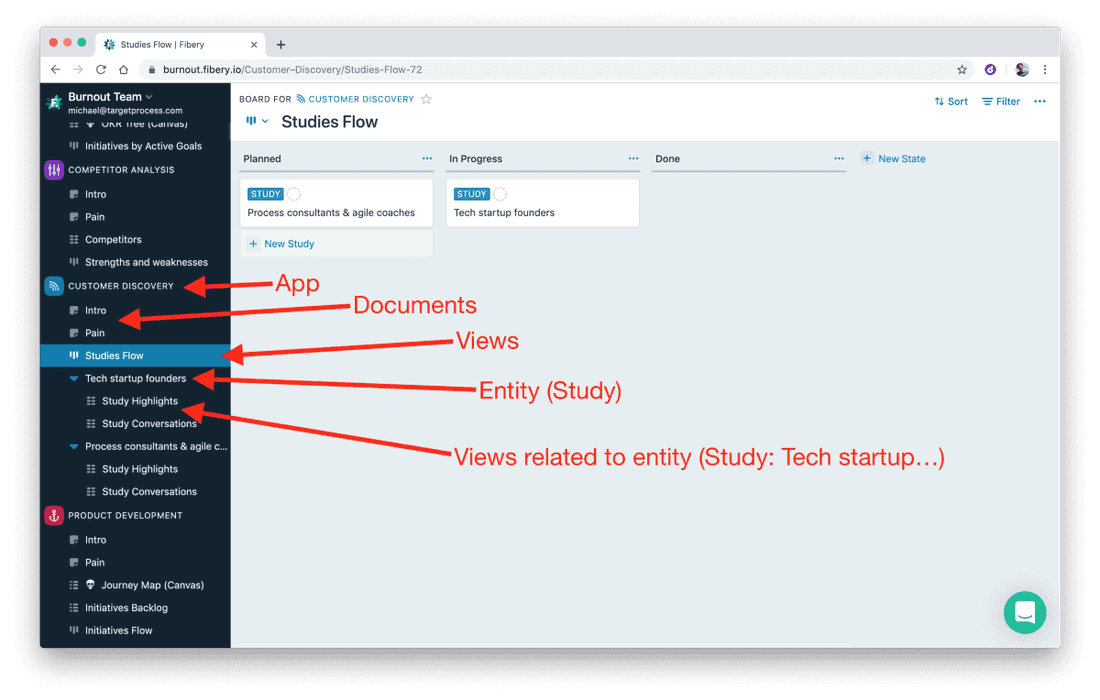
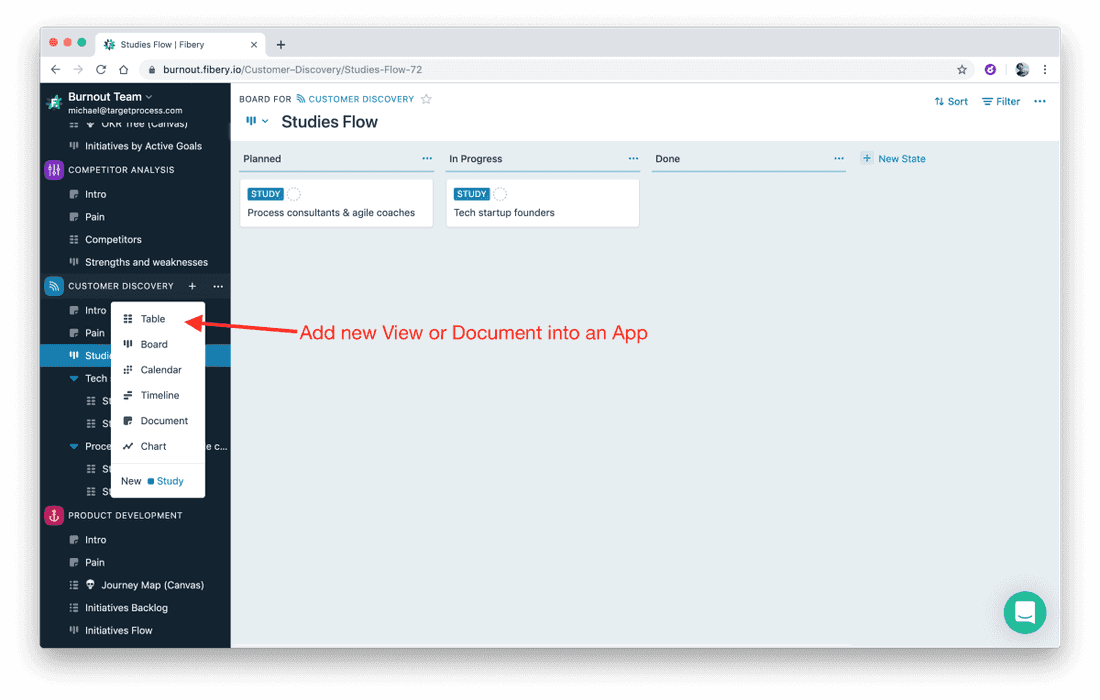
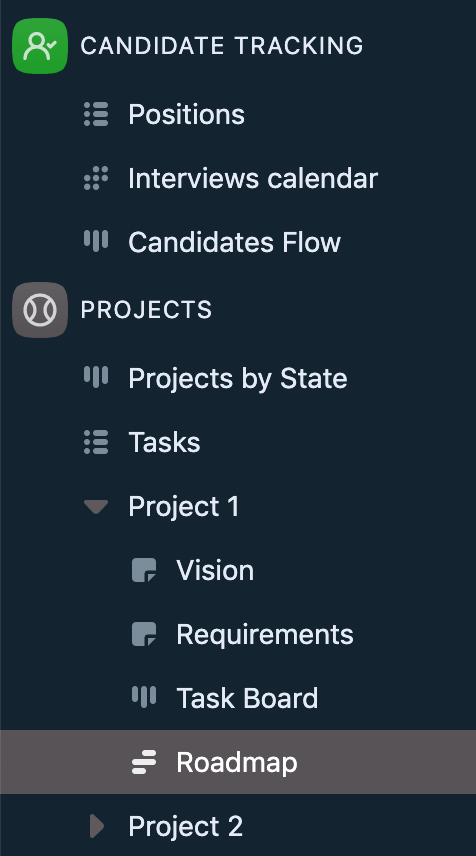
Here is the App menu structure:

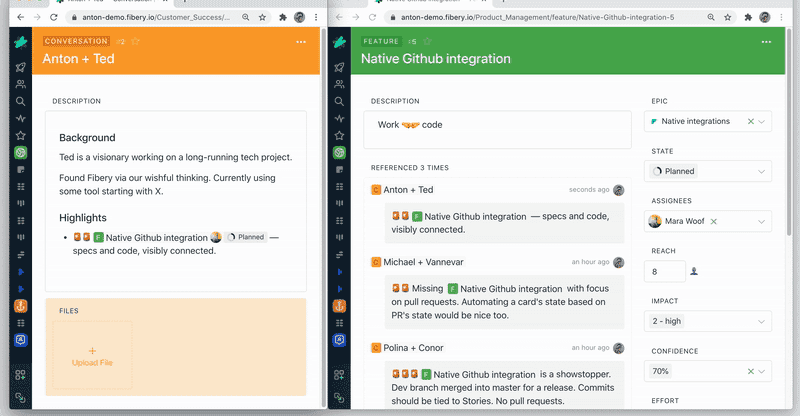
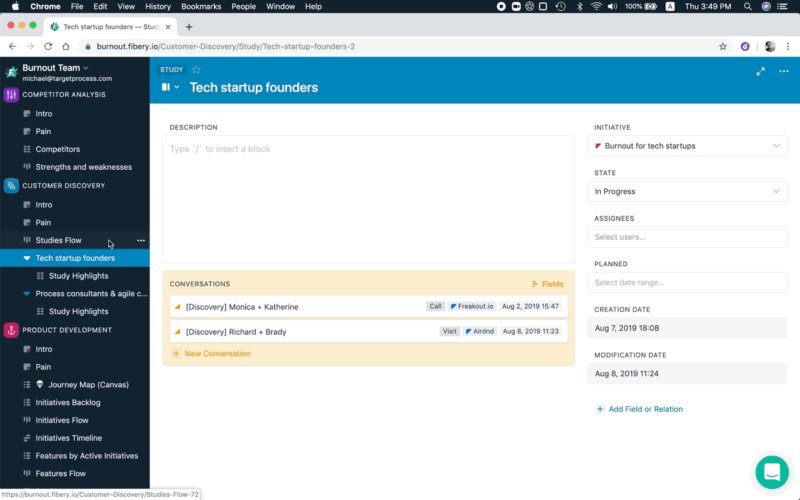
Inside an App you can mix Documents, Views (Board, Table, Timeline, etc) and Entities:

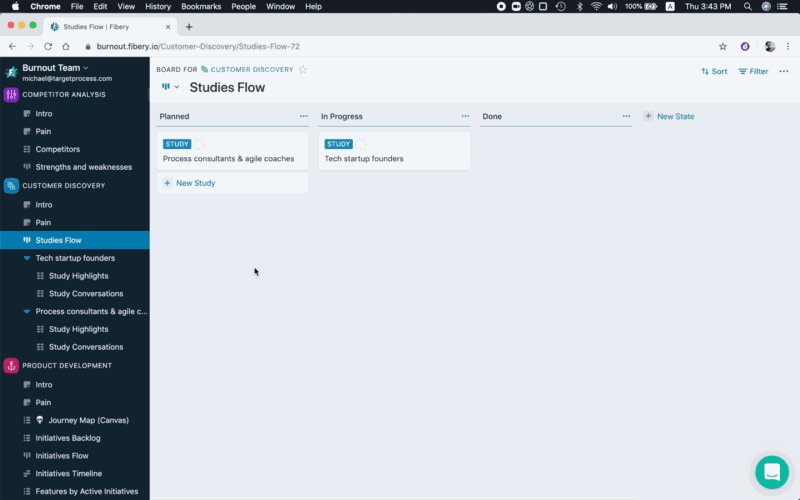
Context Views
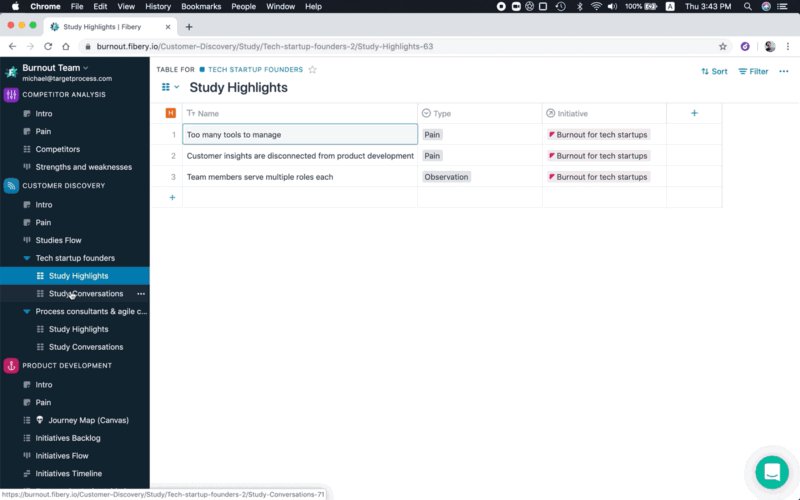
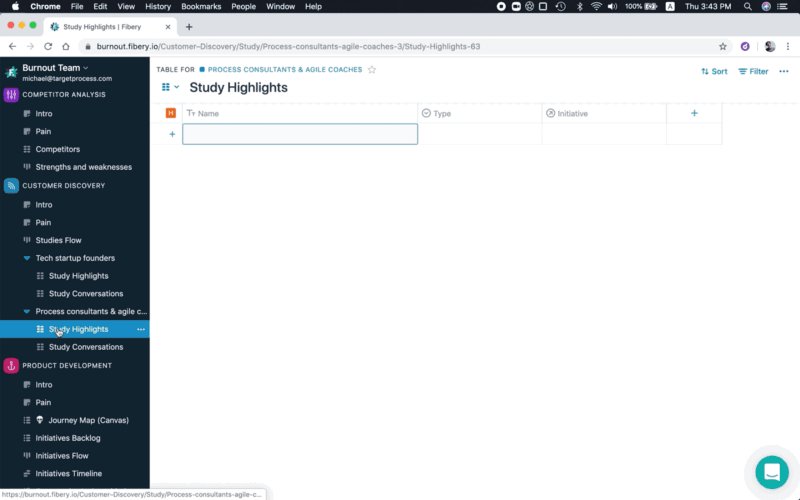
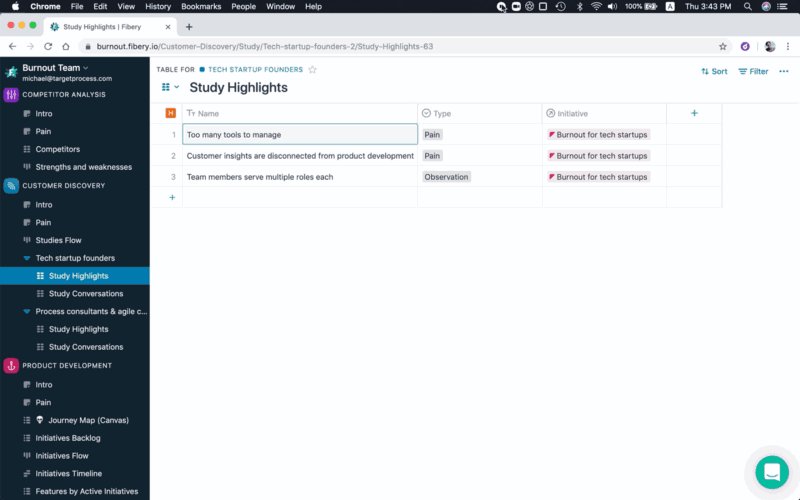
Context Views are Views inside Entity. This is very powerful concept, since you can quickly filter information by Project, Team or Study (in our case). Note that we see that first Study has some Highlights, while another Study has none:

Context Views.
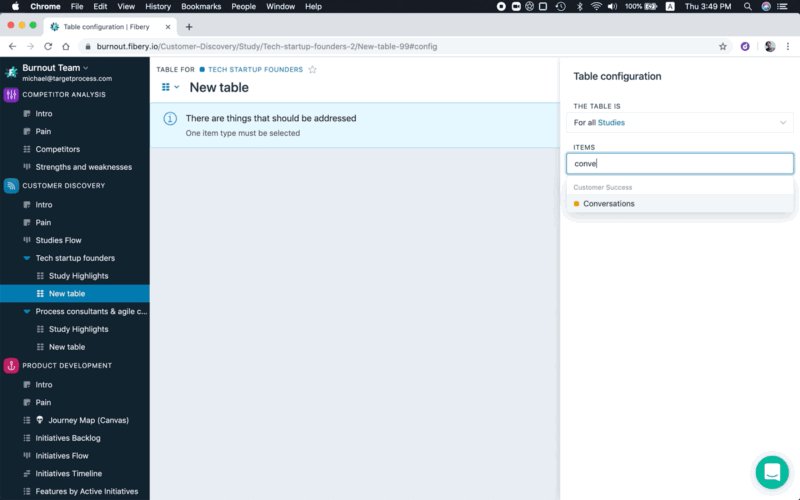
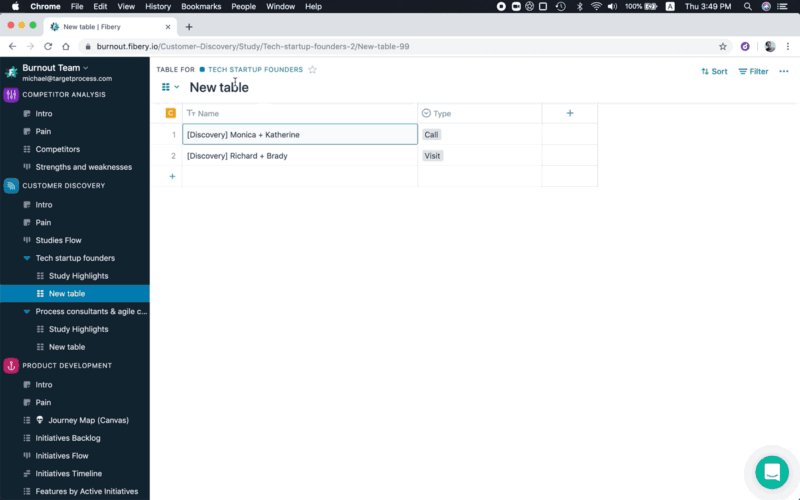
You can create Context Views very fast. Here we create Conversations Table for Studies. Note how it appeared in both Studies (thus it saves time).

Create New Context View.
The whole pattern is this:
- App level contains Views and Documents that relate to the whole App
- Entity level contains Views and Documents relevant for this exact Entity
This approach mixes flexibility with a good structure. In some App you may be happy with just App level, while in another App you may use both. For example, it may be very useful to see Documents and Views related to exact Project or exact Team.

Pretty powerful. And ordered.
⛰ Request Fibery Private Beta access: https://fibery.io.
P.S. We will ship! 📍
Psst... Wanna try Fibery? 👀
Infinitely flexible product discovery & development platform.