#48. Releasing Like Crazy in October 2022
TLDR: Petr 🇨🇿 joined our company as a head of business development 🥹. New home page 🟢. 4 releases with tons of new features 🏋️♀️. Form View (experimental) 🙏.
Flashback: #47. Embracing future in September 2022
Petr joined us as head of business development 🦄
We didn’t hope to close this position in several months, but here we are! We felt very good vibes after the call, so we made an offer and Petr accepted. Petr has deep experience in everything related to IT business, and we think he will bring fresh ideas and help Fibery move forward faster. Petr lives in Prague 🇨🇿, so we’ve added one more location to our remote teammates’ list.

New home page 🟢
We’ve redesigned our home page again. Now it’s based on an interesting idea — almost all texts are combined from our customers’ quotes. We decided to not invent anything here, but just take what people are saying and put it into a web page.

What do you think about this idea and implementation? Let us know!
Blocks reflections 🧱
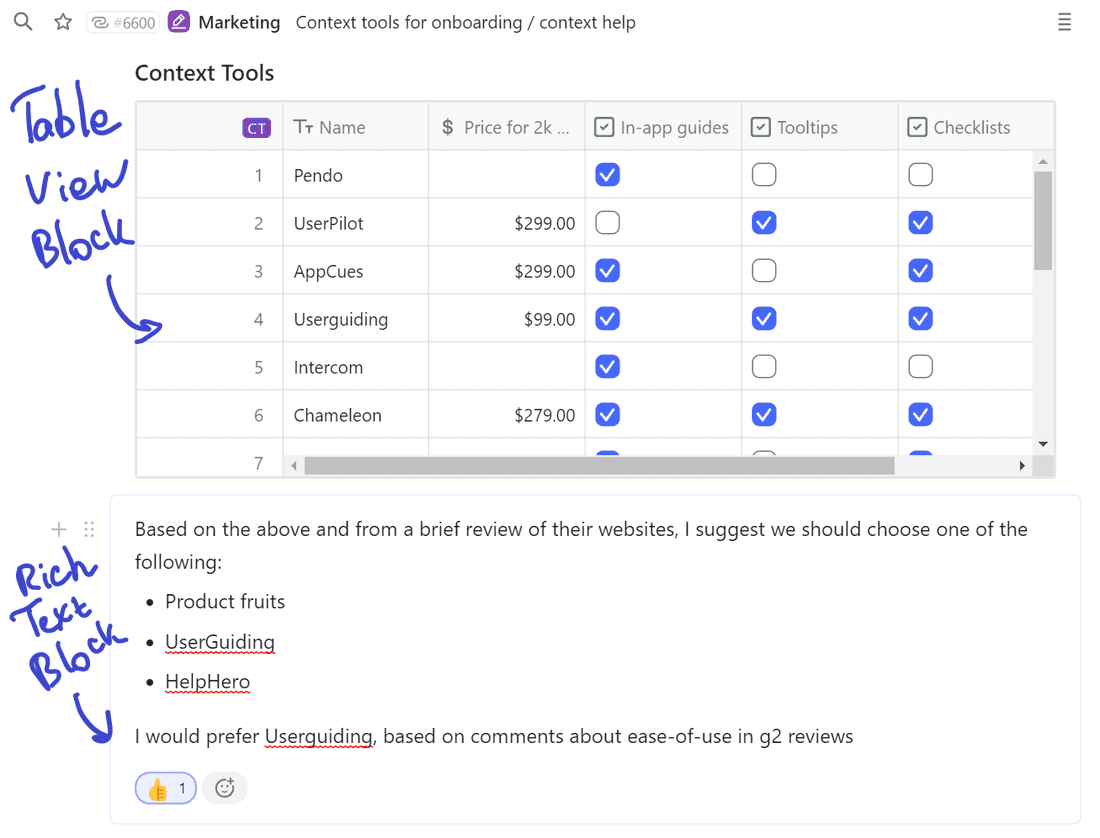
A year ago we decided to add Blocks into Fibery to help people mix structured and unstructured content. For example, you want to embed a Timeline View inside a Product to see the roadmap, write some text below to explain what is going on and add a list of critical bugs to fix. Currently, it is not possible to do this in a single view.
Fibery text editor (Prosemirror) is not block-based by default and we thought that it would be impossible to add blocks to it. So we took another way and made blocks high level. We introduced Page as an experiment and the text block in a page is a full-blown Fibery rich edit field. It took us several months to design and implement the MVP.

This design has some benefits, but when we dug deeper, we didn’t like the result. Some operations with such high-level blocks are relatively complex and not intuitive, nothing like in Notion or Coda. We have to re-implement/adjust many services, like history, search, etc. We made a pause and re-think the approach. It appeared, that our rich edit field can be extended into a block-based editor!

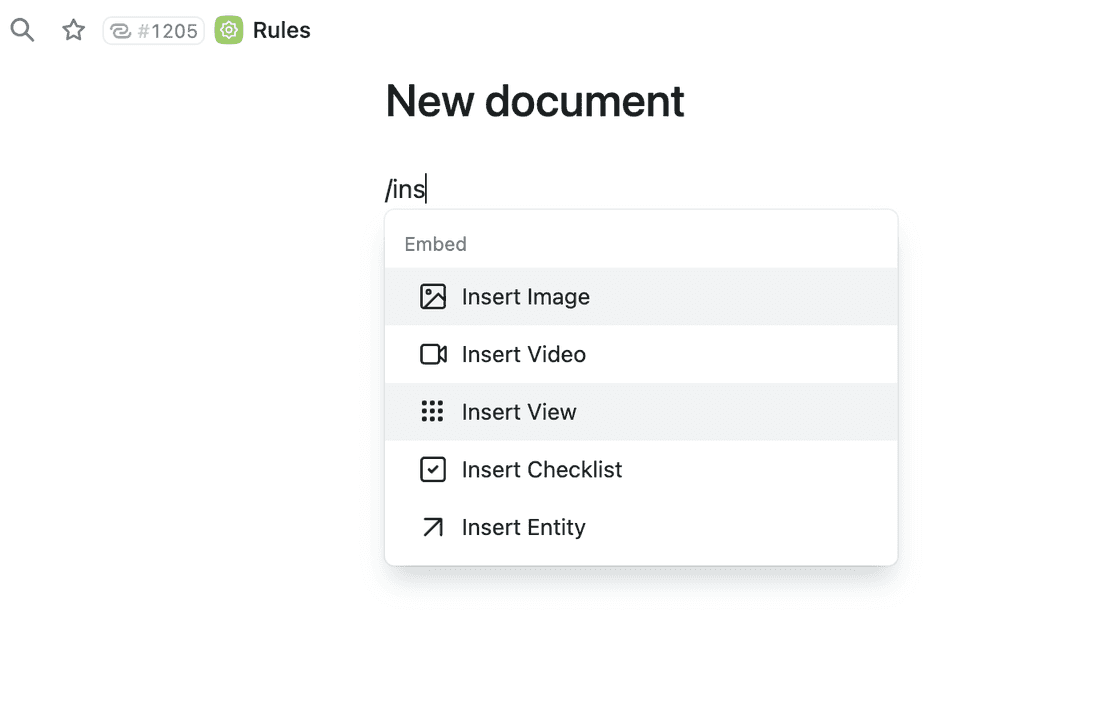
We evaluated this new insight and decided to go for it, so now we are working on the first feature — Add Views into Documents and Entities’ Rich Edit fields. This approach is much more natural for a user and looks like an evolution. You can expect more types of blocks for Docs soon (File, Embeds, etc).
Metrics
Main numbers ( → sign shows the changes between July, August, September, and October):
Paid accounts: 205 → 210 → 222 → 232 → 240
Active accounts: 520 → 500 → 550 → 550 → 590
Active users: 3.7K → 3.7K → 3.7K → 4K → 4.1K
Team size: 25 → 25 → 26 → 27 → 27
Run rate: $135K → $135K → $140K → $145K → $150K/month
MRR: $35K → $37K → $39K → $40K → $42K/monthBest Activation rate in history
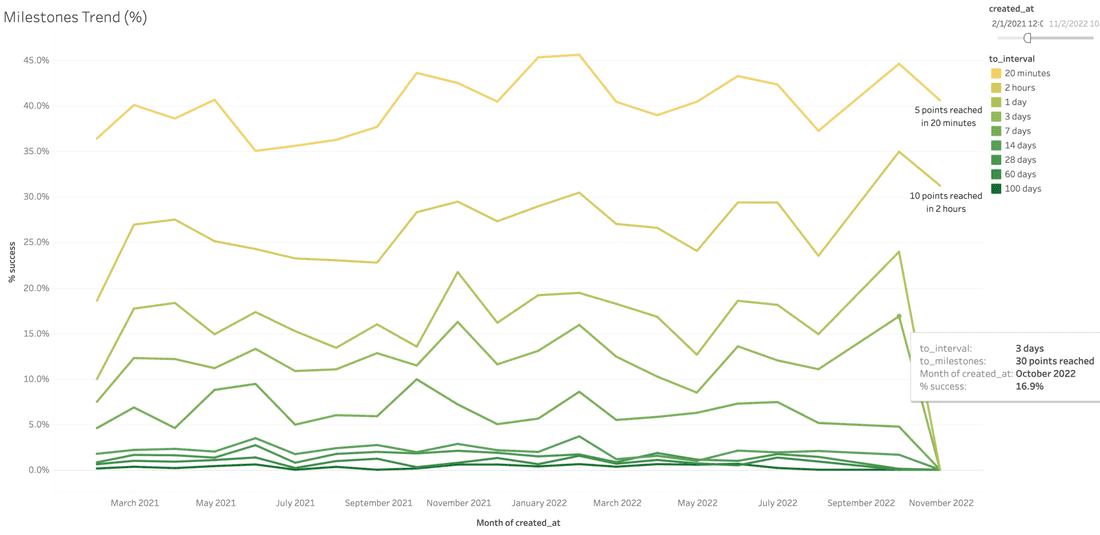
In October Fibery new accounts activation rate was record high 16.9%. This is really good, since we had more leads in October (almost 1000 new accounts) and even CPC brings some activated leads. We don’t know the reason of the growth though, since getting started was not changed recently…

🎁 Product Updates
DONE
In October we had 4 releases with tons of great stuff. Here are the highlights:
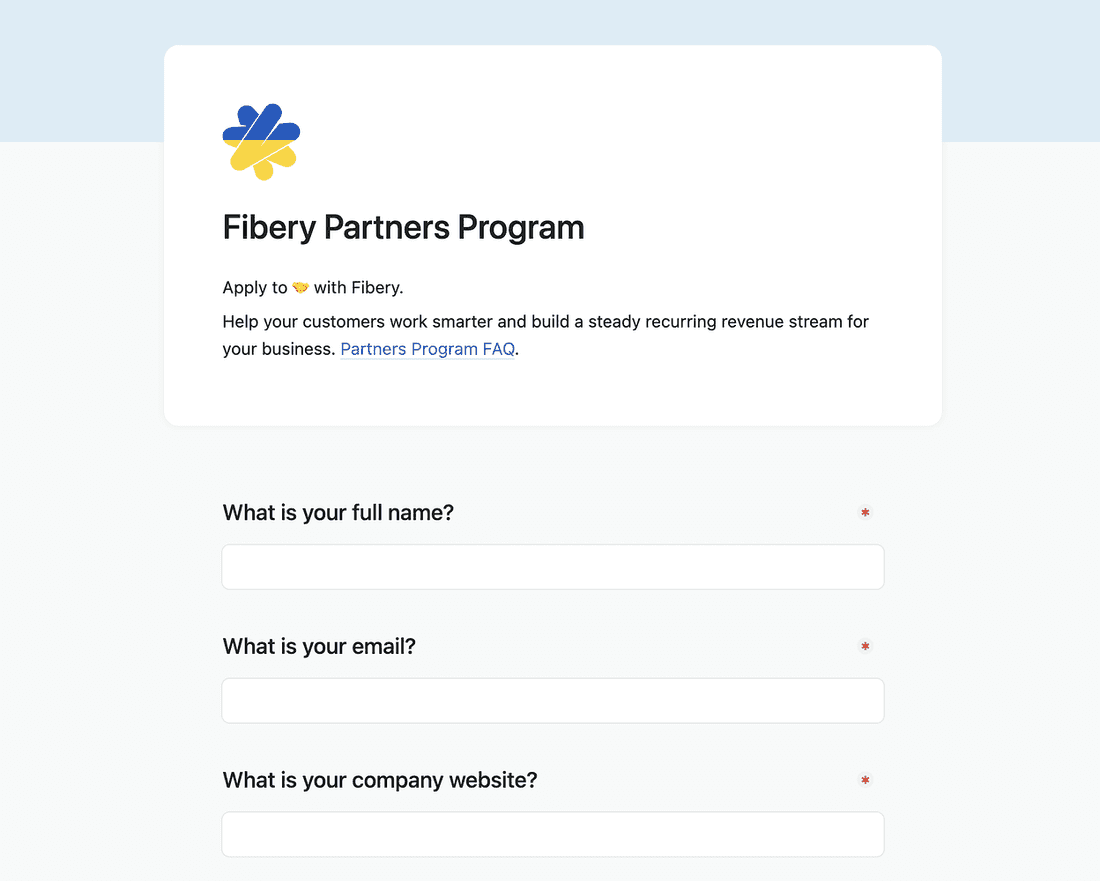
Form View (experimental)
Form View is here to help you get data into Fibery.
Use Forms internally to post bug reports or vacation requests in a standardized fashion, and share them externally to process feedback or job applications.

In Fibery, a Form is just a View: create it via the sidebar, select a Database, and configure Fields that should appear on the Form. Here is a video that shows how to create a new Form and share it with the world.
https://www.loom.com/share/c949d632df8b492fa29315c5f5262693
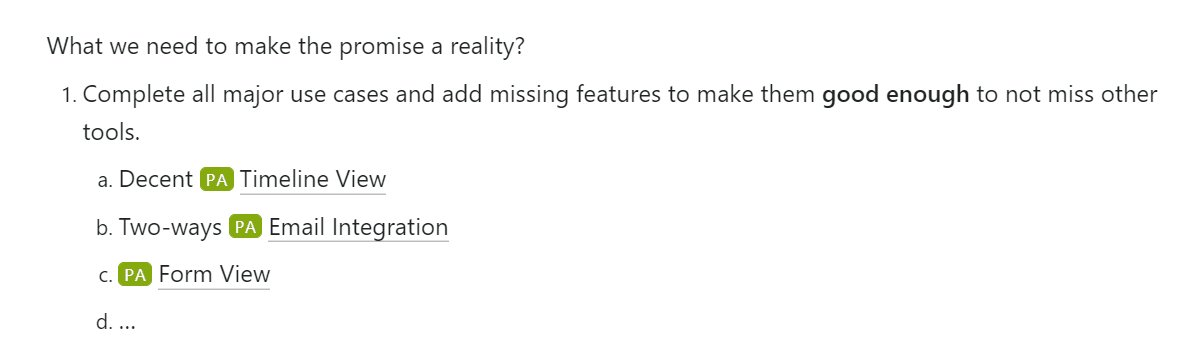
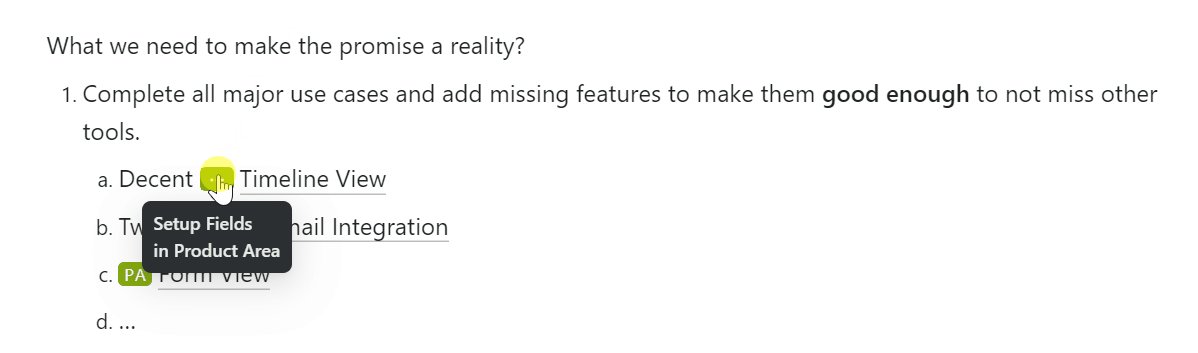
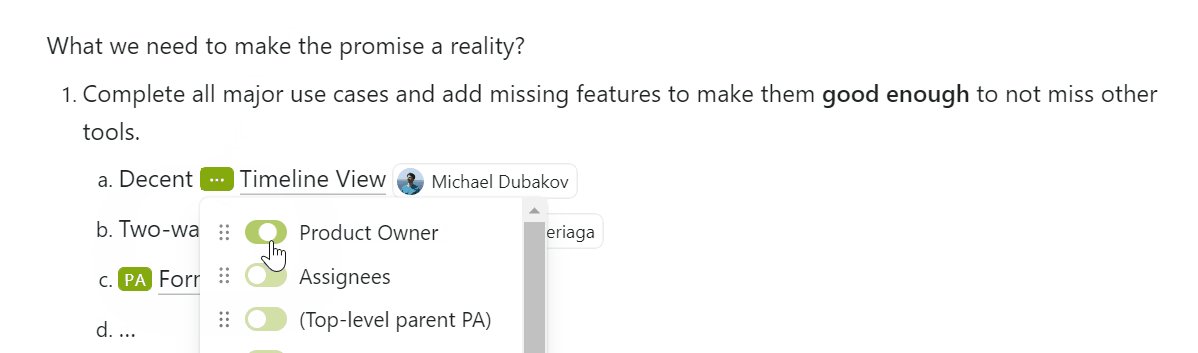
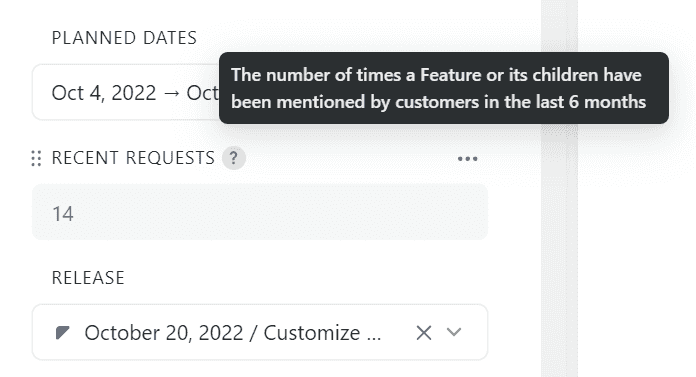
Customize Fields for Entity mentions
Wouldn’t it be nice to see something apart from the name of a mentioned thing? Maybe not even State or Assignees but something different?
Customize Fields for each Database to provide readers with more click-free context:
- Due Date for Tasks
- Customer and Customer Status for Feedback Notes
- Amount and Probability for Deals

Field description
It’s not always obvious from a Field name how to interpret it, what to put in it, or when to use it. How do I estimate Effort of a Story? Who is responsible for setting Priority for a Feature?
From now on all Fields have an (optional) description. You explain how tricky Fields work and we show the tooltip across Fibery.

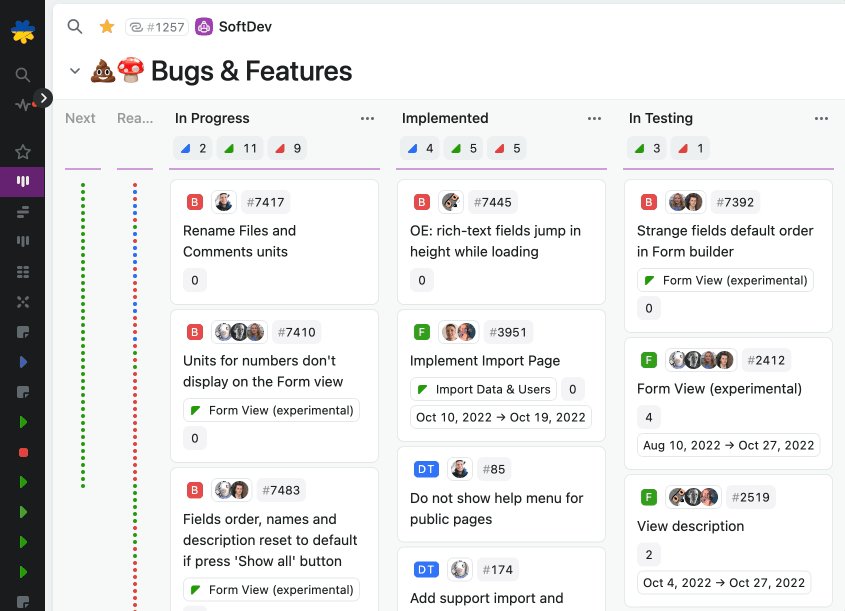
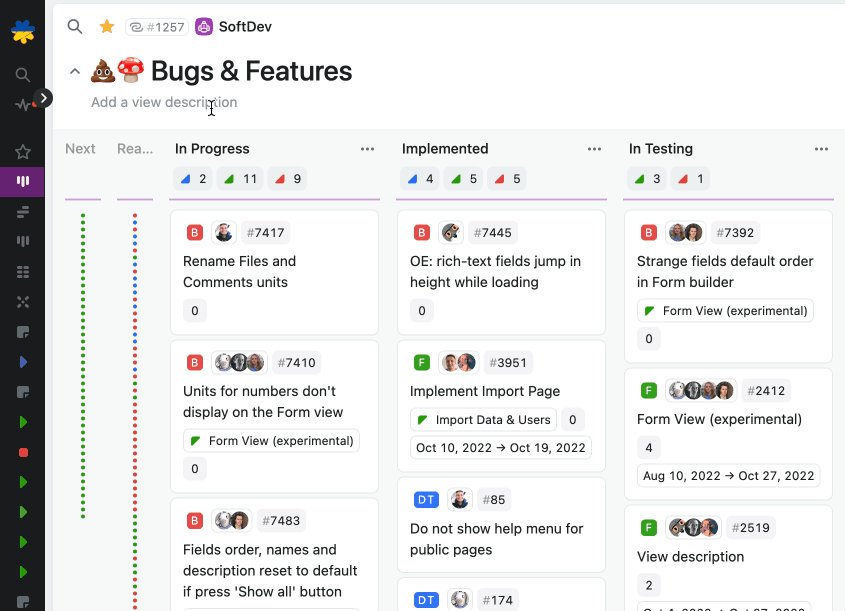
View description
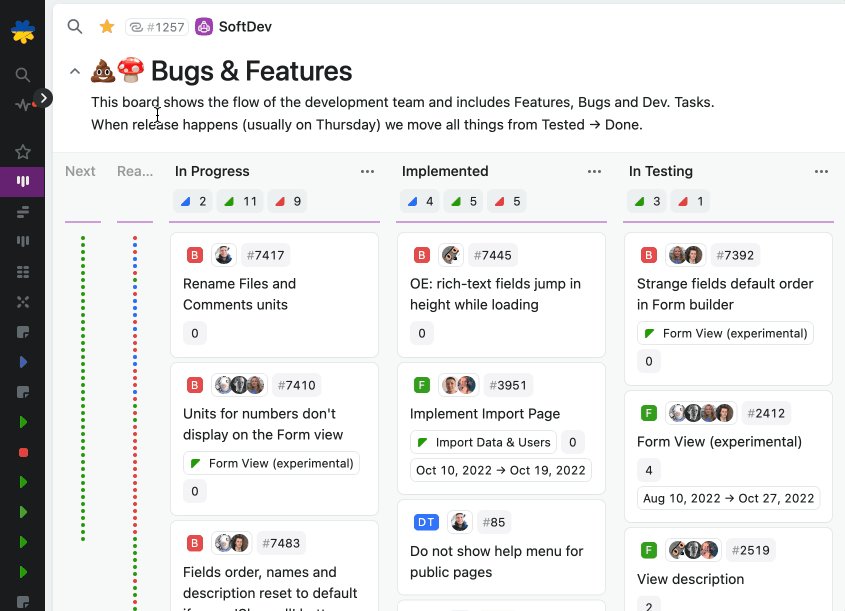
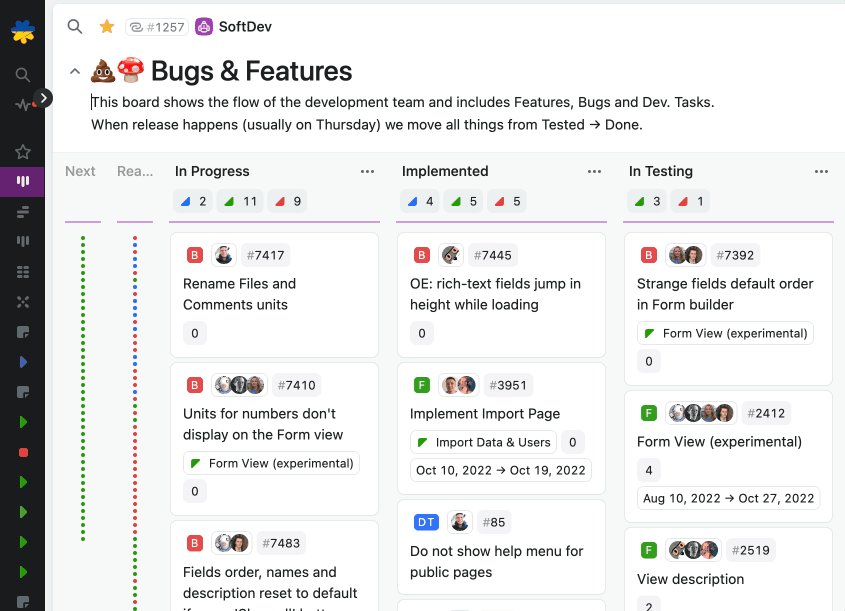
Tired of explaining “what this Board is about”? Now you as a Creator can add a description to every View:

Multiple Views for to-many relations
Previously, we replaced a hard-coded flat list with a proper List View for visualizing to-many relations when you open a card. Now it’s not just a single List, but multiple relation Views:

Relation Reports
No need to create Smart Folders to see a Context Report for a Project or a Product Area. Step by step, Entity View is getting better as a dashboard.

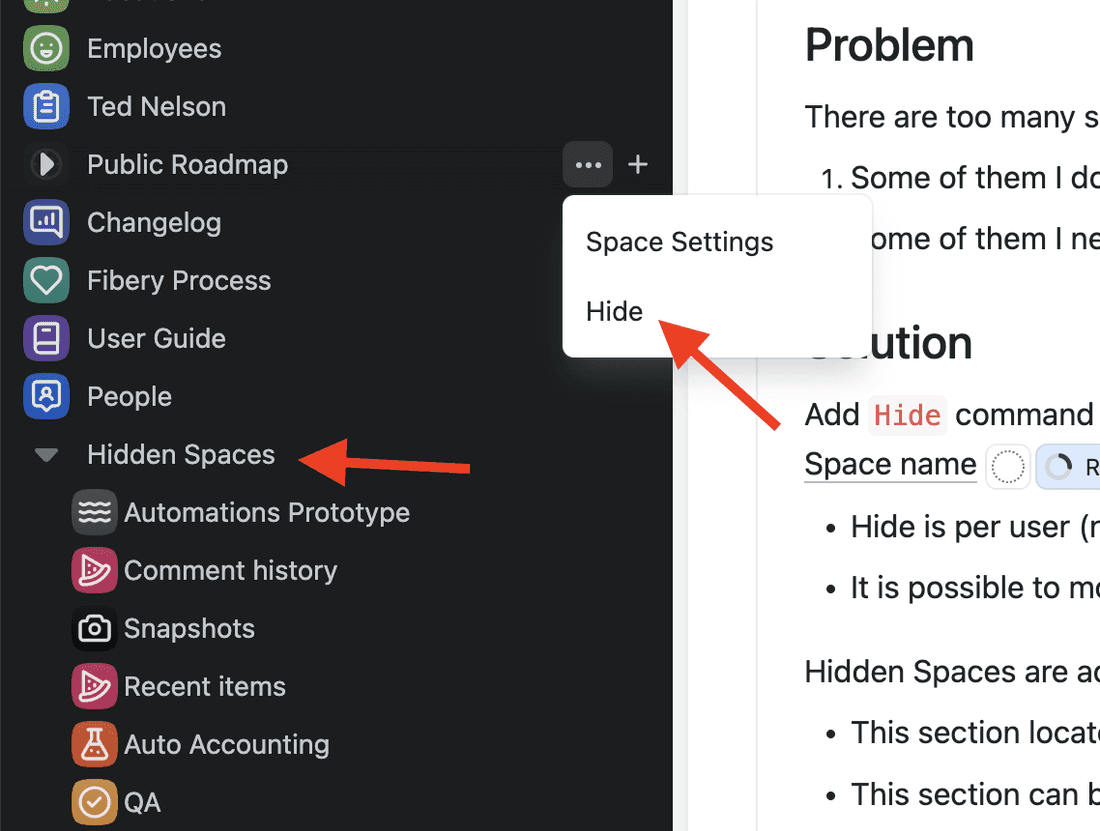
Hide Spaces in the sidebar
Some of us have [way too] many Spaces in the sidebar:
- some of them we don’t want to see at all;
- some of them we need once in a few weeks.
Hide rarely used Spaces from the sidebar — they will appear in the Hidden Spaces section at the bottom:

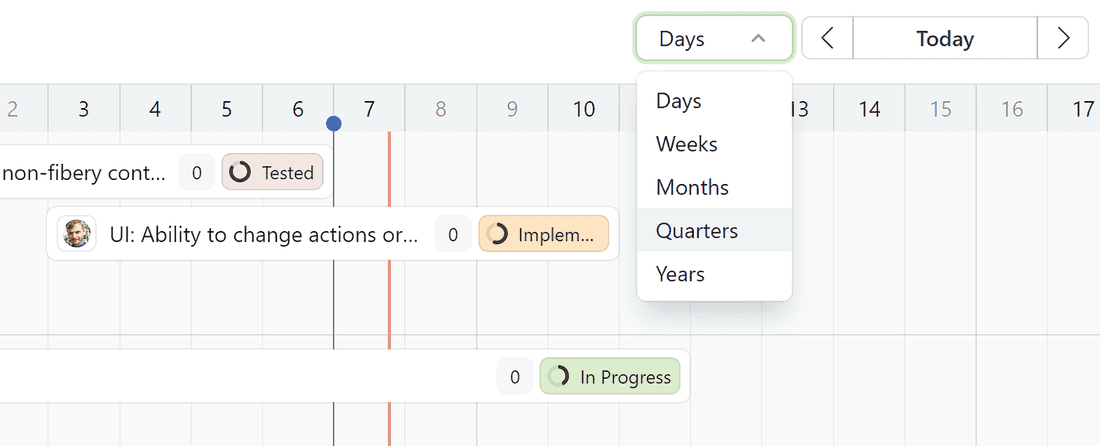
Quarters on Timeline View
Here is another scale for the Timeline view that we’ve received a surprising number of requests for:

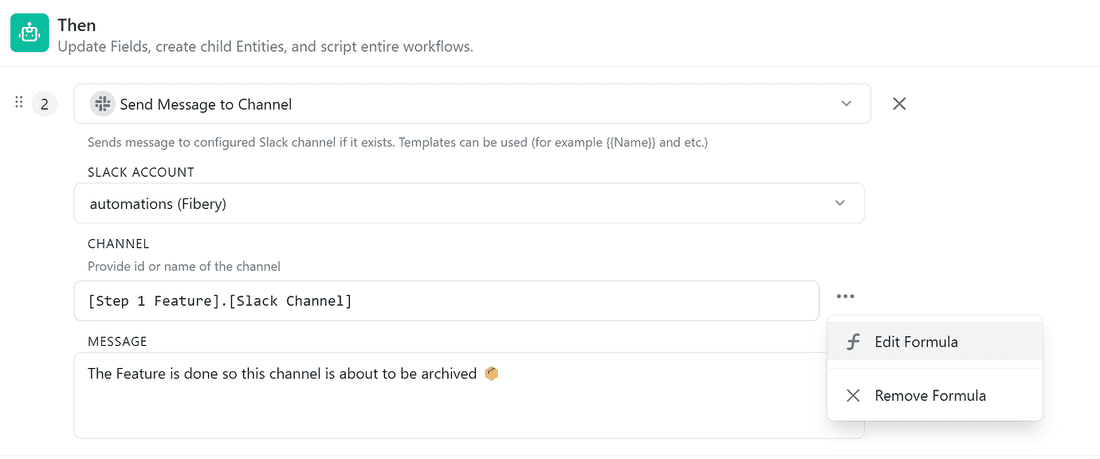
Formulas in external automation Fields
When sending a message to Slack or merging a pull request in Gitlab, use our formulas to dynamically figure out the right channel or the right branch:

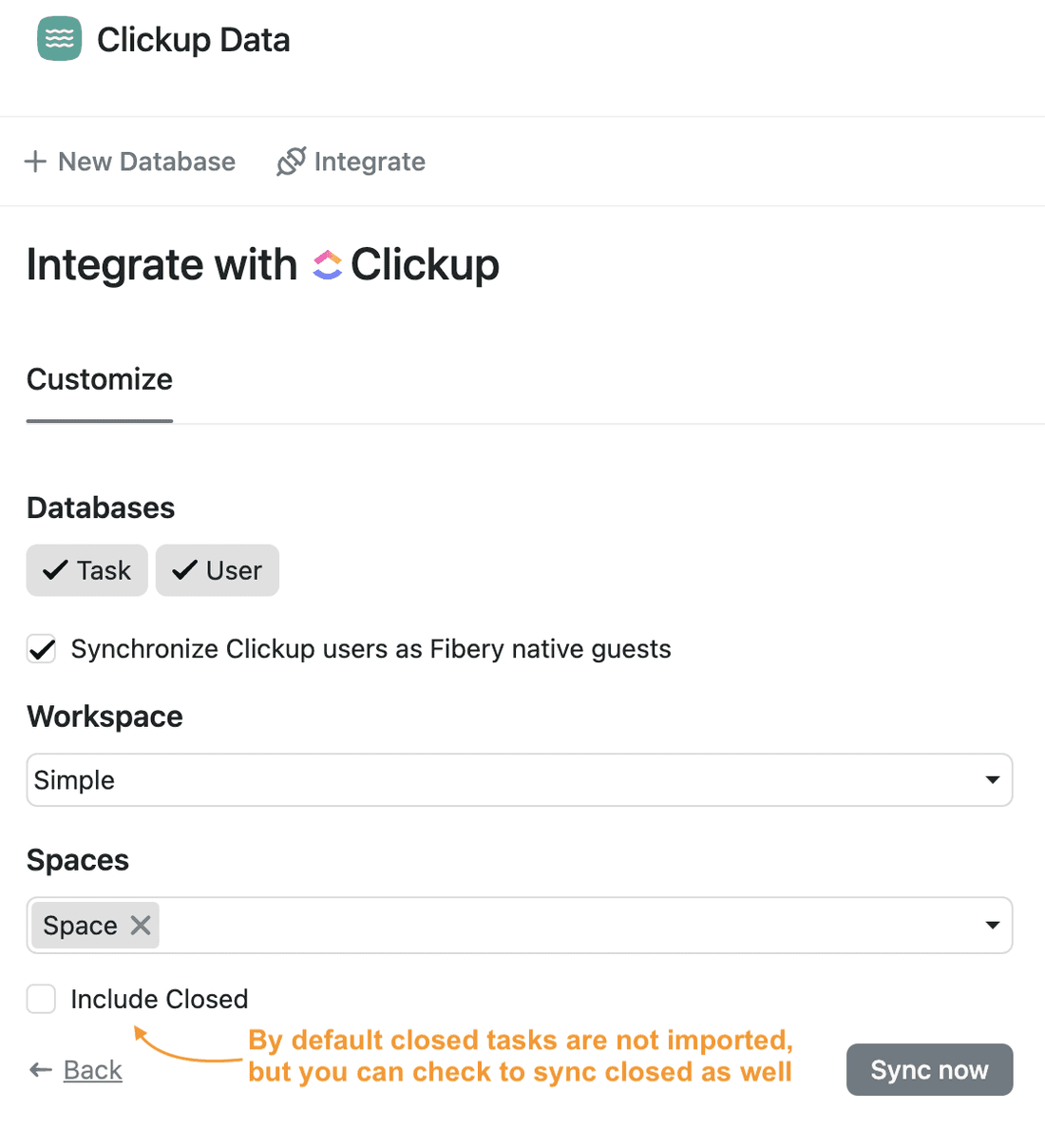
ClickUp sync
Sync Tasks and Users from ClickUp into Fibery. To be honest, we don’t expect you to use both tools simultaneously for a long time — this is more of a one-time import 😈.
The sync includes custom fields, relations, and dependencies. All custom file Fields are synced into a single Files section in Fibery. Rich-text Fields are not formatted correctly since ClickUp API only allows to download a plain-text version.

IN PROGRESS
Check Fibery Roadmap to get more details.
- Embed existing Views into rich text
- SOC 2 Certification
- Right-click Context menu for Cards
- Google Calendar Integration
- Collapse and expand Fields on the left on Entity View
- Default values & hidden fields in form view
🧈 One-liners
- Upcoming webinar: Unite soft dev work and knowledge in a single tool
- New Template: 1-3-5 Focus. The 1-3-5 rule is about effectively organizing personal (or team-level) work. By turning big targets into small bit-size pieces of work. That has both clear “how to” and “why”.
- New Template: Advanced Workflow. This template demonstrates how to achieve a complex workflow that allows for the transitions between states to be defined.
- Max (developer) left our company in October.
🩳 Random
Random image from our Slack

Random link from our Slack
Programming Portals. Small, scoped areas within a graphical interface that allow users to read and write simple programmes.
Random tweet from our Slack
Random post in #cortisol 🥲 channel
I will never return back to import page feature…
Random post in #dopamine 😍 channel
Have you ever experienced something so magical and wonderful that you can’t stop thinking about it? Honestly, that was my experience the last 24 hours with Fibery. I couldn’t be more impressed with your organization and product. I’ve spent the last 2 hours researching your company and I have to say, I want to work with you! I’m going to keep my eye on your upcoming posts. Thank you! Jeffrey
Psst... Wanna try Fibery? 👀
Infinitely flexible product discovery & development platform.


