Fibery vs. Coda. the Power of Workarounds.
As the Fibery CEO, I have to switch off the bias. Take this post with a grain of salt.
My goal is to explain how Fibery is different from Coda and what strengths and weaknesses it has. Coda is a powerful, but weird product.

Philosophy
Coda is a set of powerful docs
The main idea behind Coda is that you can create apps as docs. The idea is very similar to Notion, but realization is much more complex. Coda lacks Notion’s uniformity and grace, but may win you with power features and endless opportunities to apply dozens of workarounds to solve your problem. Some people like it, but I don’t think Coda is ready for the mainstream with the current UX.

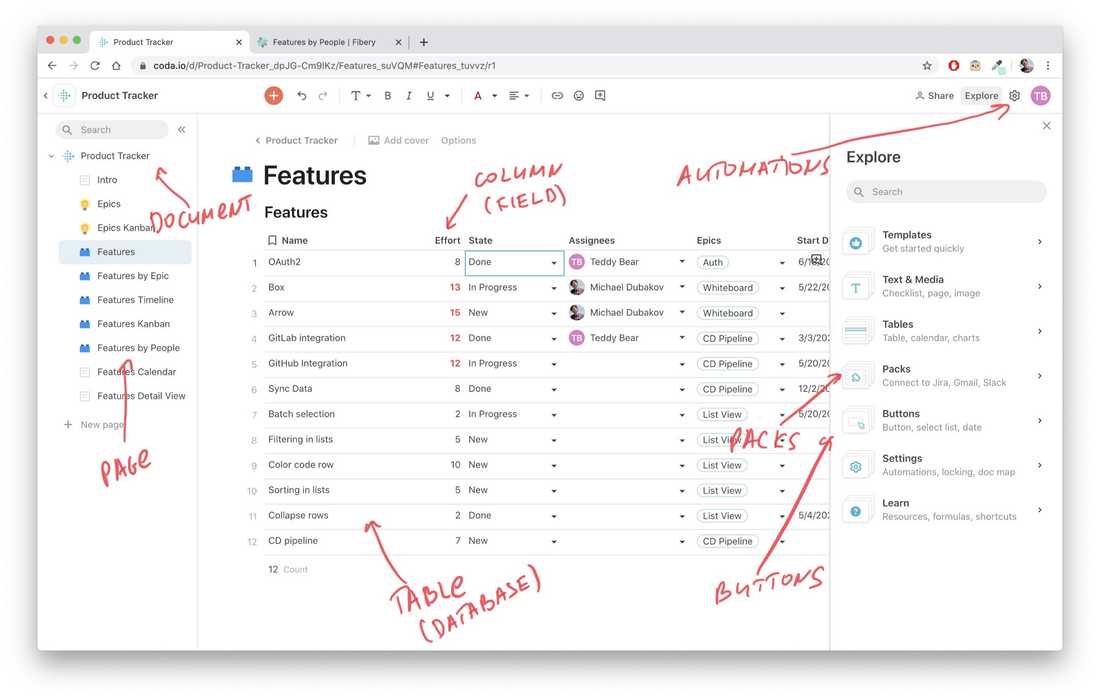
You have a rich vocabulary in Coda: Document, Page, Table, Row, Column, Integration Pack, Button, Automation Rule.
You start with a document, insert some pages and insert some tables into pages. Then you use lookups and formulas to connect tables together, add some buttons to simplify actions and maybe use integration packs.
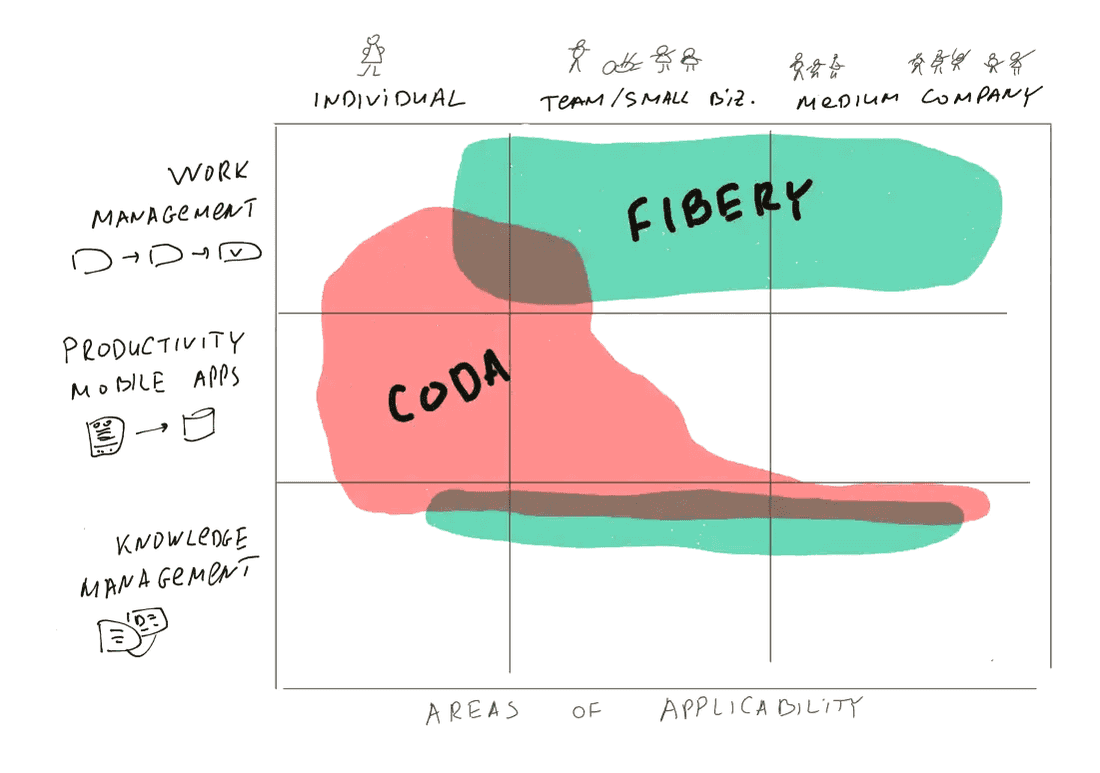
Coda is the most powerful tool on the market right now. That’s true. However, I think it’s hard to find a hot-spot for Coda on the market. Maybe Coda is a solid Google Doc replacement, but it’s not better than Notion here. Maybe Coda is good to create mobile productivity apps (indeed!), but this is a relatively small niche. It’s interesting to see how Coda will address this problem in future, but so far I think Coda is loosing competition to Notion and Airtable.
There are two major downsides in Coda right now:
- Documents somehow don’t form a uniform workspace.
- You can’t connect Documents (almost) and relations are quite poor overall.
Fibery is a set of connected spaces
In Fibery you can create spaces with deep hierarchies, connect several processes together, extract information from several databases and replace sophisticated existing tools.

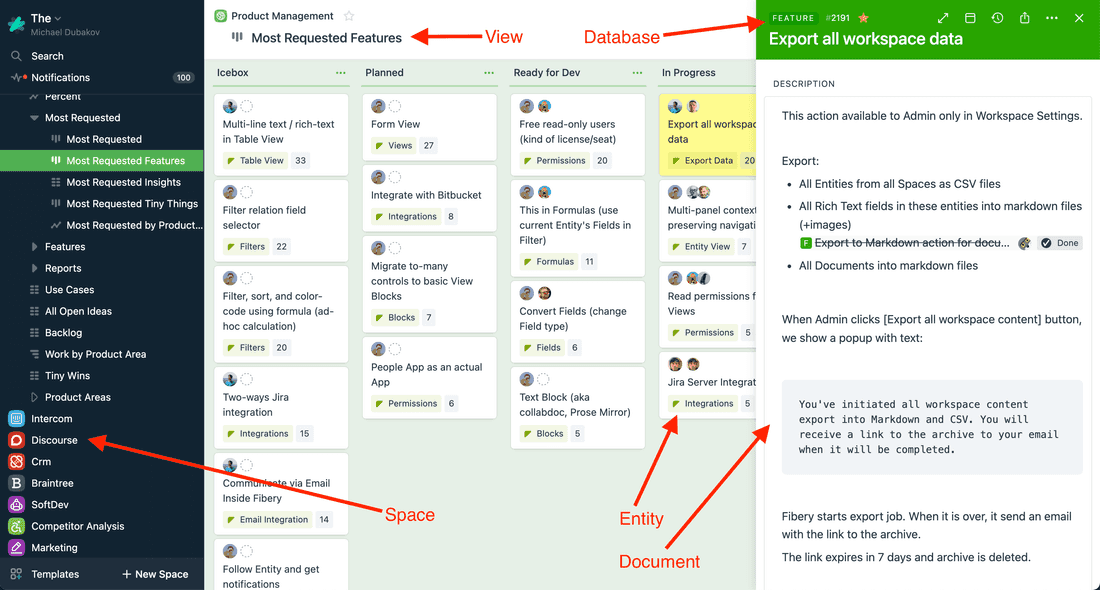
The vocabulary is as rich as in Coda, there are concepts like Space, Database, Field, View and Document.
You can build apps much faster in Fibery, but Fibery designed for internal productivity apps, while Coda works better for external apps and small team rituals.
In Fibery there are less workarounds and everything is tight-knit together.
Translation sheet (as close as it can get)
Coda — Fibery
Document — Space
Page — Document or View
Master Table — Database
Field — Field
Record — Entity
View — View
Pack - XLet’s create a doc/space
We’ll try to create a basic process in both tools. Let’s take a simple Product Tracking process with Epics and Features. Epics are huge requirements that are broken down to smaller requirements (Features).
As a product gal, you want to write specifications, create product backlog, describe features, plan releases and track execution. Nothing fancy, let’s go.
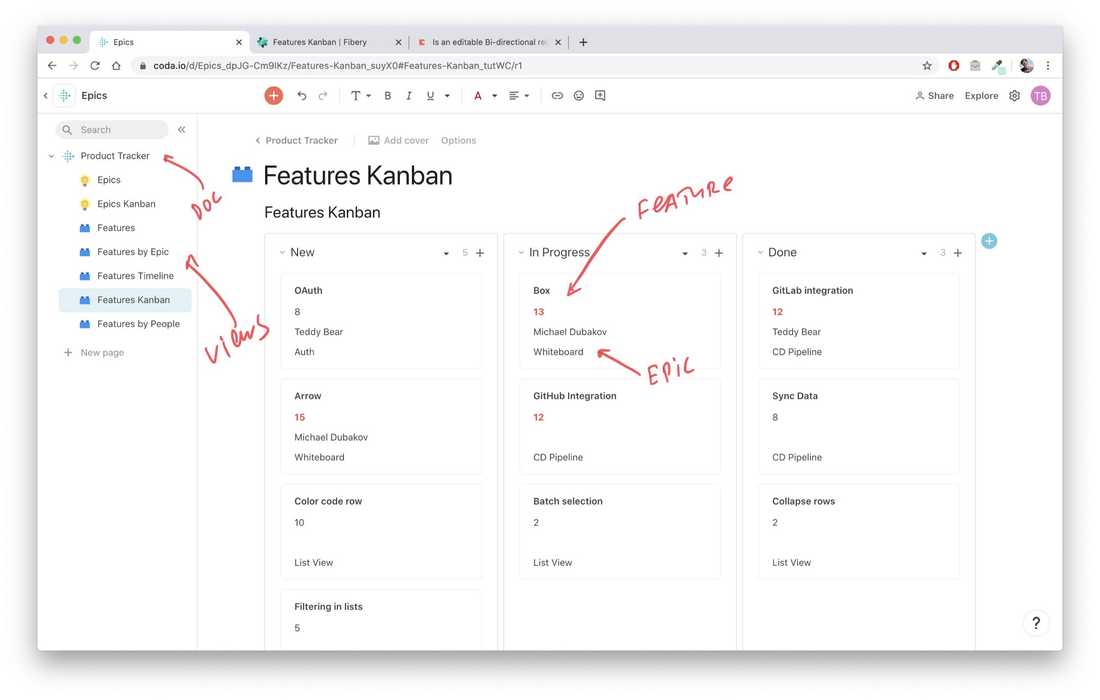
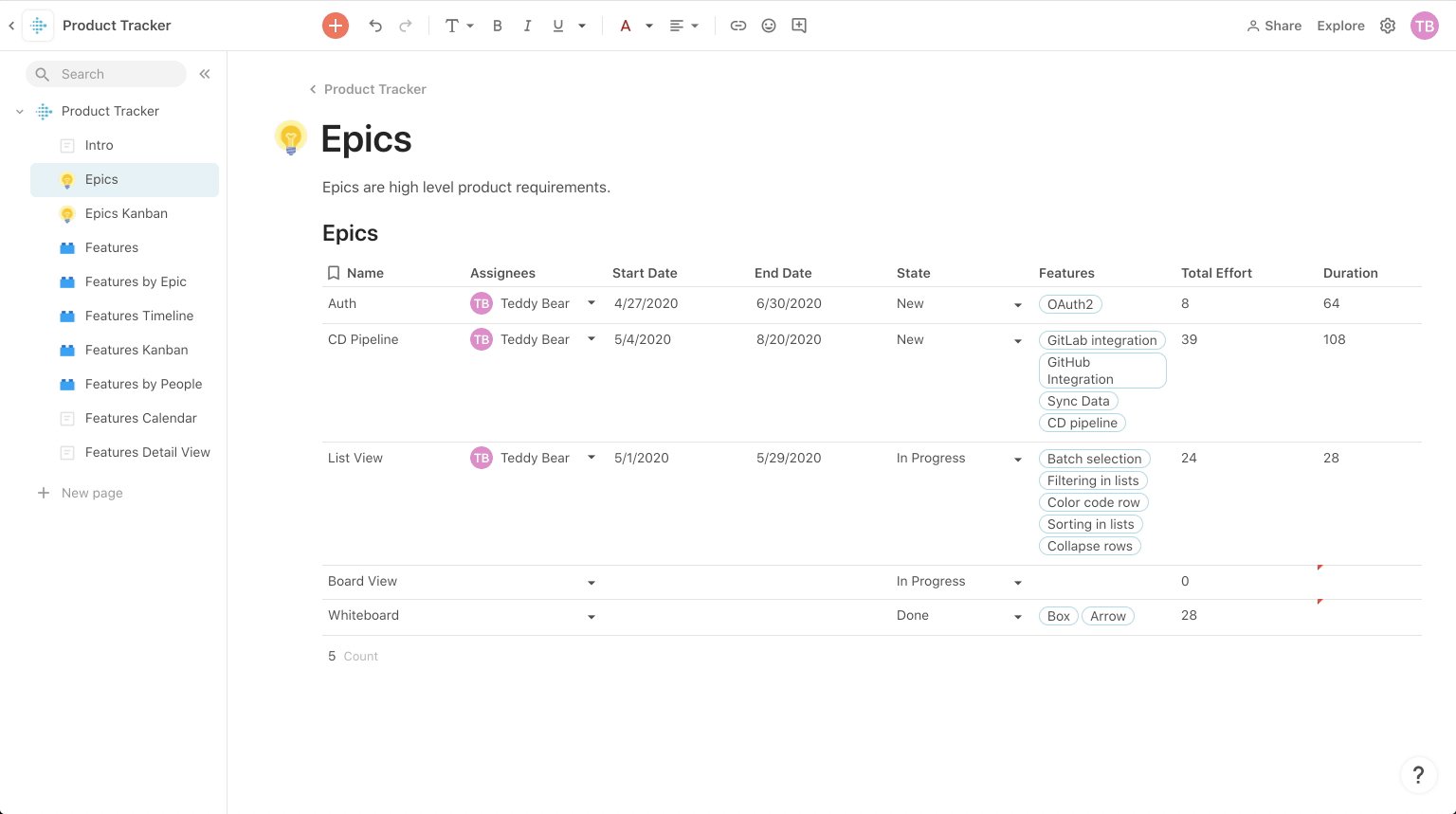
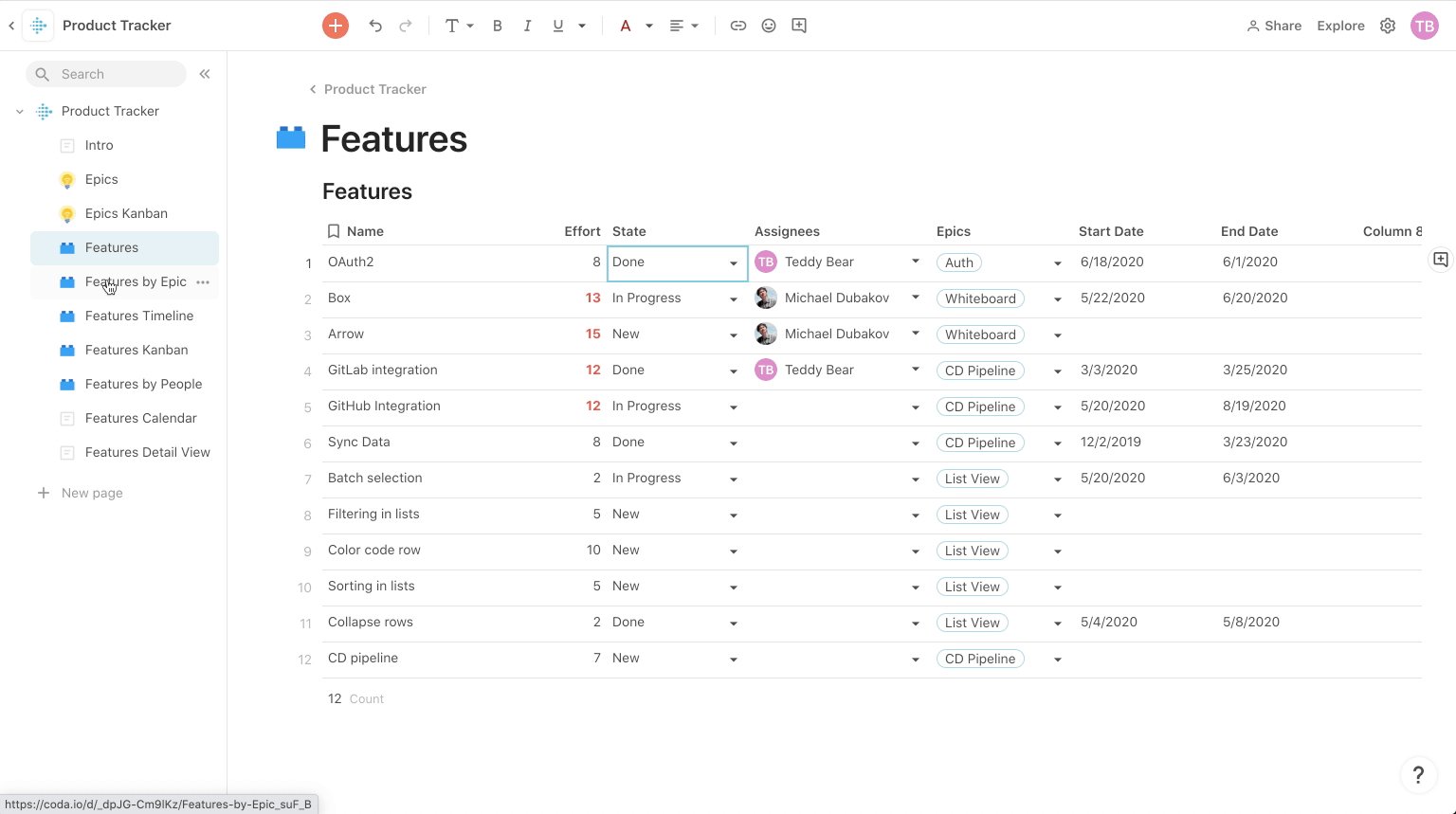
In Coda I created a Product Tracking Document and two tables: Epics and Features. Epics and Features are connected together via a relation.

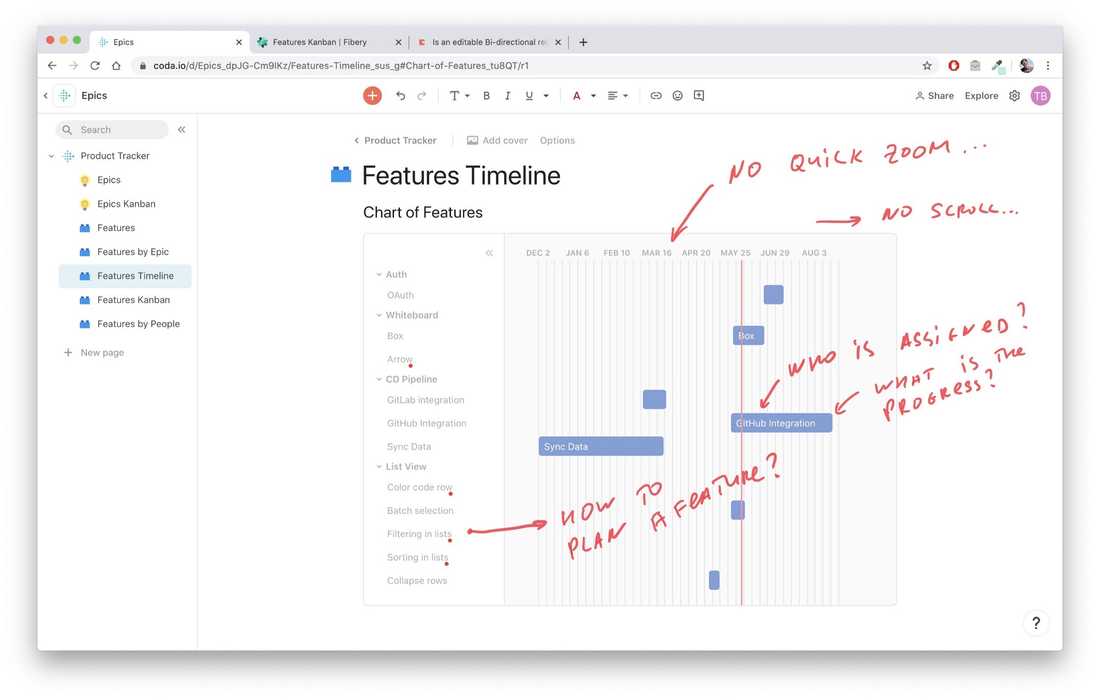
Overall the setup might work, but some views are quite weak. Timeline View is just not good enough to be useful. Small area, no information on cards, low information density, no zoom, no scroll.

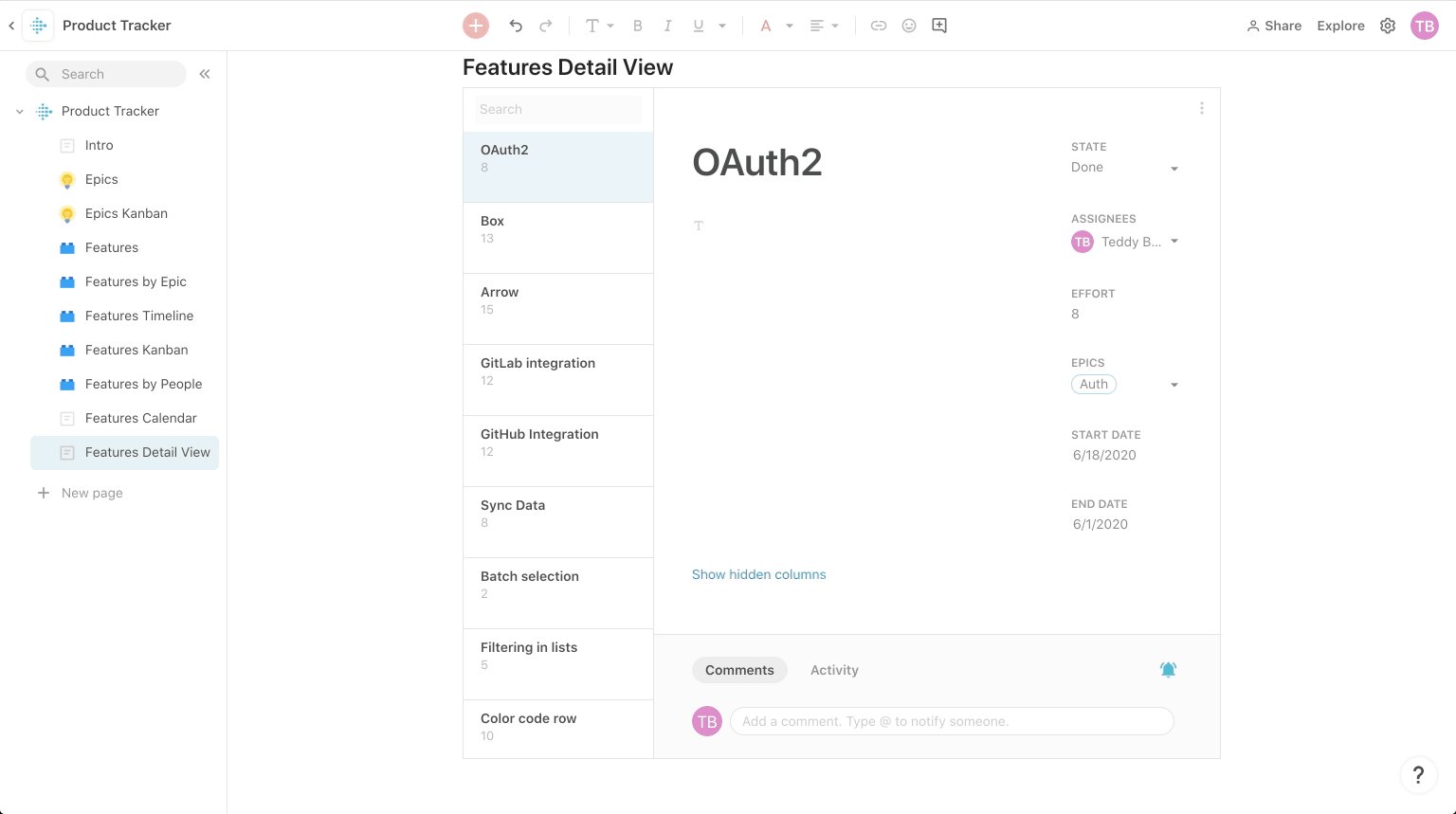
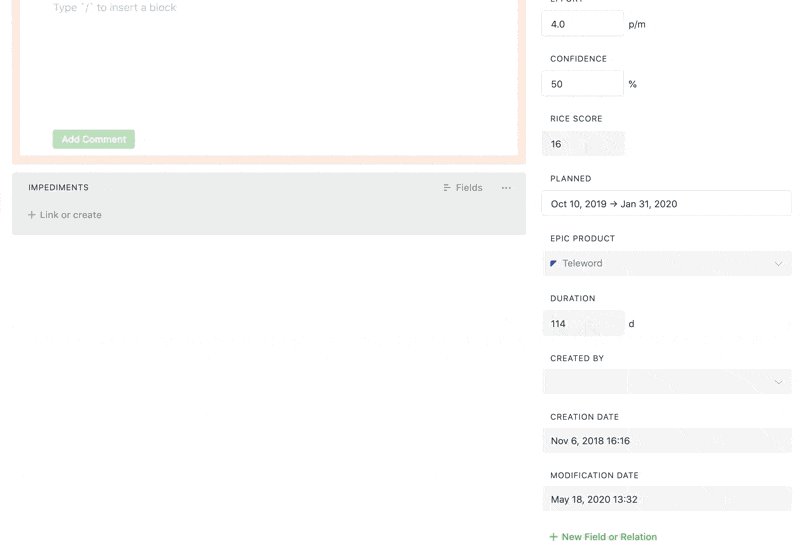
It’s not so easy to setup Entity View as well. PageLayout setup is powerful, but laborious. I spent half an hour to setup a good enough feature view. Here is how you do it:

Feature View setup in Coda
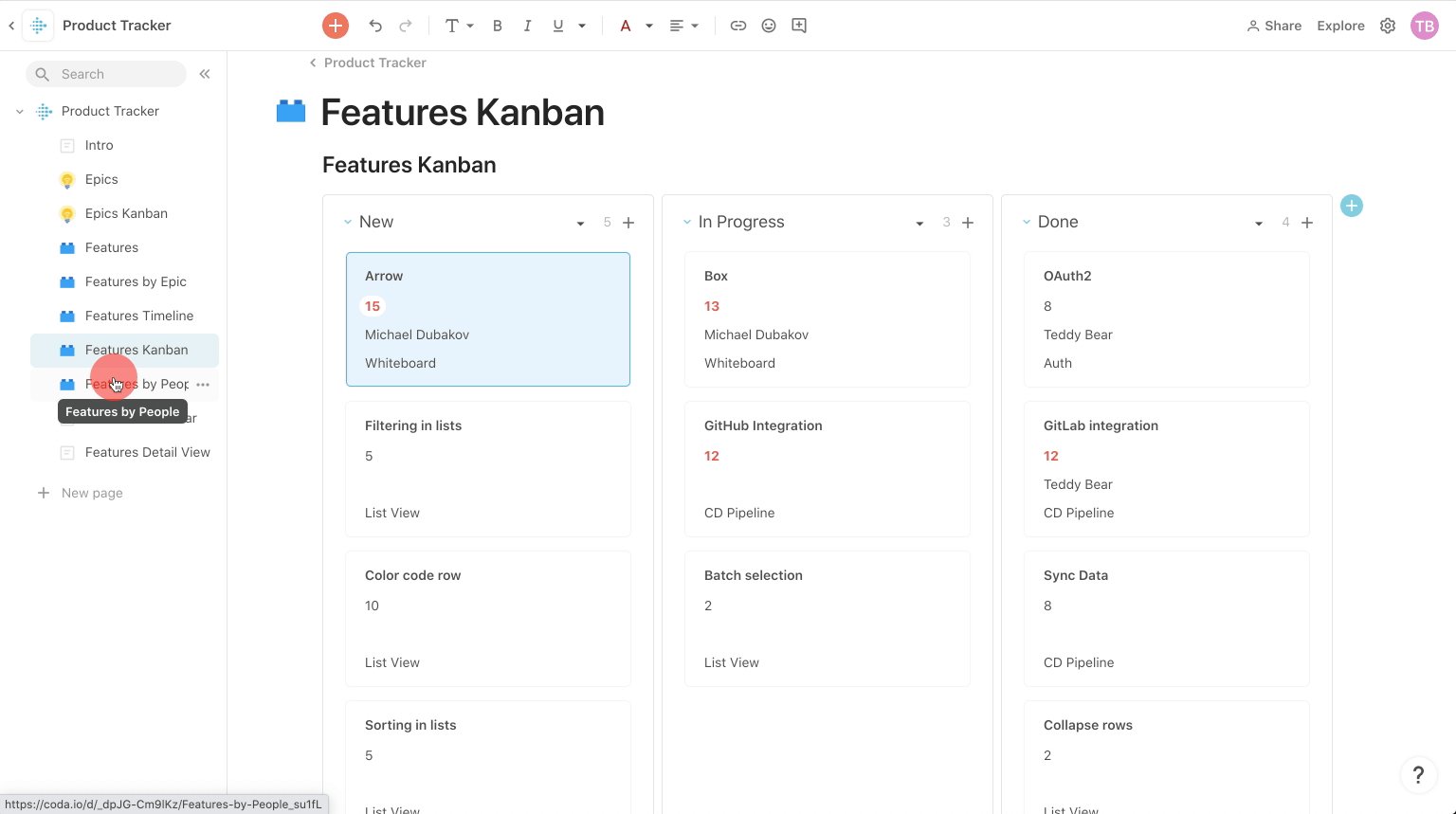
Let’s browse all the Views in Coda:

Product Tracker Document (Space)
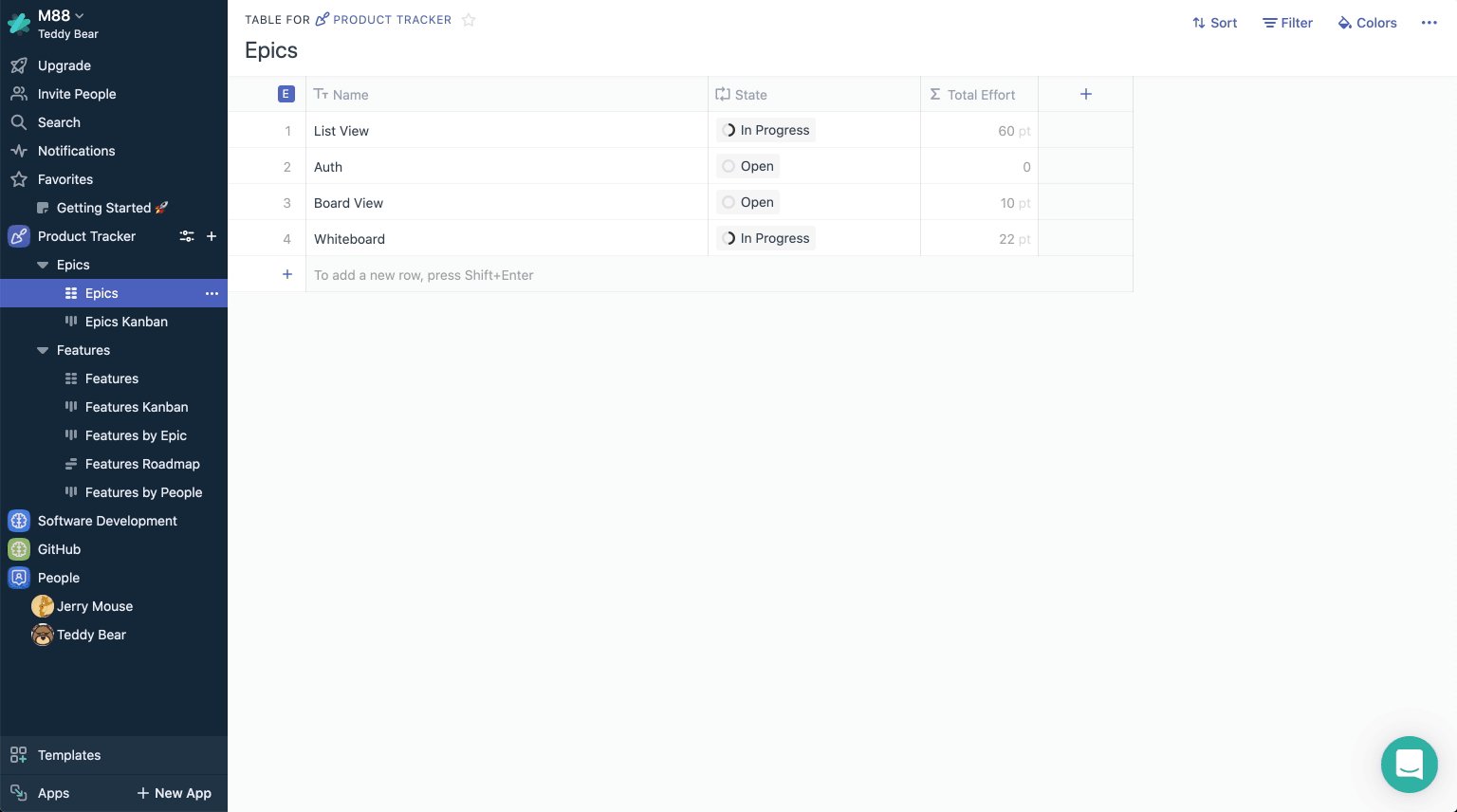
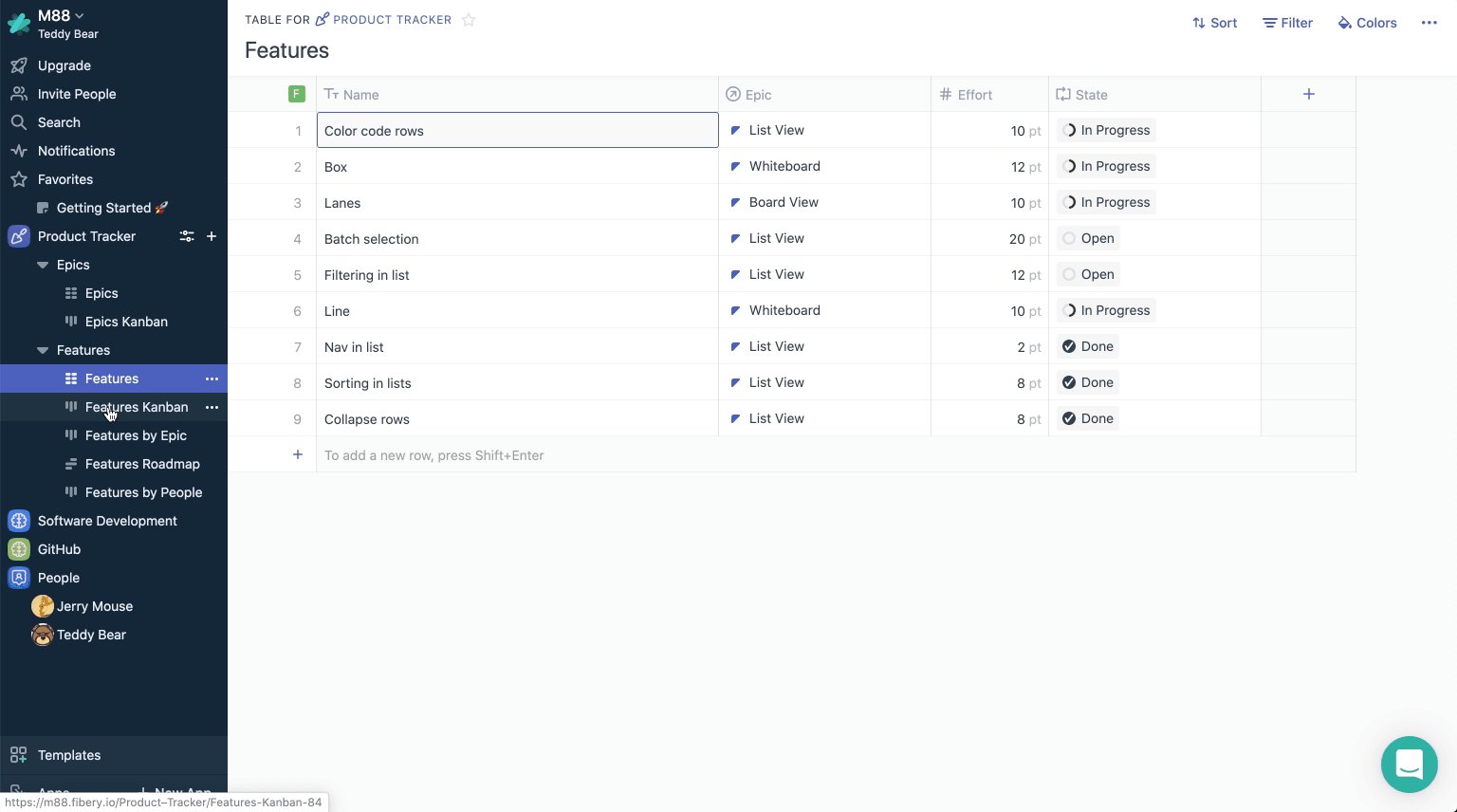
In Fibery I created a Product Tracker space with Epic and Feature Databases. These Databases are connected together via a relation.

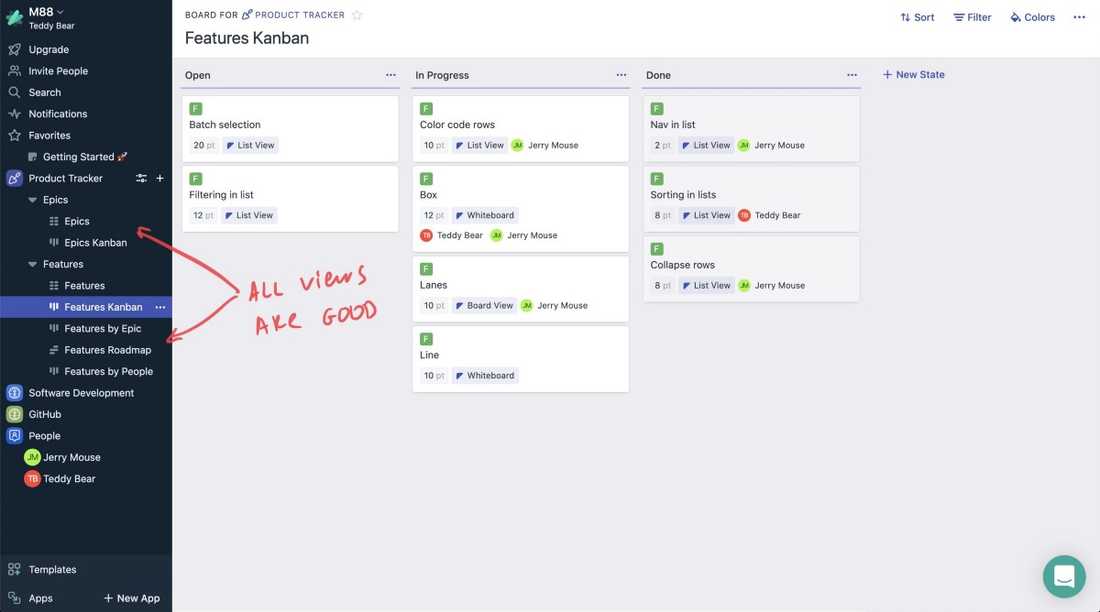
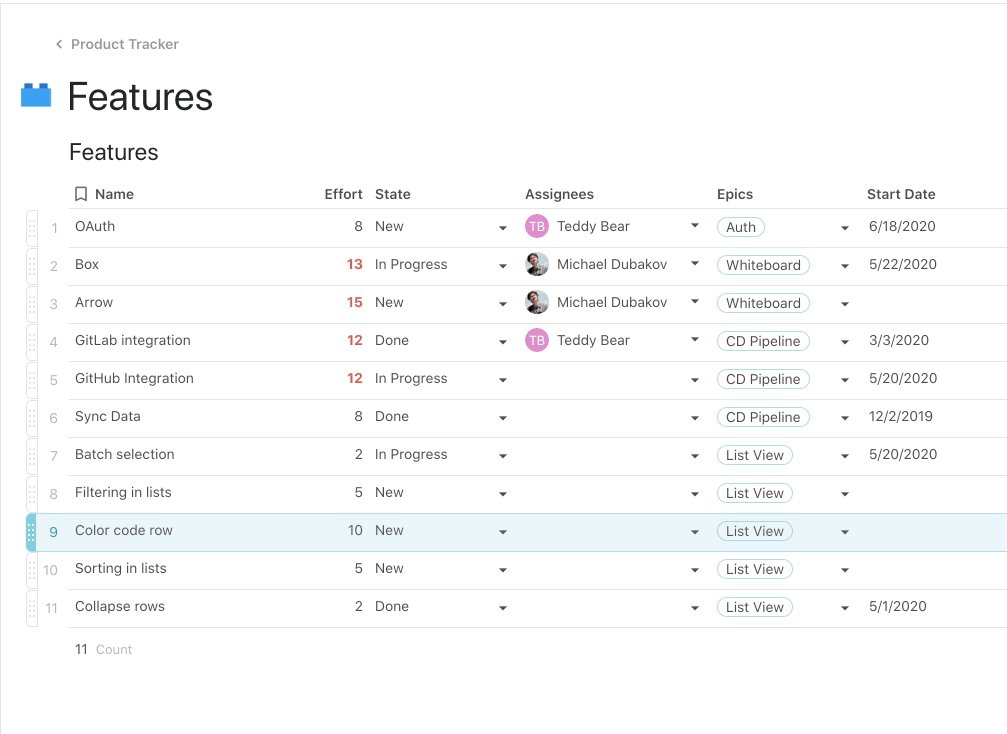
💪 All views are there, without limitations:

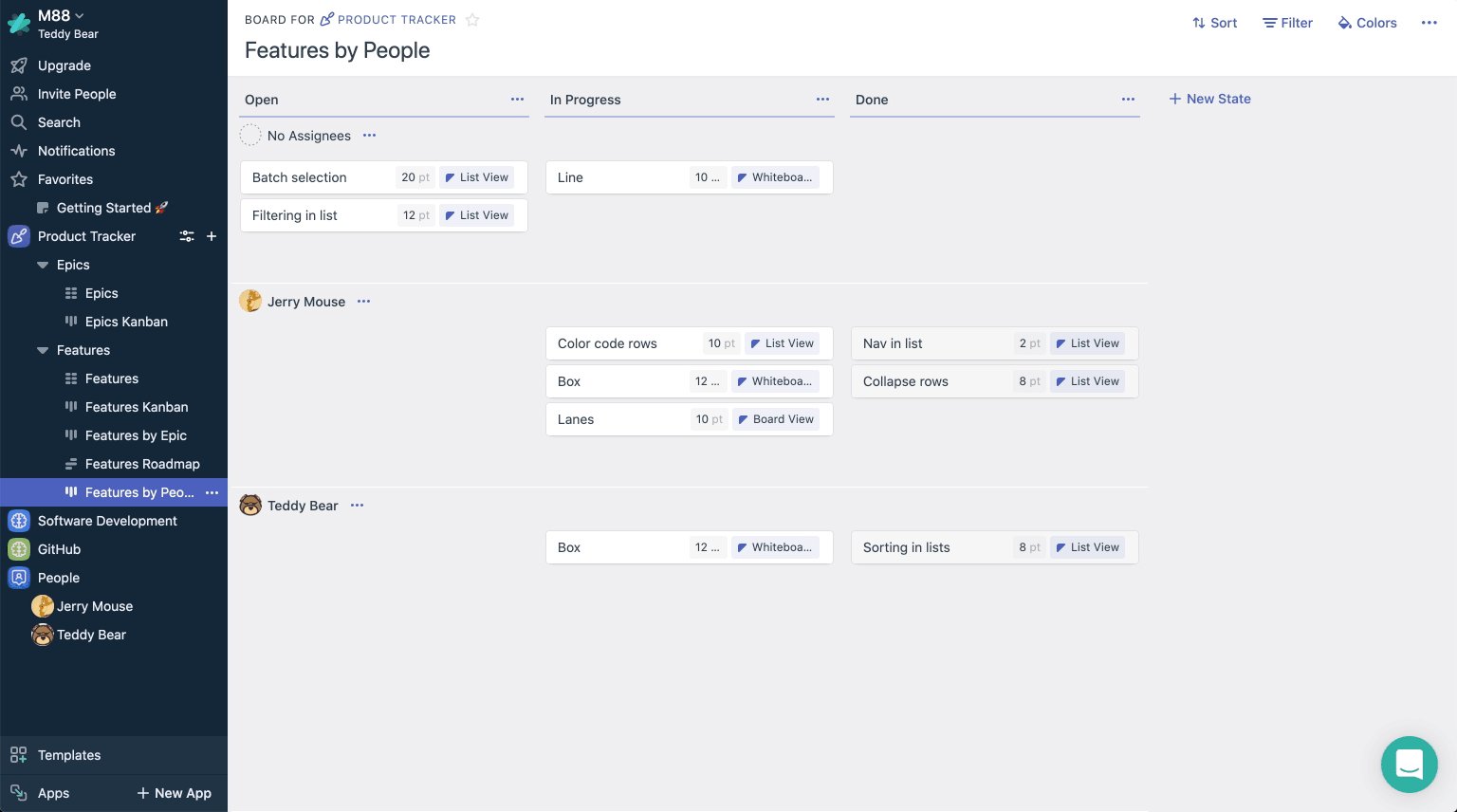
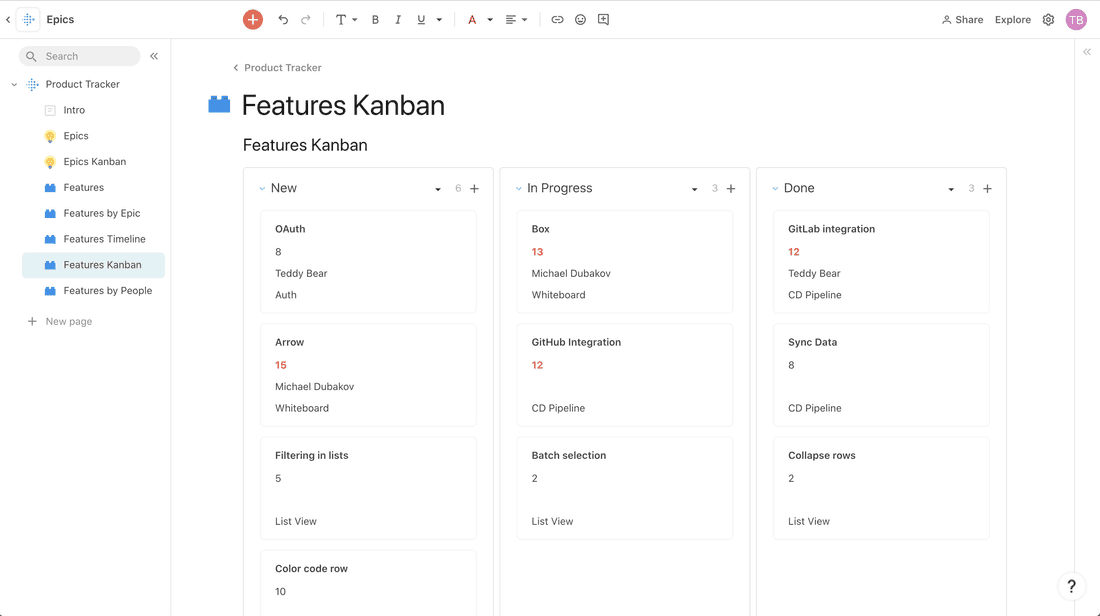
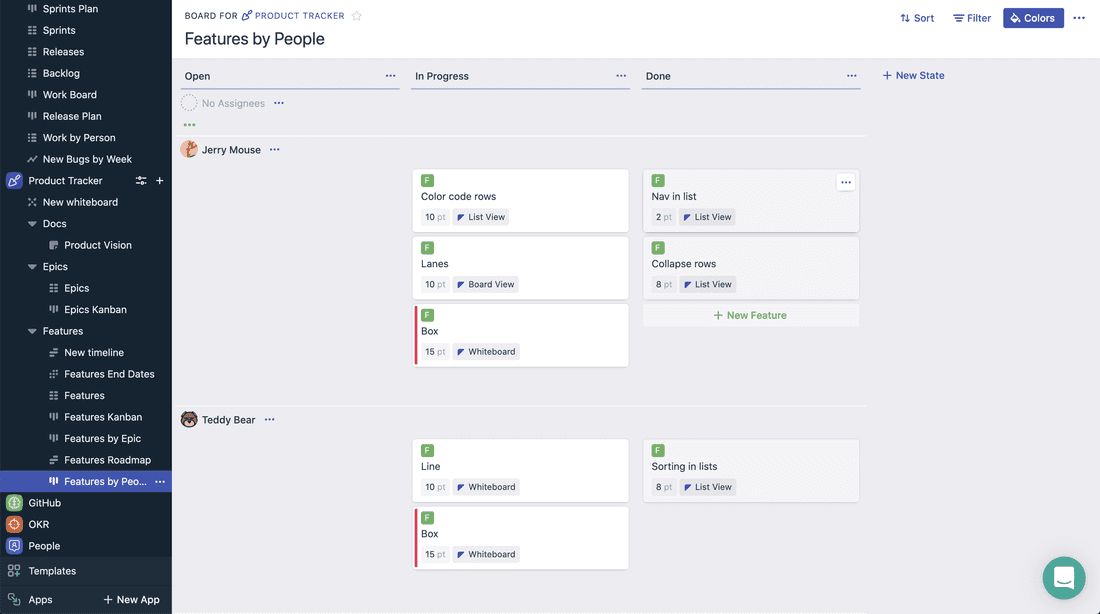
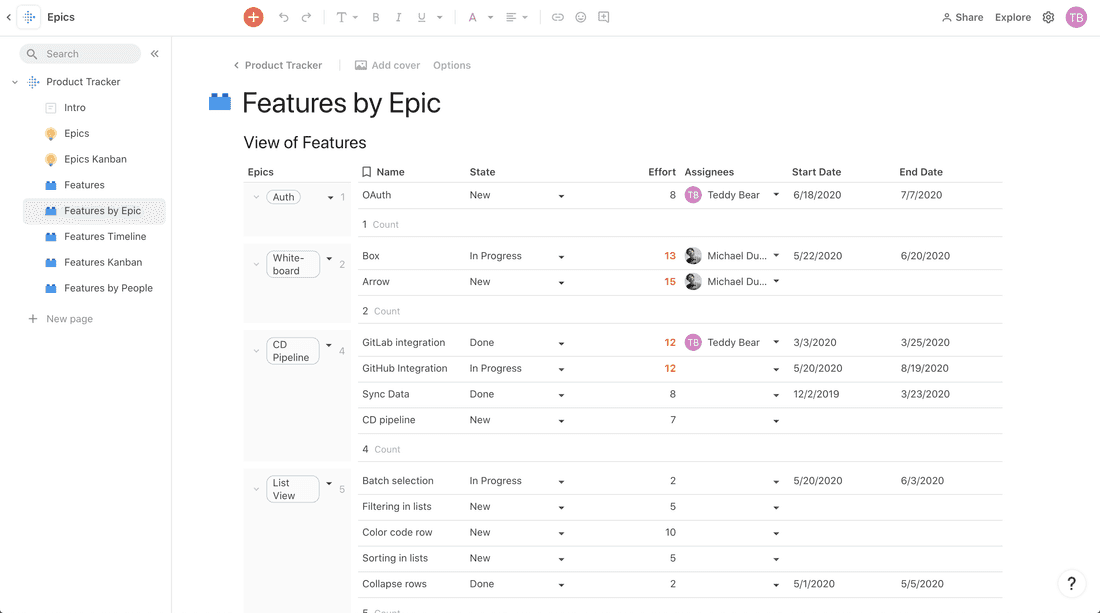
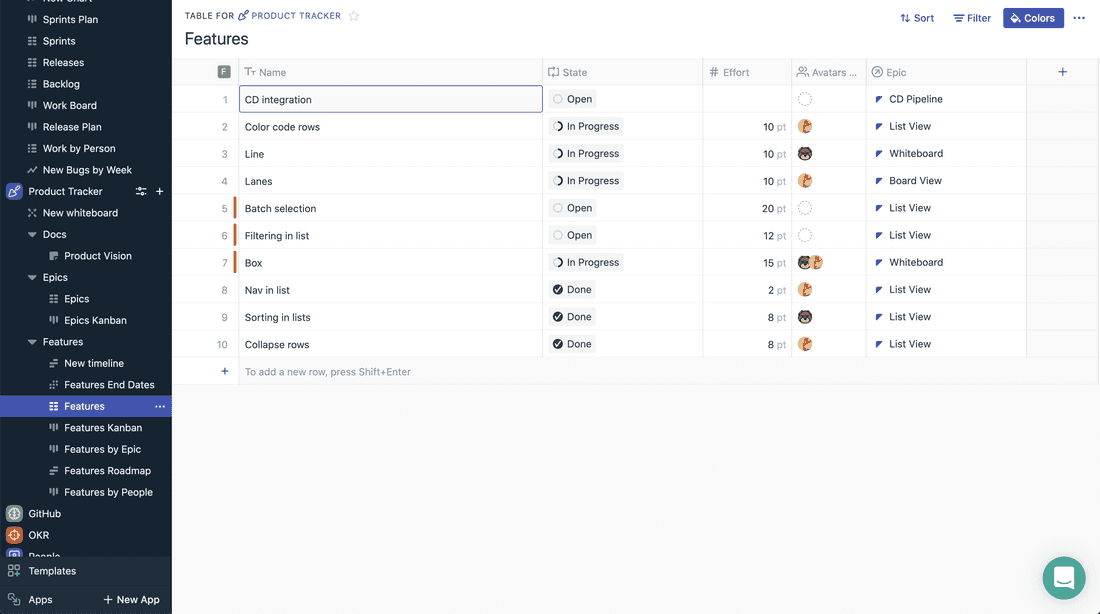
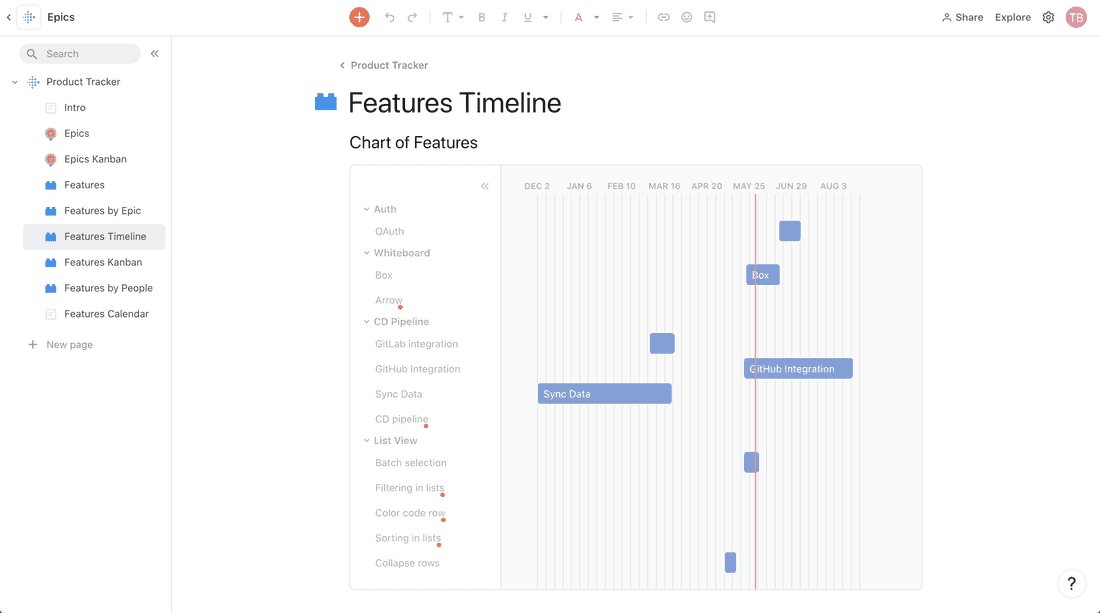
Let’s browse all the views in Fibery:

Navigating all views in Product space
Epics/Features specification
Now I want to create a specification for an Epic. Usually it’s just a document with some images.
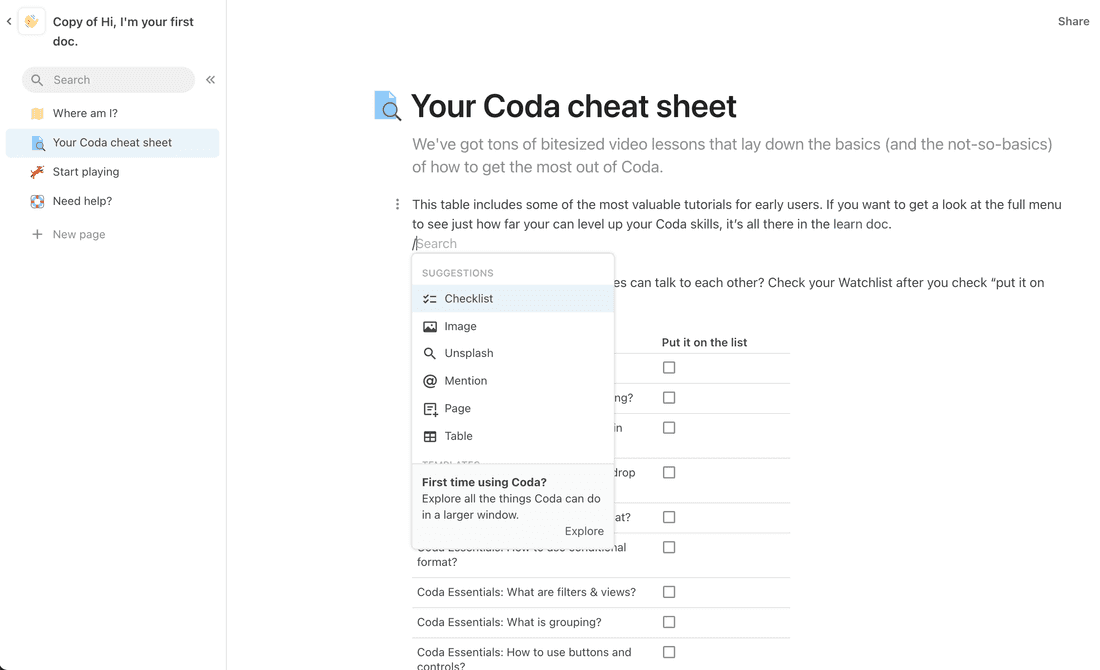
This is how you supposed to work with it in Coda:

How to write feature specification in Coda…
🦐 It is a surreal experience. You do have powerful documents in Coda, but can’t write good features specifications in them… Not sure why they went this path, but as I mentioned before, uniformity is not a Coda-thing.
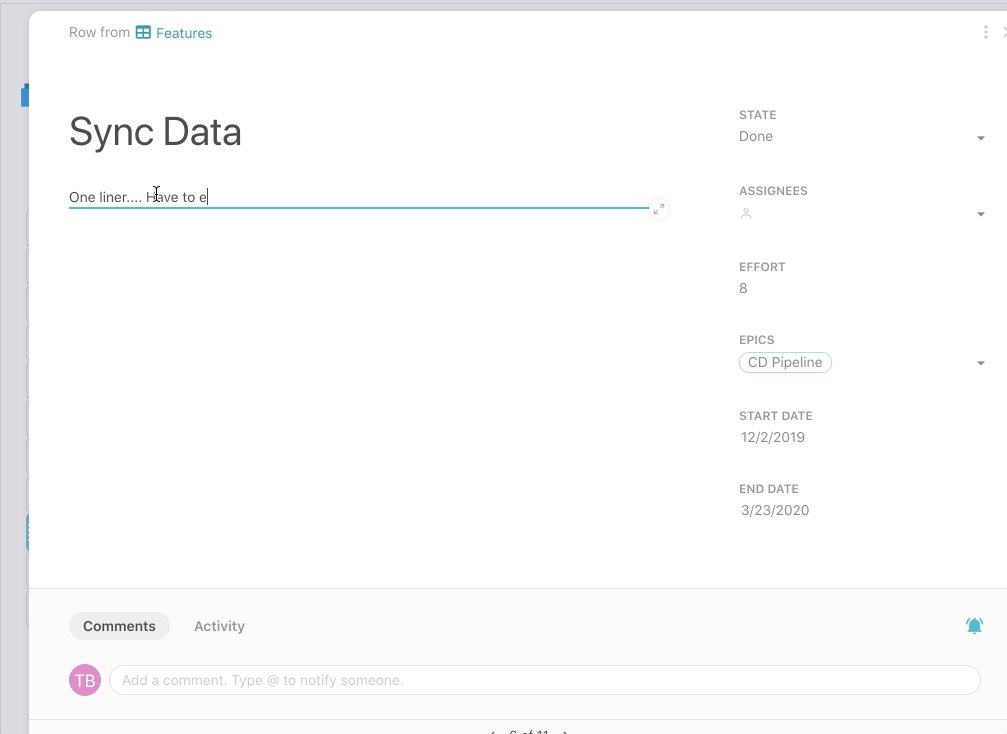
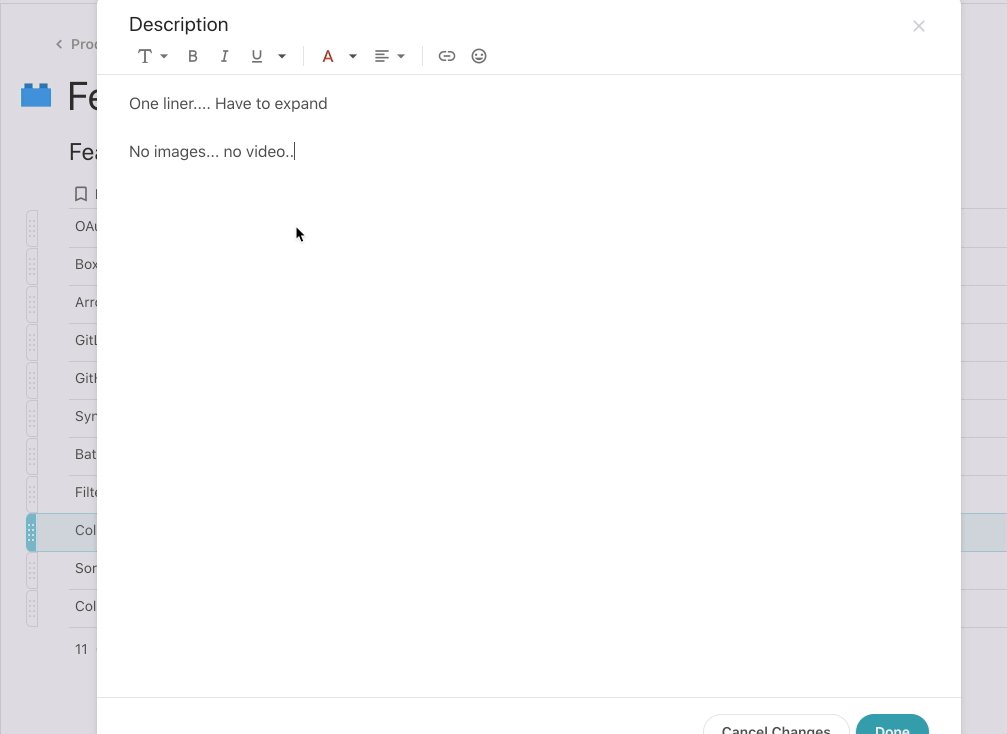
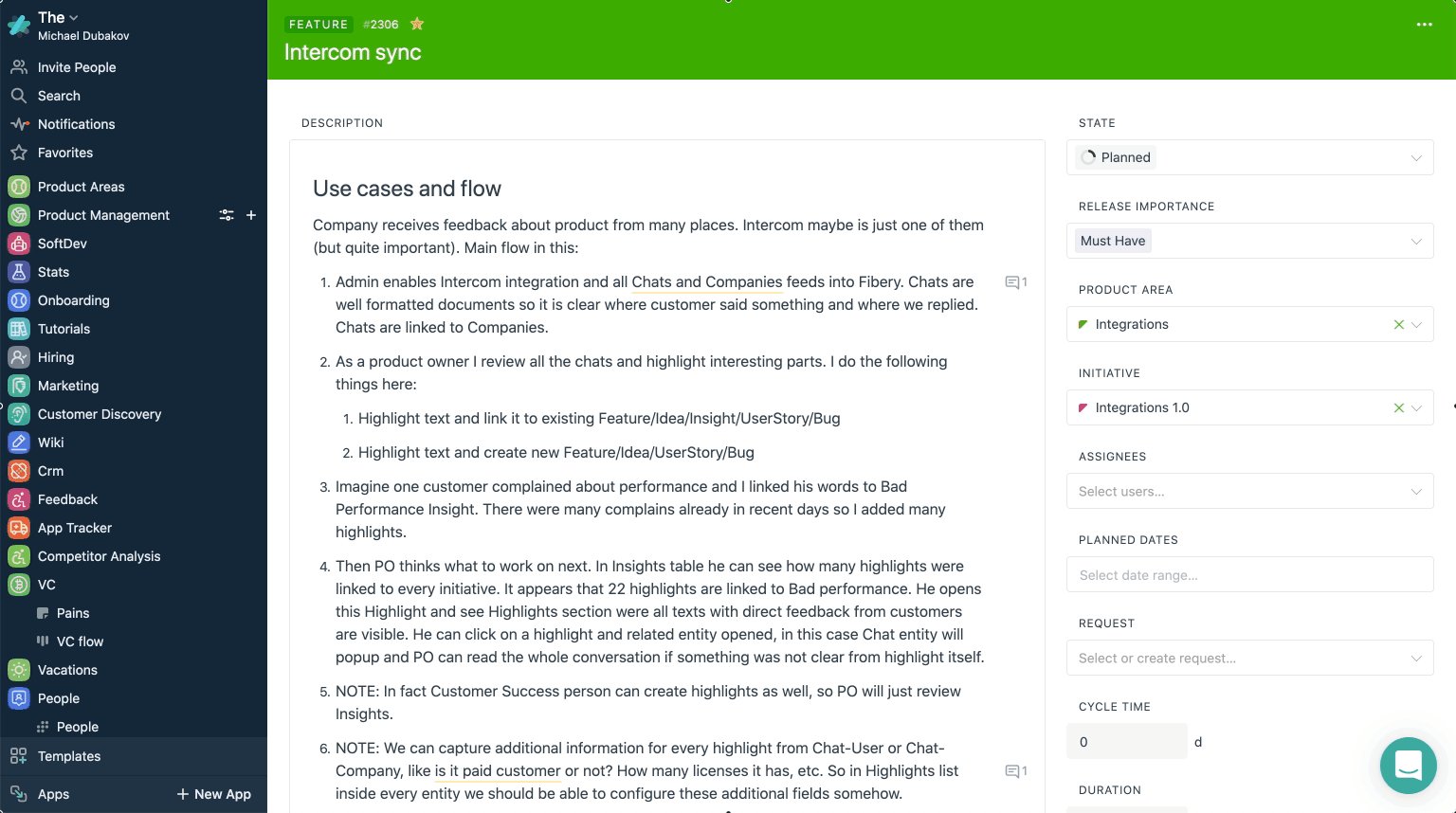
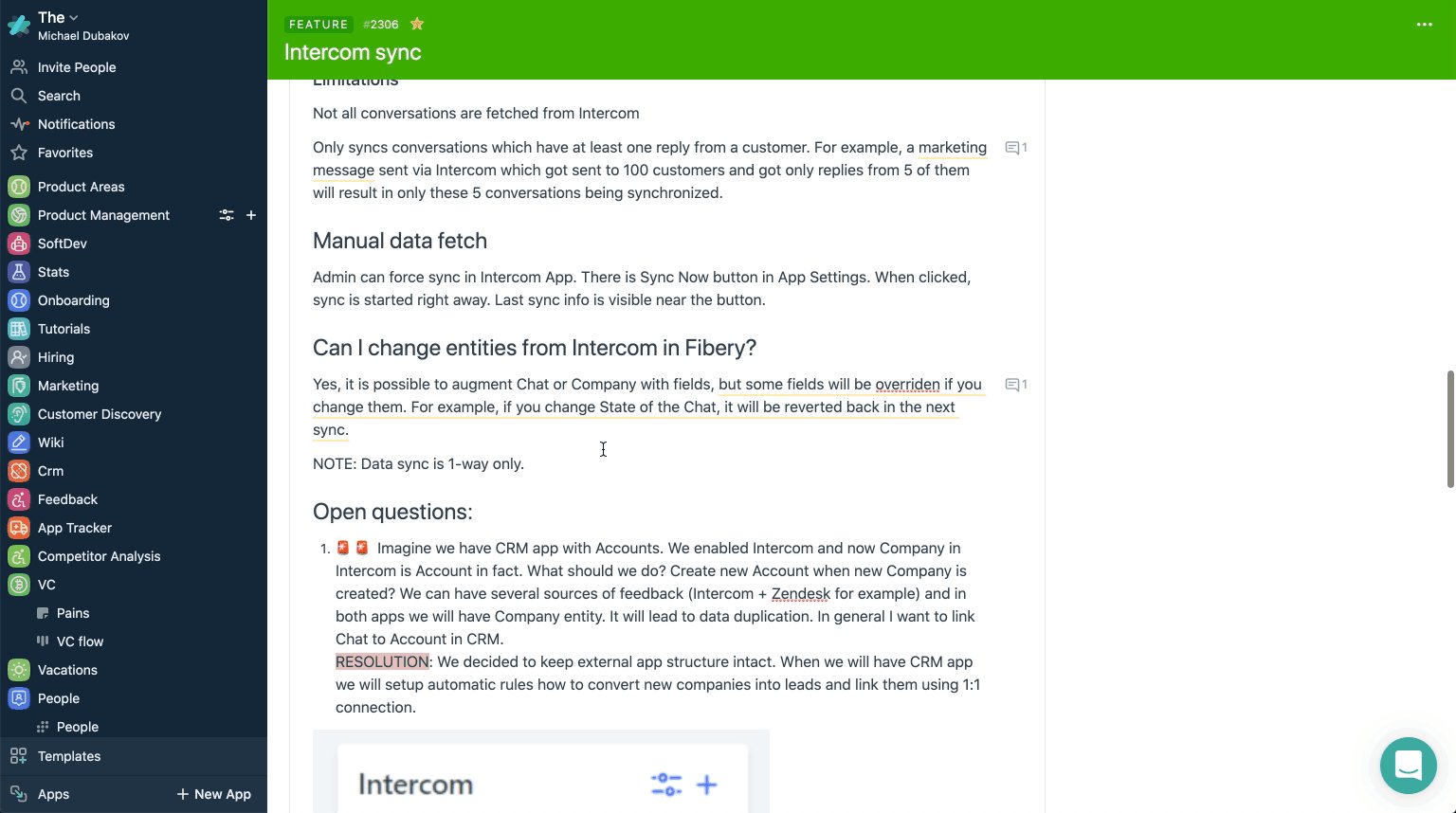
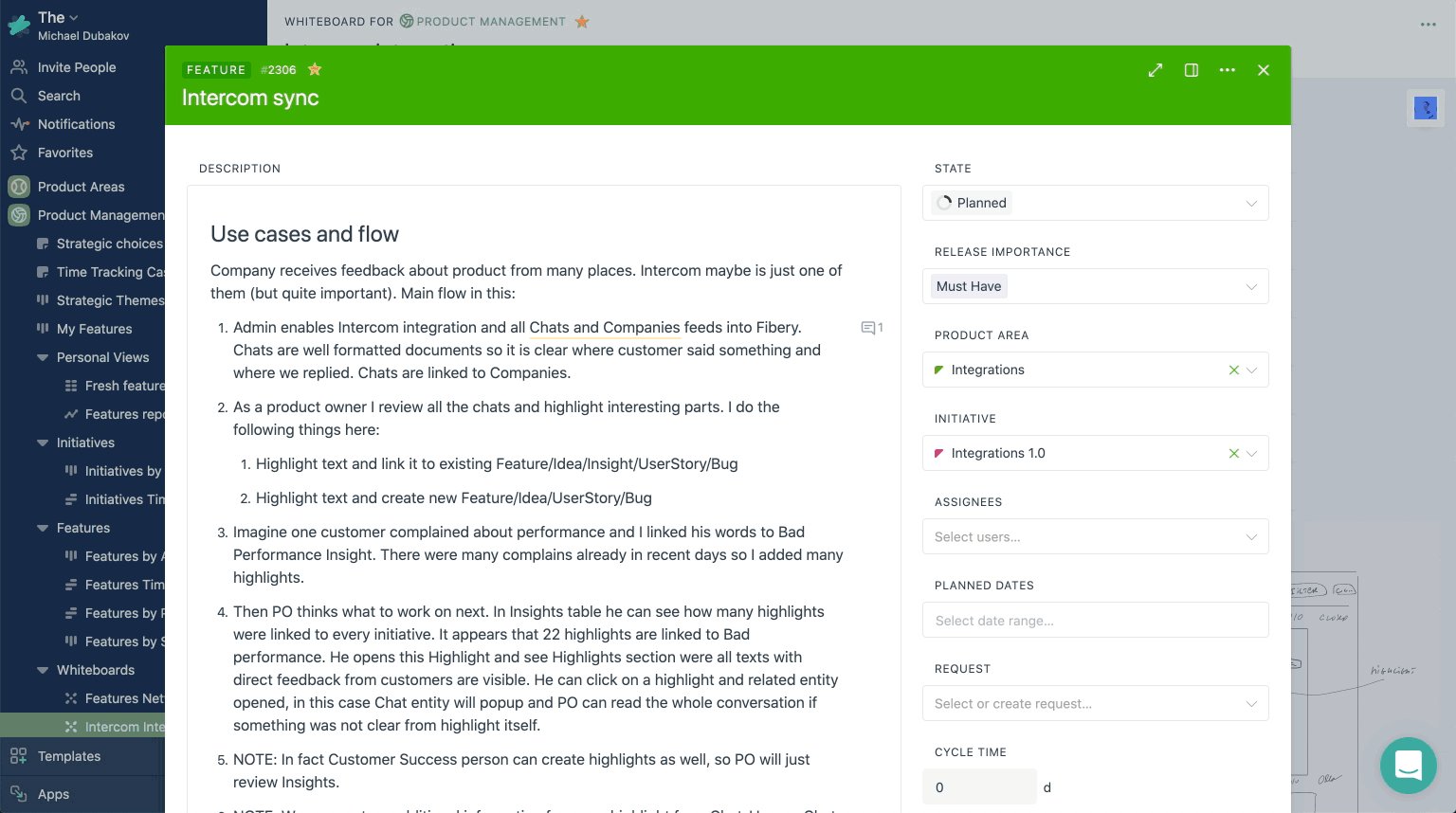
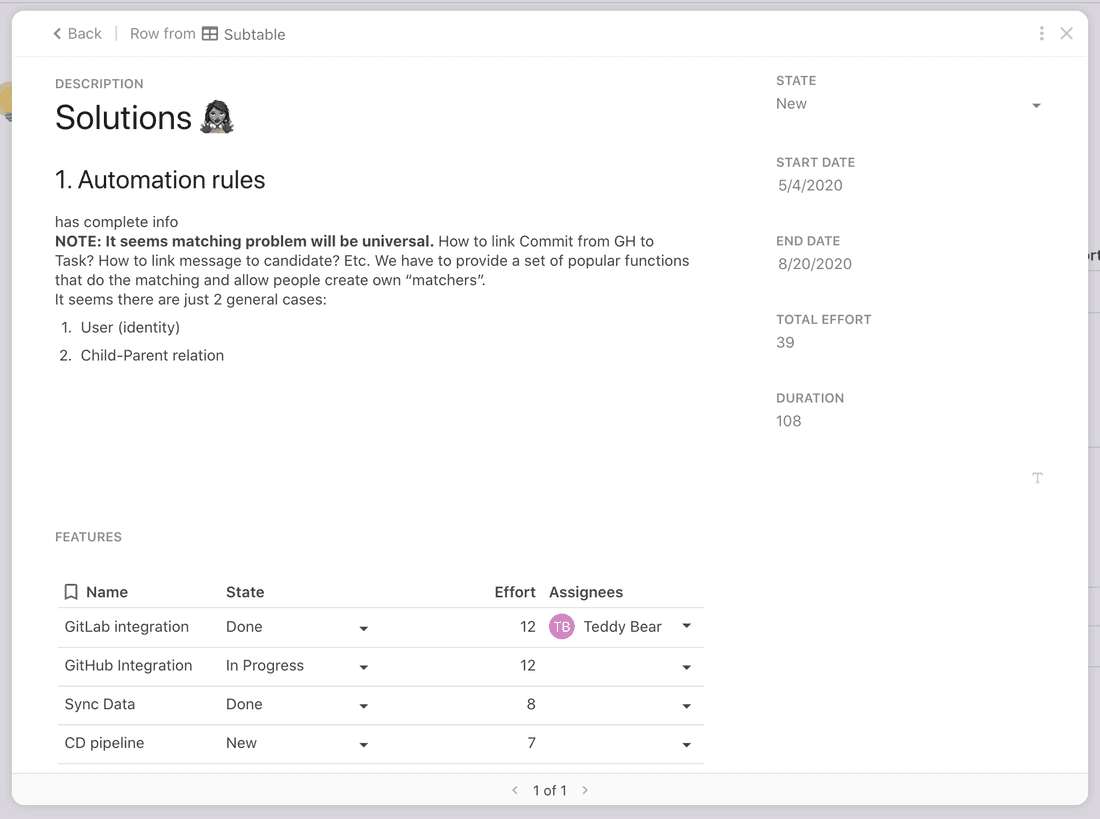
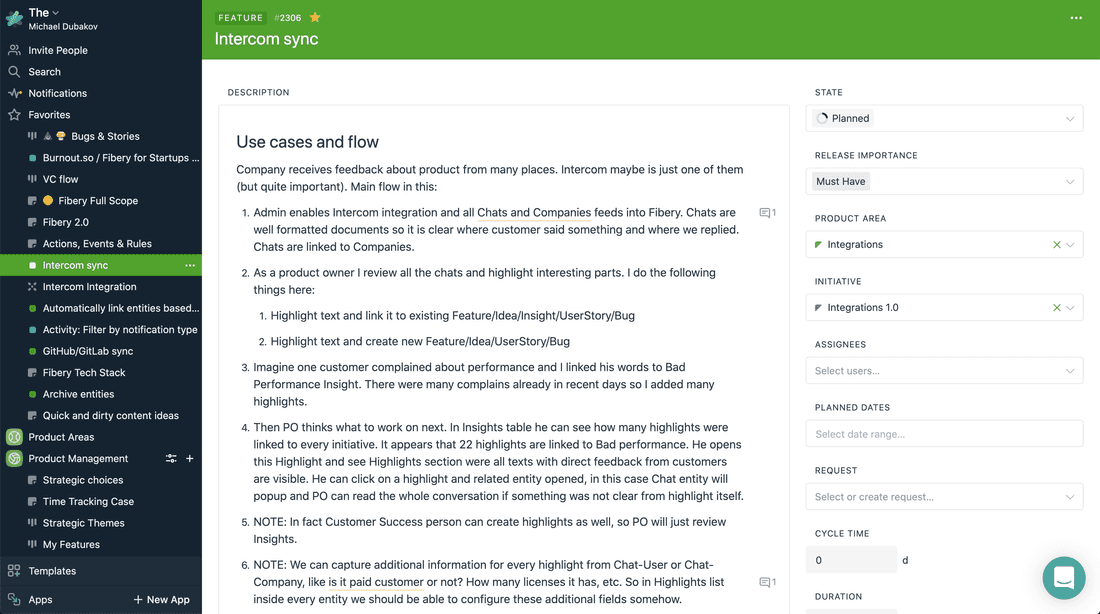
💪 In Fibery you have powerful rich edit fields to create advanced specifications, insert images, insert links to other work and even insert whiteboards with some prototypes:

Intercom sync specification with a linked prototype. (Single tool!)
Add Software Development Space
OK. let’s dig deeper. You have a software development team. In our days software development teams use Scrum or some other basic iterative process. So we want to split Features to User Stories and plan our Sprints.
Here is the first attempt:
I tried to create a separate Software Development Doc and connect Stories to Features, but it was not possible in Coda.
As a result, I have to extend Product Tracker document with more tables: User Stories, Bugs, Sprints.
This setup works, but with a couple of problems:
- You can’t assign User Stories and Bugs to a Sprint and see this on a single screen. Most likely you will have to stick to some generic entity like Task and differentiate bugs and user stories with a field.
- Sprint planning board is quite weird, since you see sprints only if they have assigned work.
- You can’t link Features and Stories from any place, you have to connect them from User Story only.
💪 In Fibery you can connect Spaces. Thus we can create a separate Software Development space, configure it and connect to Product Tracker. Here are the basics:
Let’s add some more use cases into Fibery SoftDev space: bugs tracking, people workload and some chart:
Building Blocks
Now we’re ready to decompose both tools to the building blocks. Boring, but an important section. Hold on!
Documents
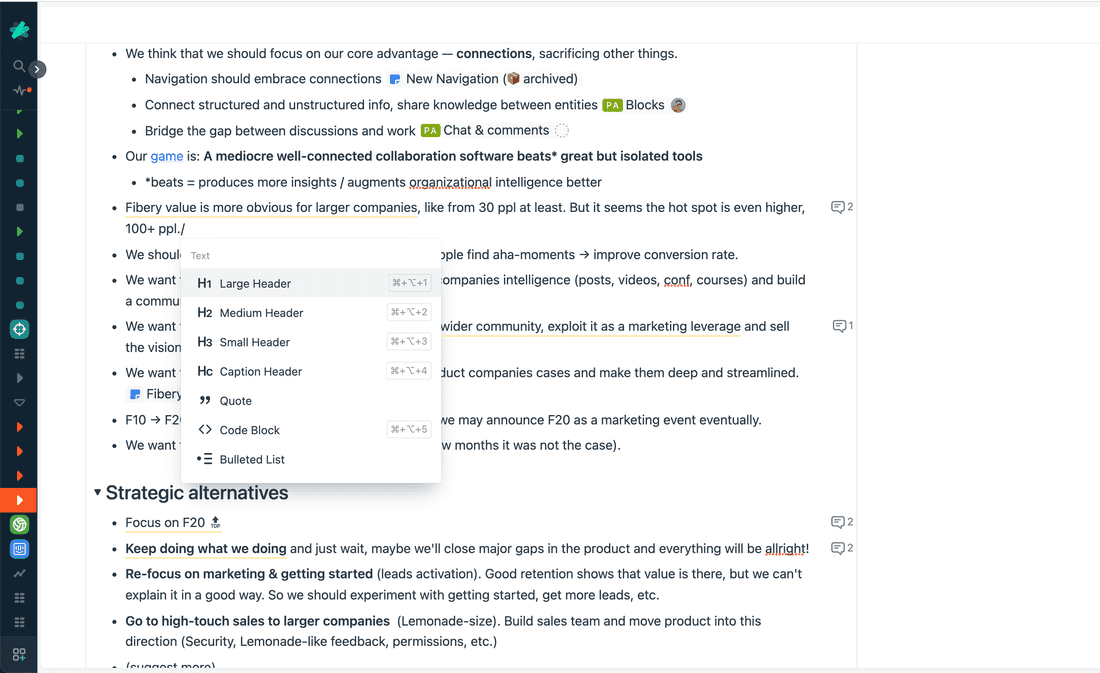
💪 Documents in Coda are very powerful and comparable to Notion pages. Maybe layout is not that flexible, but all the other features are there. However, Coda has interesting mix of tables, formulas, and interactive controls in documents and there are no other tools like that.
🦐 However, you can’t use the same power inside records. This seriously limits documents usage in Coda. (Notion doesn’t have this problem, by the way, they understood that document should be everywhere.)

💪 Fibery doesn’t have this problem. Fibery has a rich edit field that you can insert into any Type and fill it with text, images, links to other entities, etc. You can create a connected knowledge base in Fibery.

Databases, Relations, Fields and Formulas
This is where Fibery shines. You can create powerful connected databases.
Databases & Relations
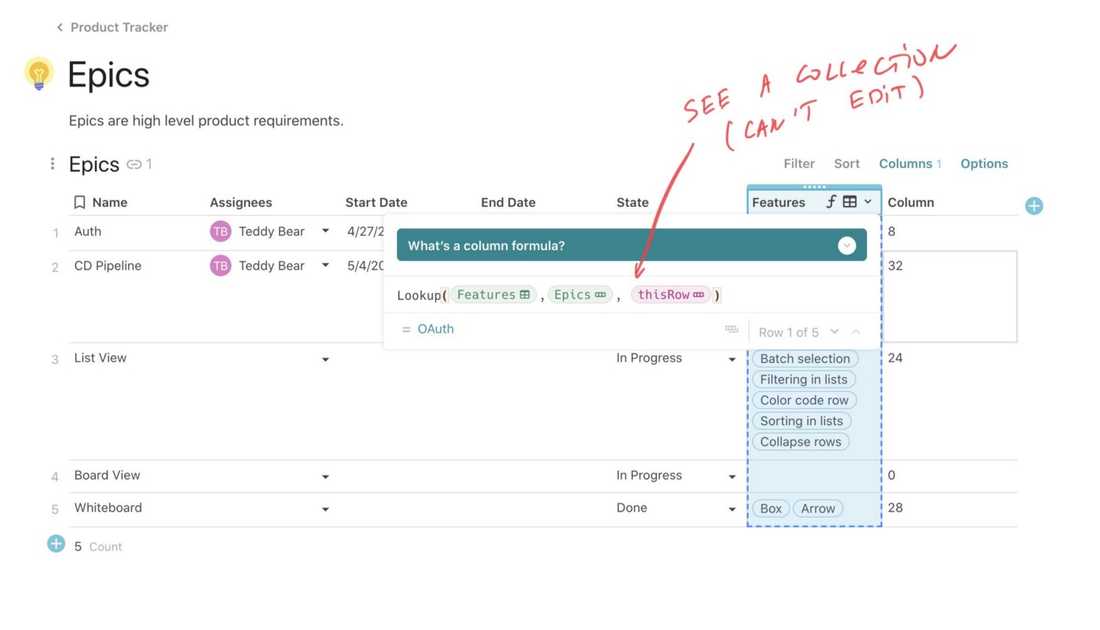
🦐 In Coda relations are quite poor, somewhat similar to Notion. You can’t really connect tables, you have to use Lookups and Formulas. This is unintuitive. Moreover, you can’t change relations from both sides. For example, when you added a Lookup field to see a collection of Features inside an Epic, you can’t change this collection from here.

There are many places where you want to change the relation, but just can’t. This is not uniform in Coda. Now it’s becoming a mantra: uniformity is not a Coda-thing.
You technically can connect tables from different documents, but the implementation is super weird (via Cross-doc pack). You have to duplicate the whole table and sync it between documents. What if you want to have bi-directional relations? Duplicate both tables in both documents? Why have many documents then? I don’t know why this problem was solved via duplication, but the solution is just inefficient. Who invented this? We have relation databases for ages now, why invent this crude solution?
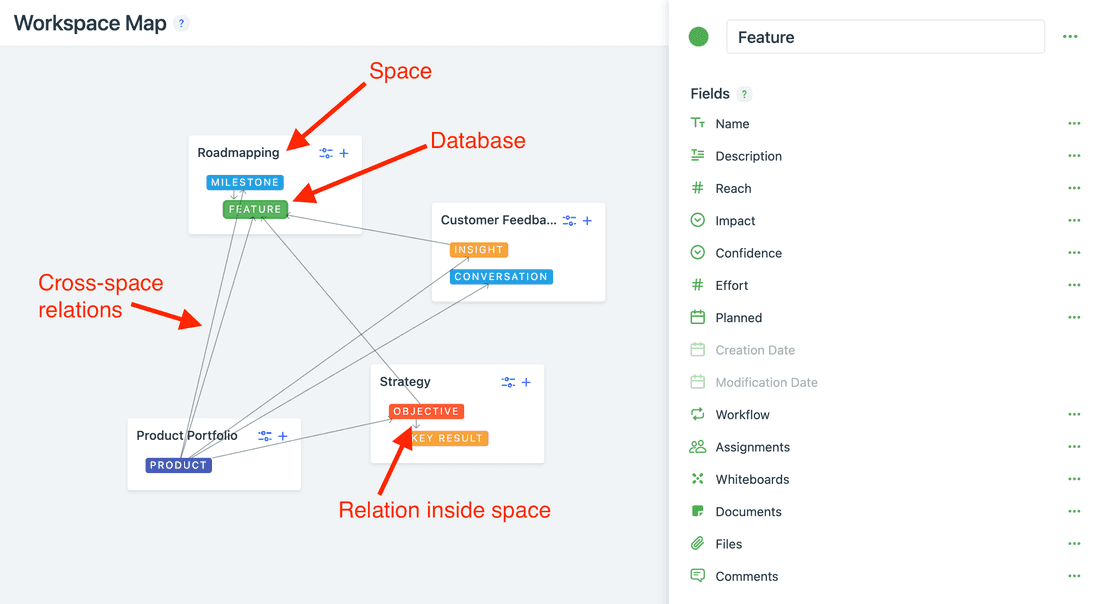
💪 Relations between databases are enormously better in Fibery. You can create pretty advanced hierarchies and connect several spaces together:
Many things about relations are automatic in Fibery. You have the power of relational database in your hands. You can create views by related entities, traverse deep hierarchies to extract required information. Connect different spaces together. See the whole picture.

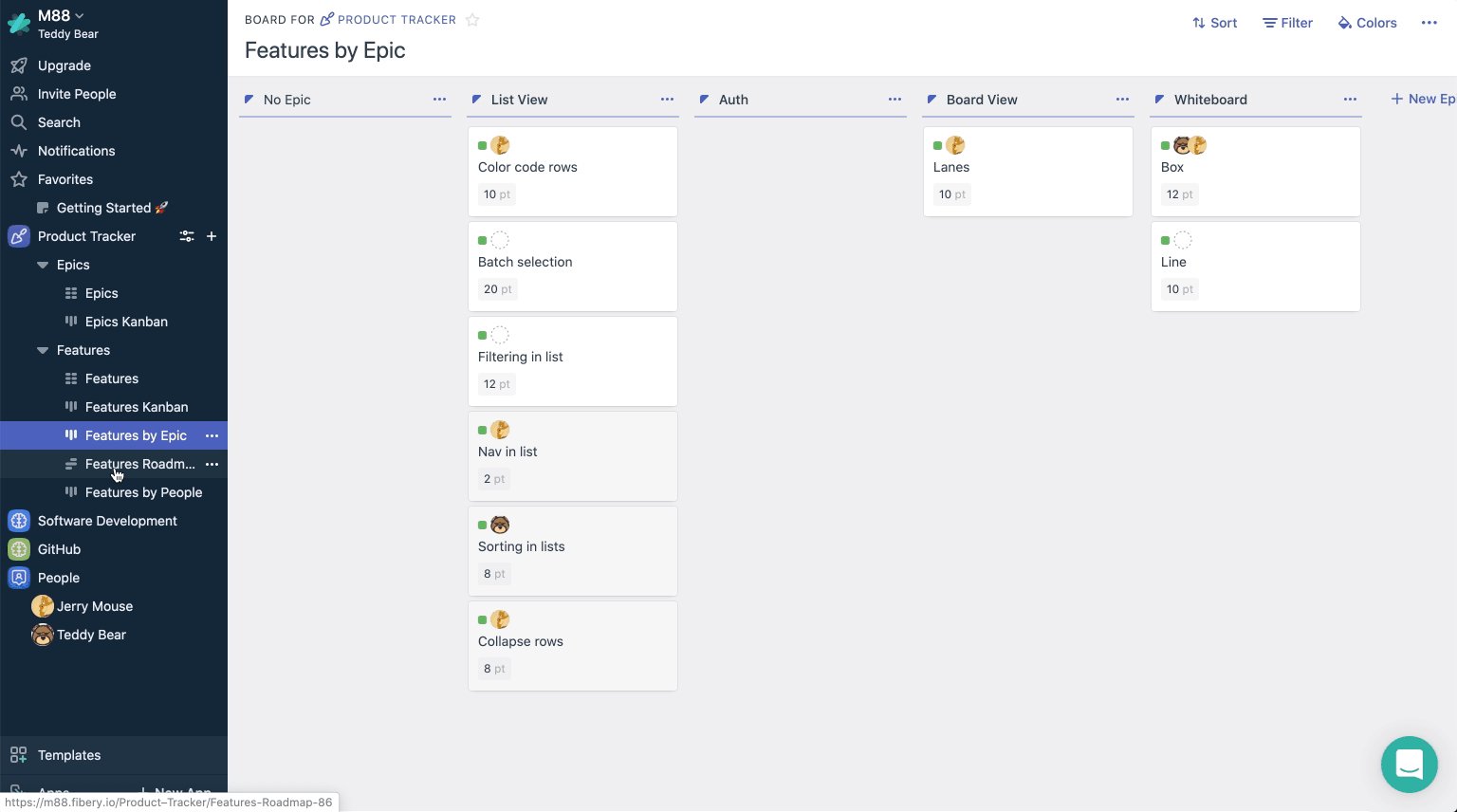
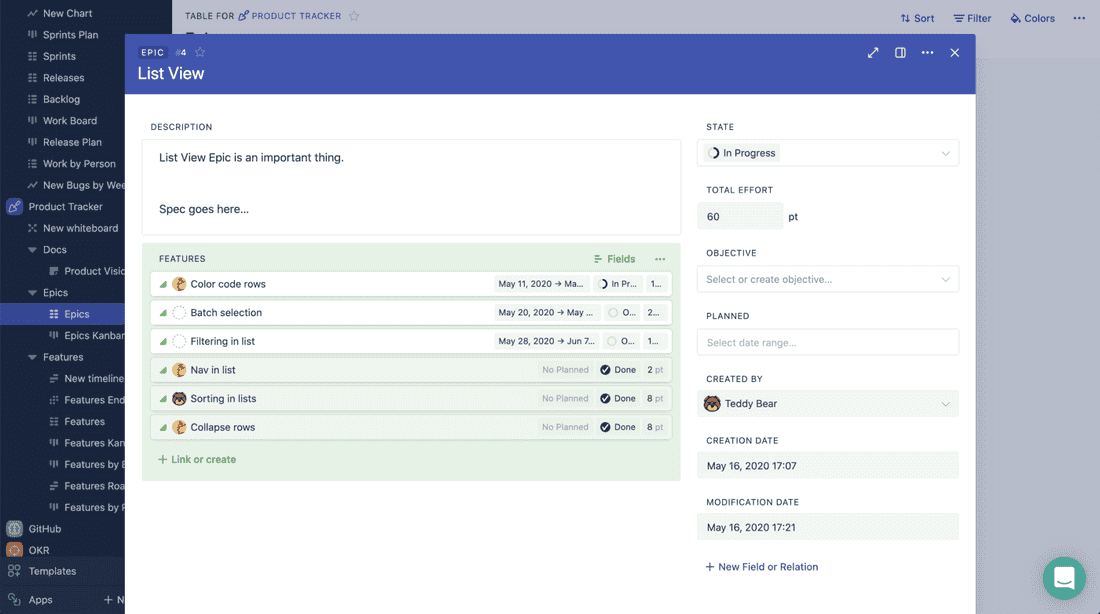
Here is how Features list looks inside an Epic. You can add new Features and see additional details. This is automatic. When you add a new relation, you have a collection of data on the other side.

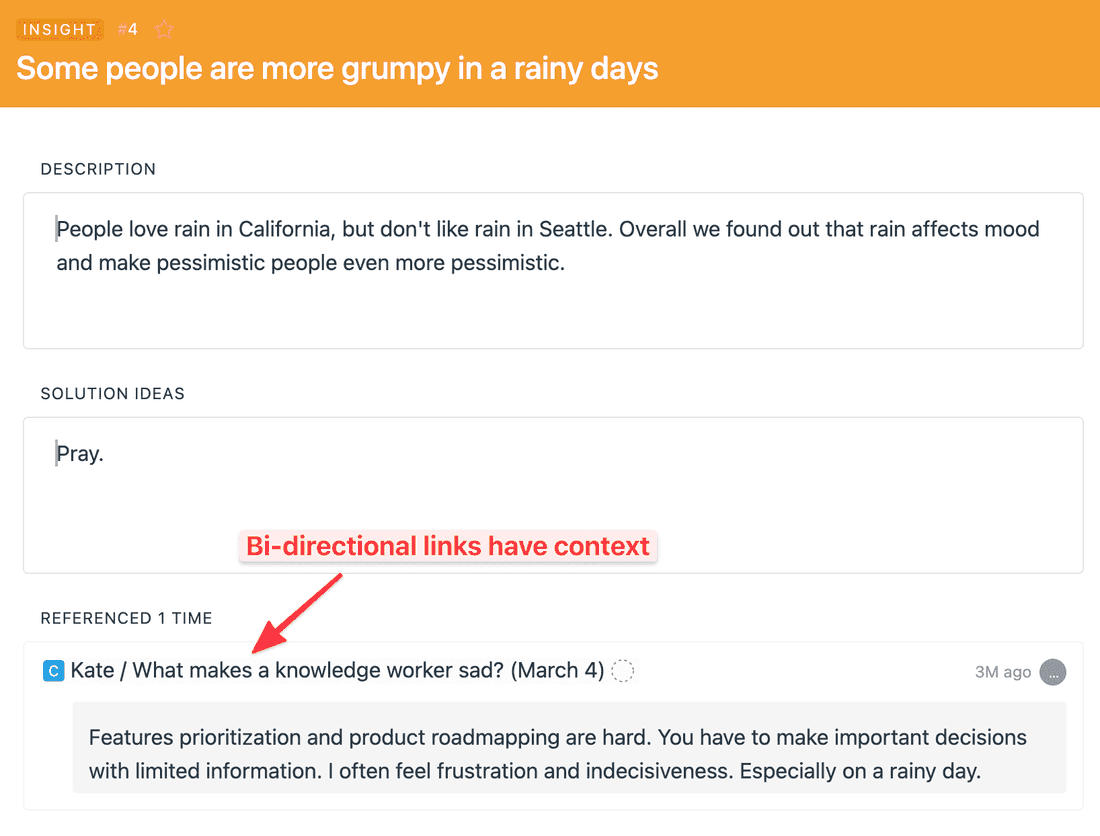
Fibery has bi-directional links. You can highlight any text and link it to any entity, thus adding a context to the link and helping generate insights:

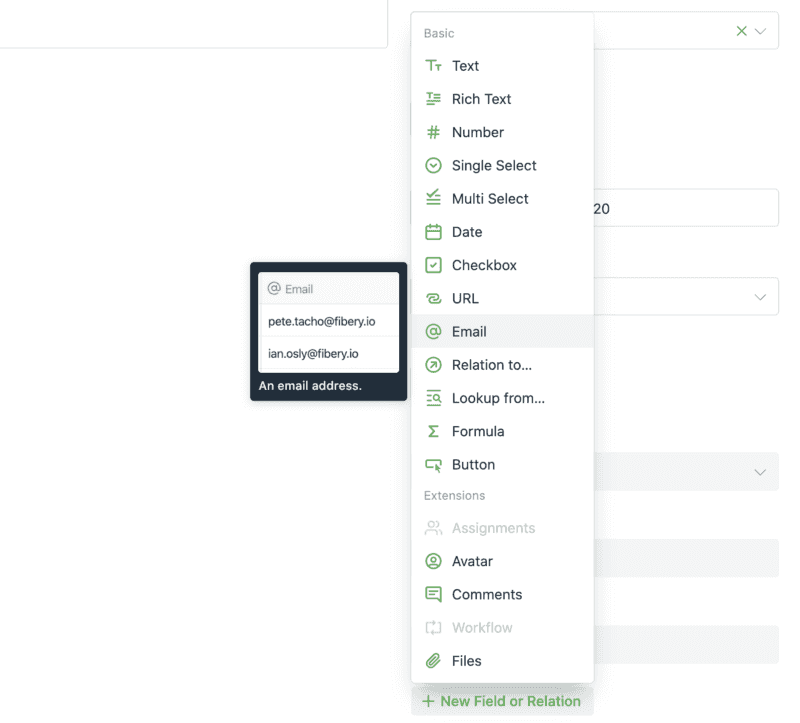
Fields
In both tools fields/properties are almost identical. You have text, single/multi select, checkbox, number, email, date, etc.
In Fibery there are some nice extensions: date range, avatar and workflow.


Formulas
💪 Formulas in Coda are super-powerful. Best implementation I’ve seen. Good help, good formatting, nice autocompletion.

Create a new formula in Coda
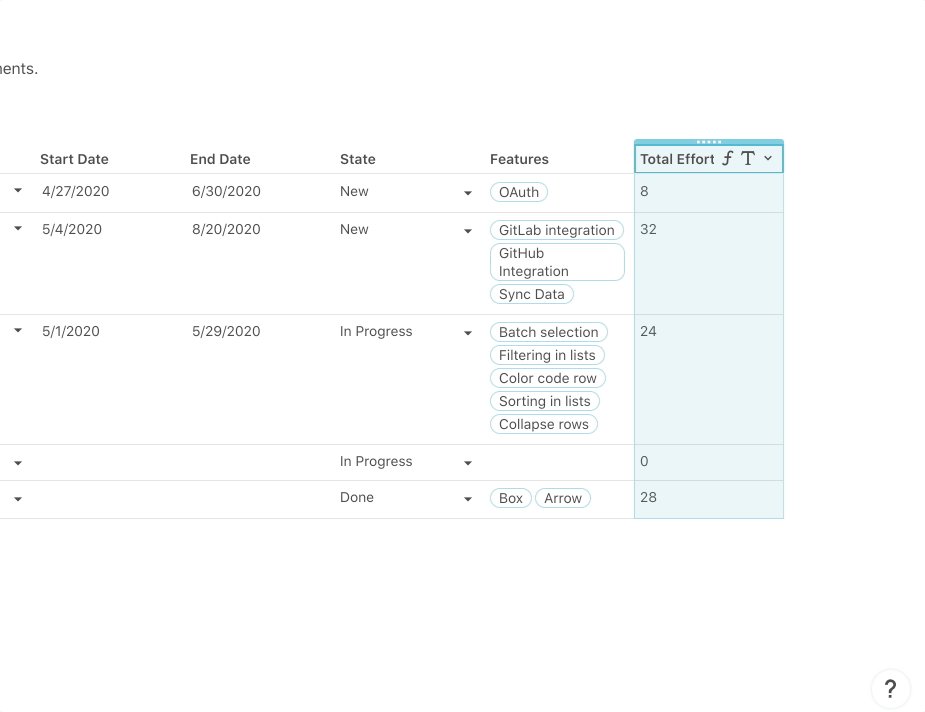
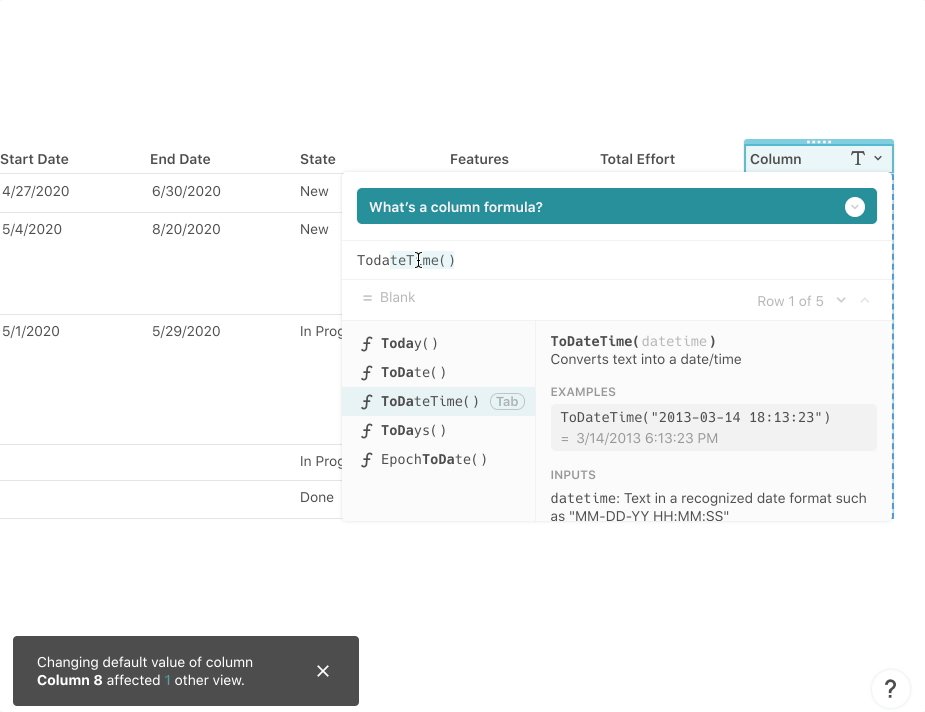
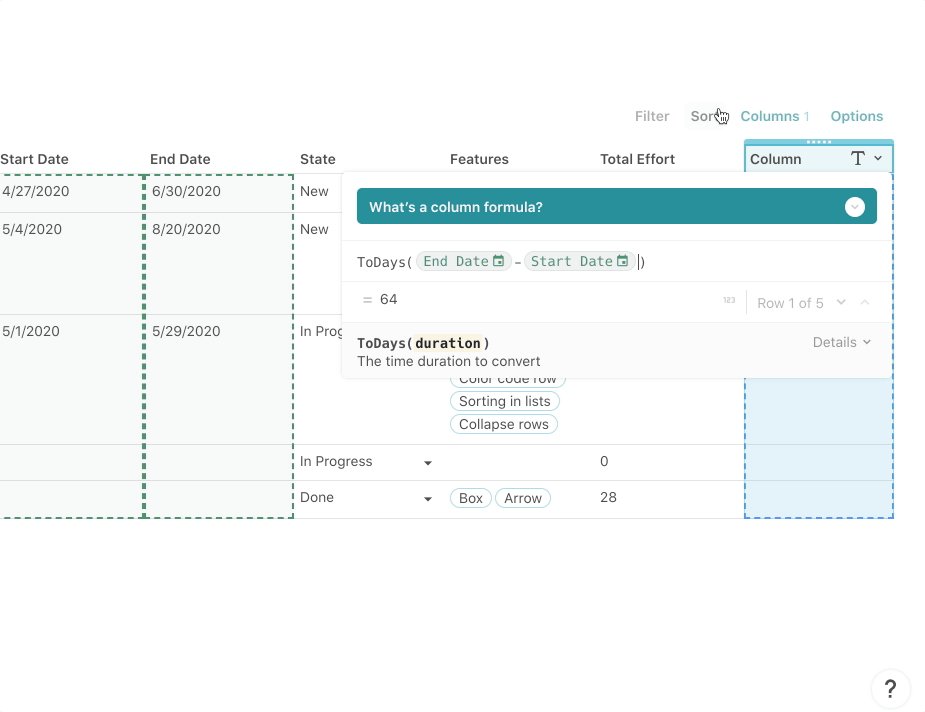
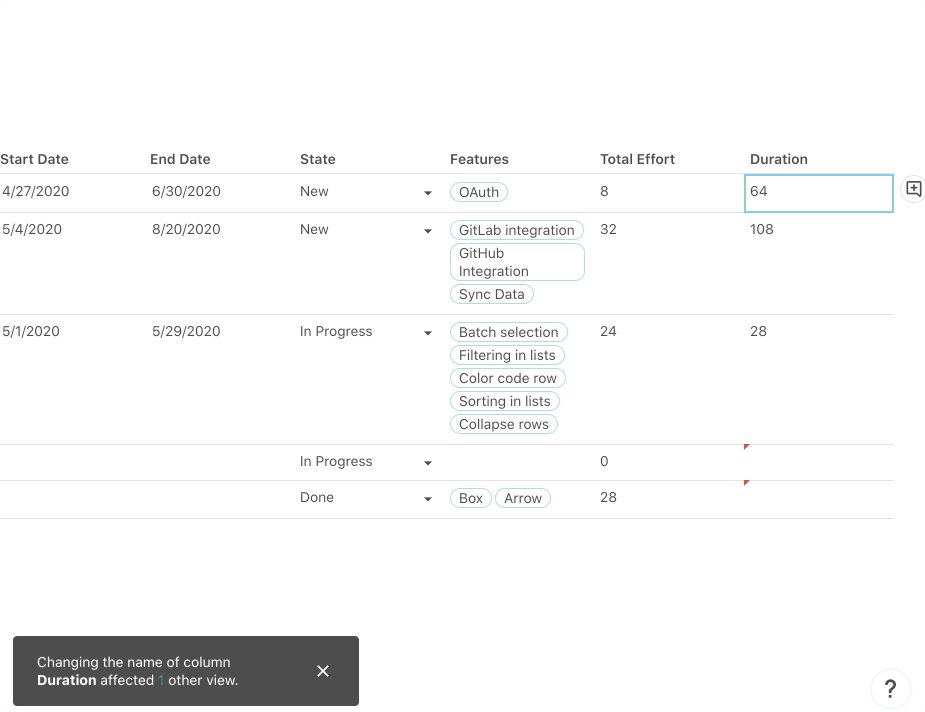
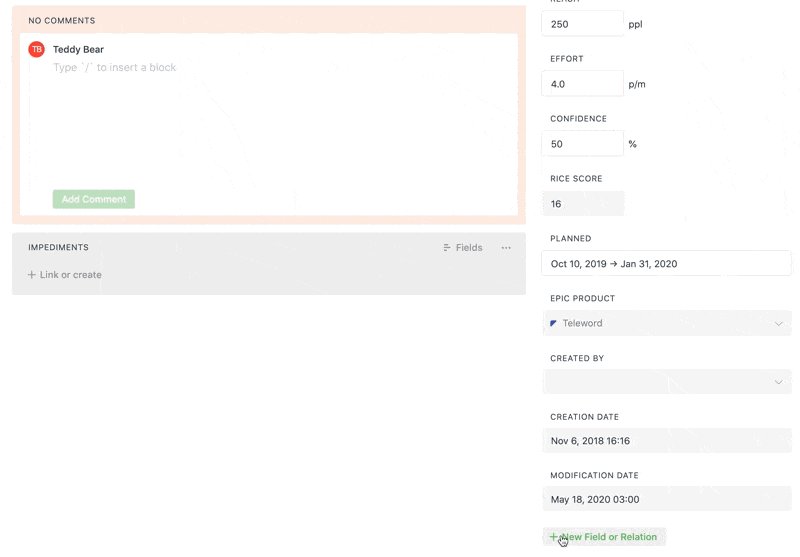
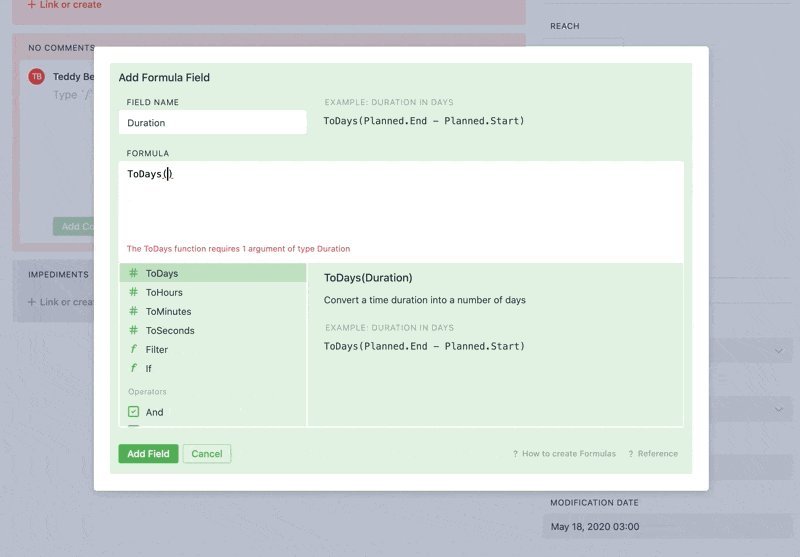
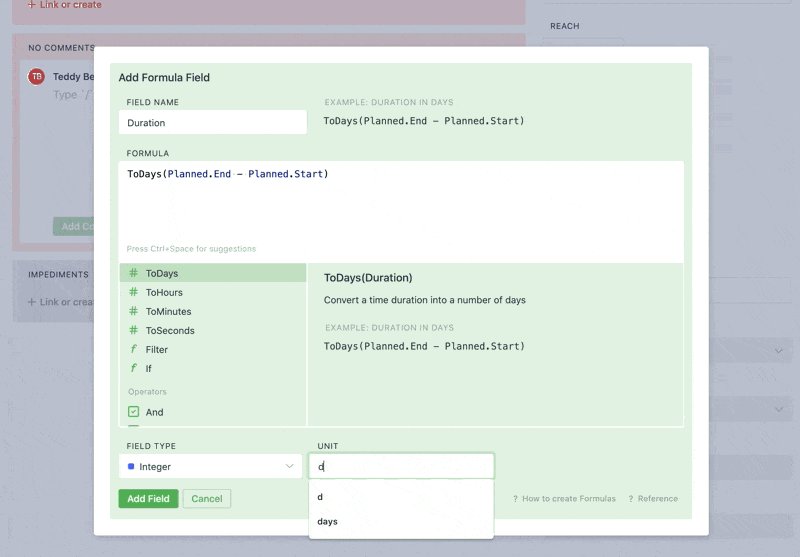
In Fibery custom formulas are quite easy as well with a good help and autocompletion, but there are no text formulas yet and formulas are less powerful:

Create a new Formula in Fibery
Views
Views show information from databases. Views are windows into the data.
Entity View
In Coda layout is flexible, but demands serious effort to setup.

In Fibery default layout is much better for work management activities, but it is less flexible for other cases.

Board View
🦐 In Coda board view is very simplistic. You can’t change cards layout and can’t have horizontal lanes. Information density is very poor.

💪 In Fibery board view is more advanced. You can have horizontal lanes, change cards layout and tune information density.

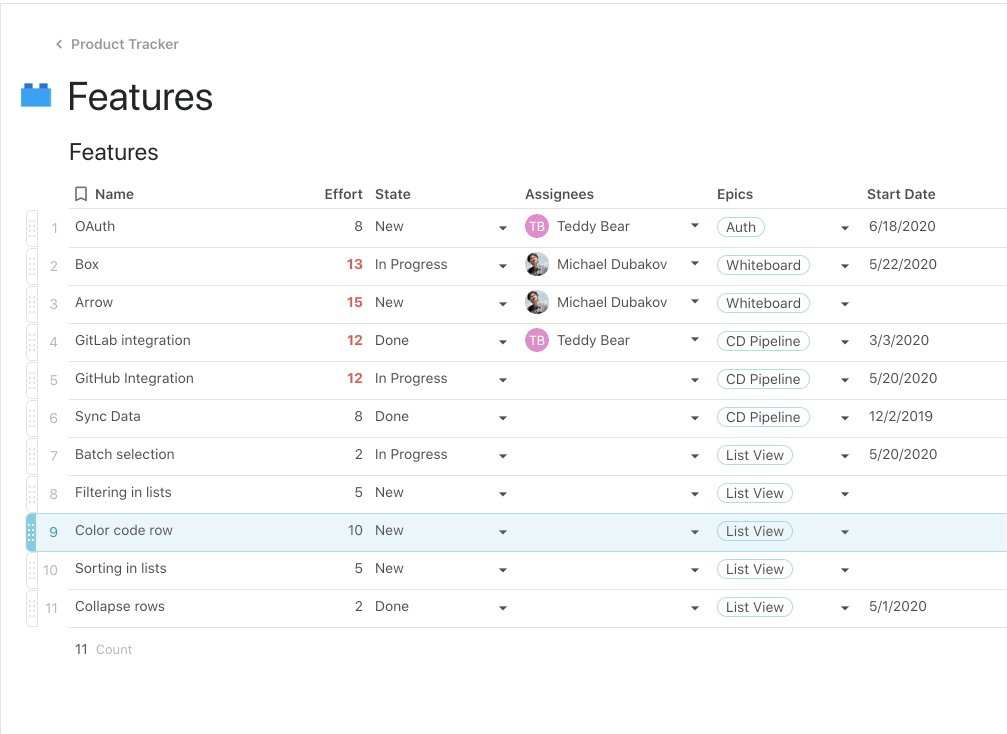
Table/Grid View
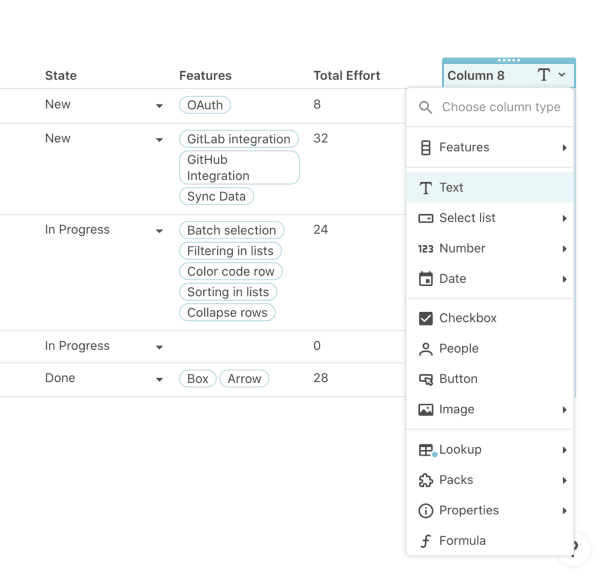
Table View in Coda and Fibery are comparable. In Coda you can group rows, in Fibery you can’t do that.


Timeline View
🦐 Timeline View in Coda is very weak. It has bad information density, you can’t zoom and scroll, can’t see additional details on cards. It is also small. Not sure it can be used in real life.

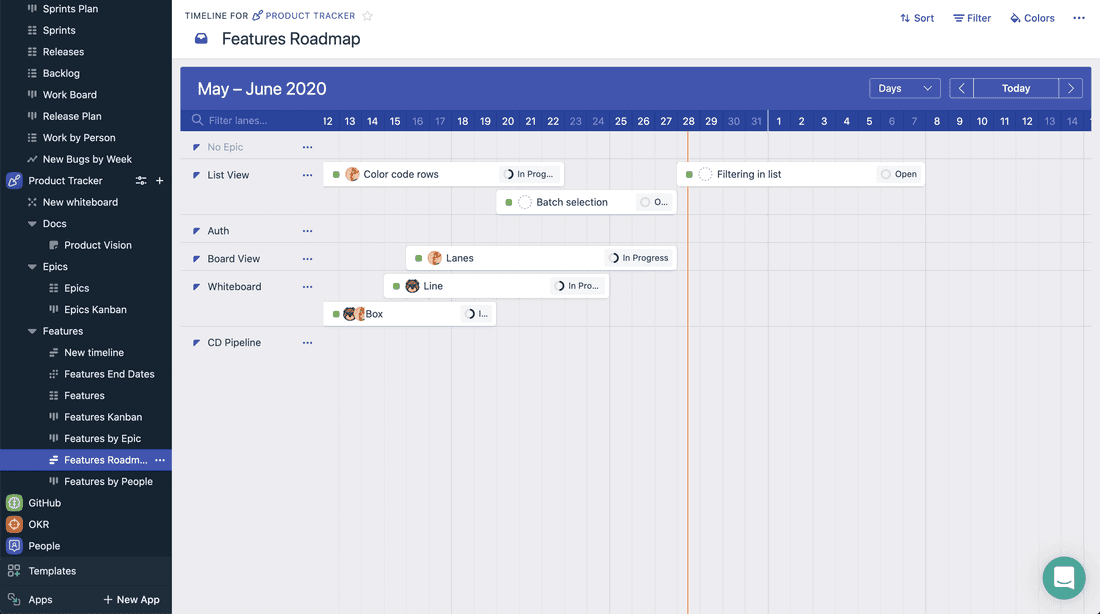
💪 In Fibery Timeline View you can create roadmaps, drag and drop entities, group them and see additional details.

Chart View
🦐 In Coda Chart block is very basic. It’s OK for some charts, but nothing advanced can be created here.

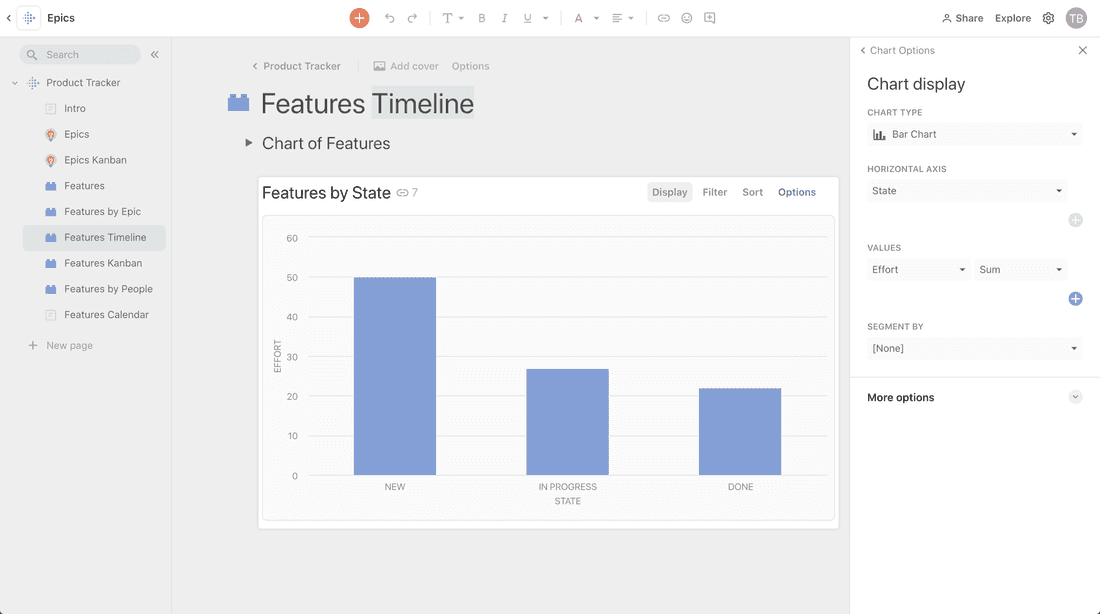
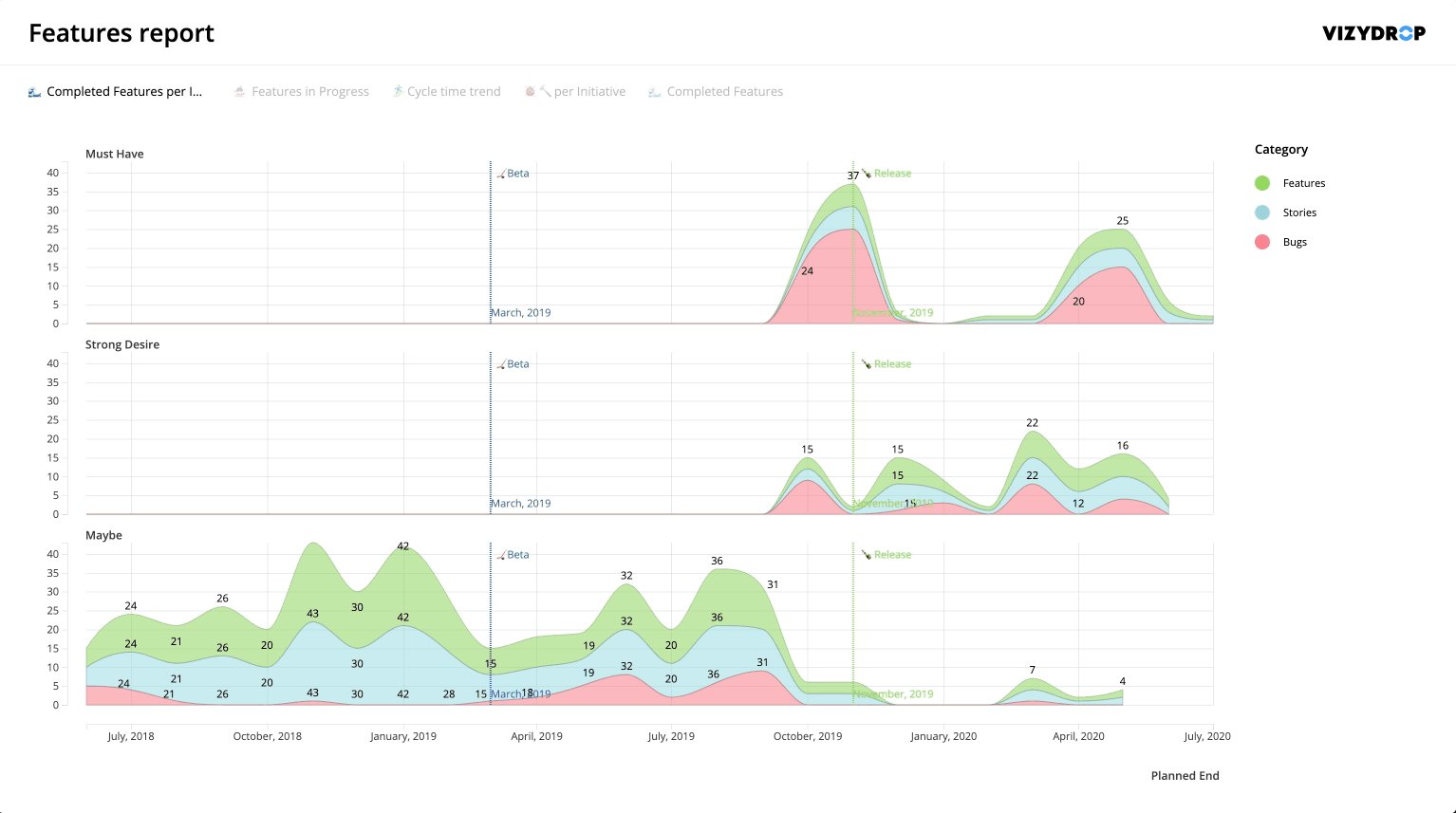
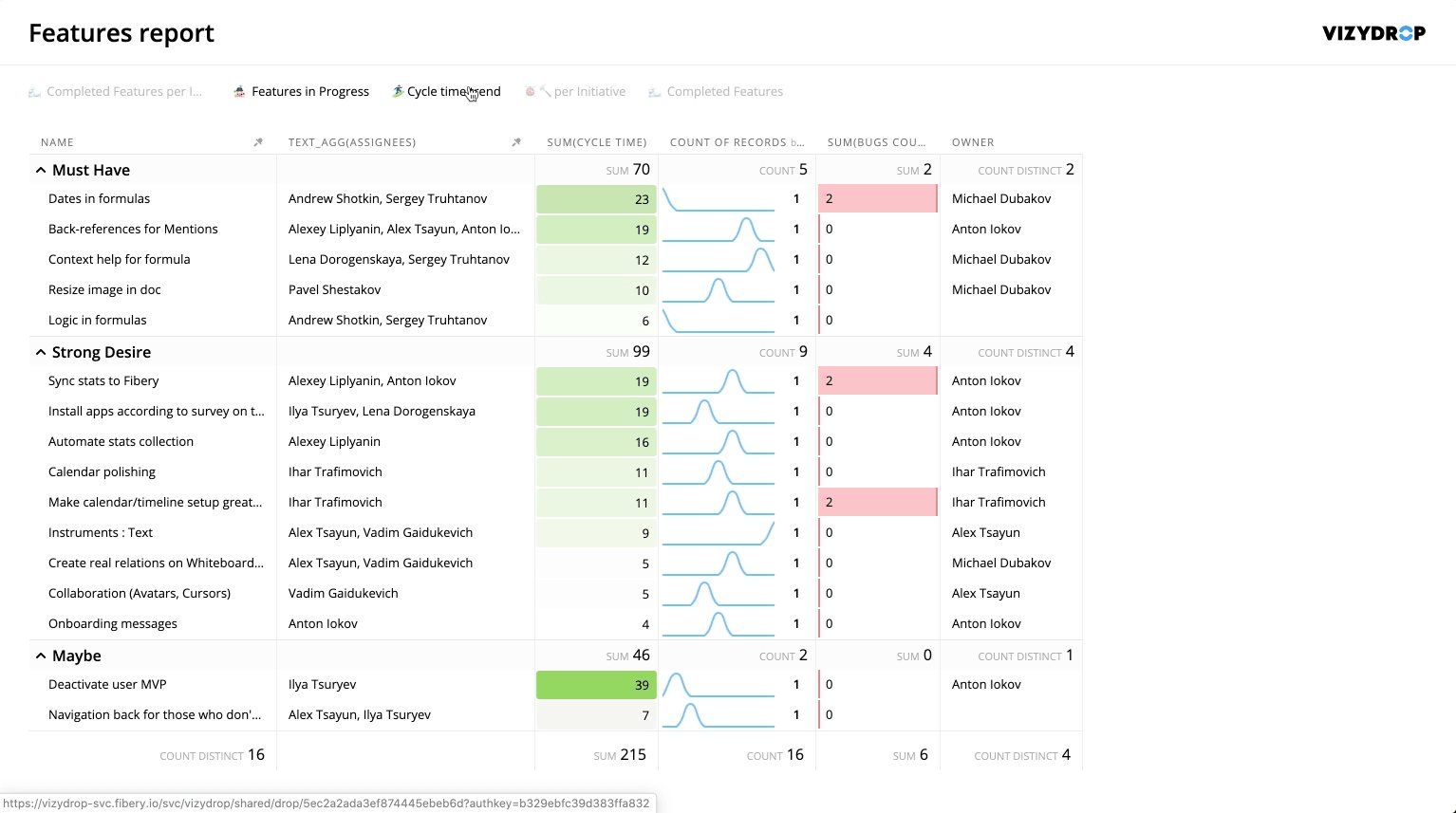
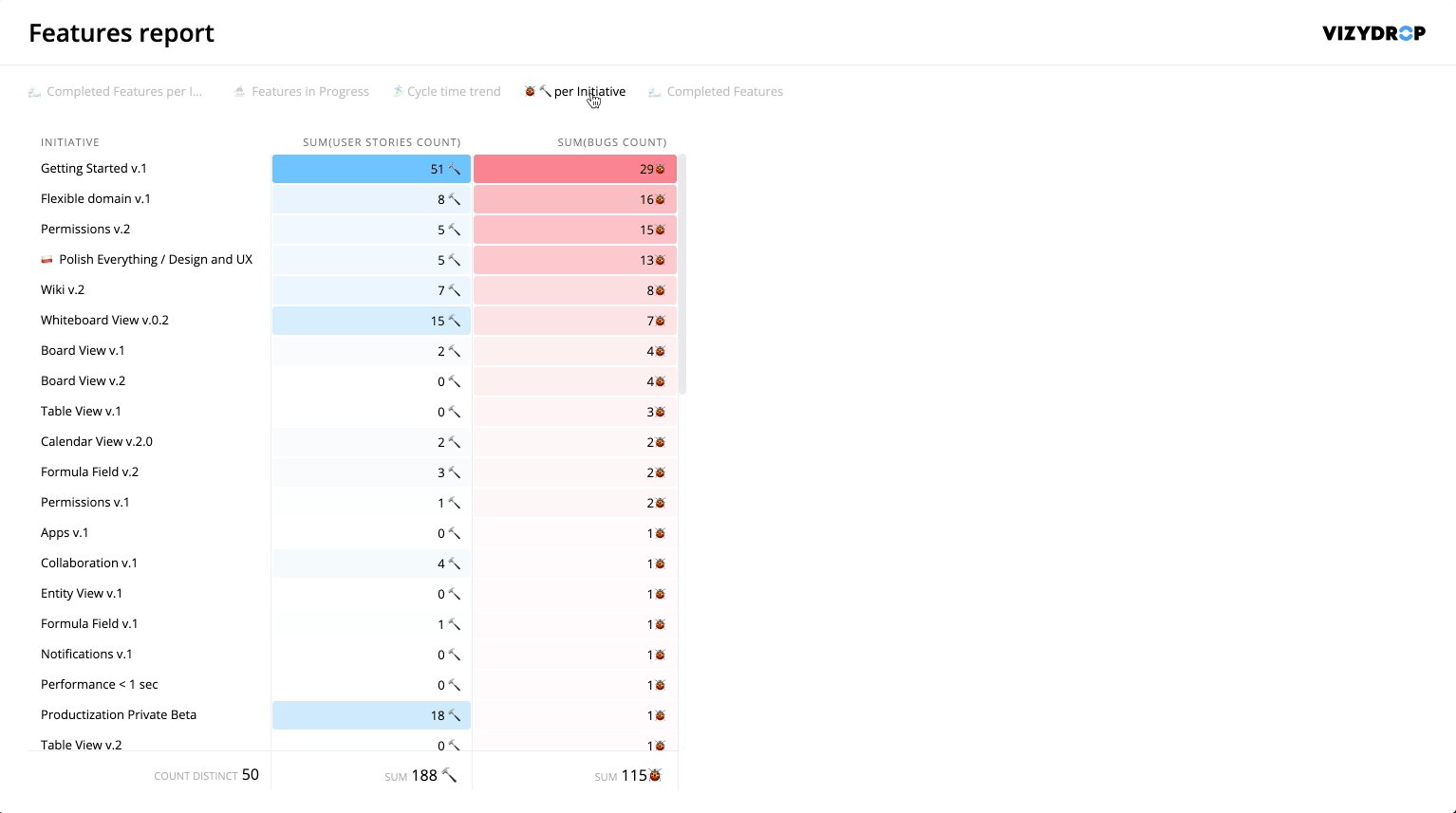
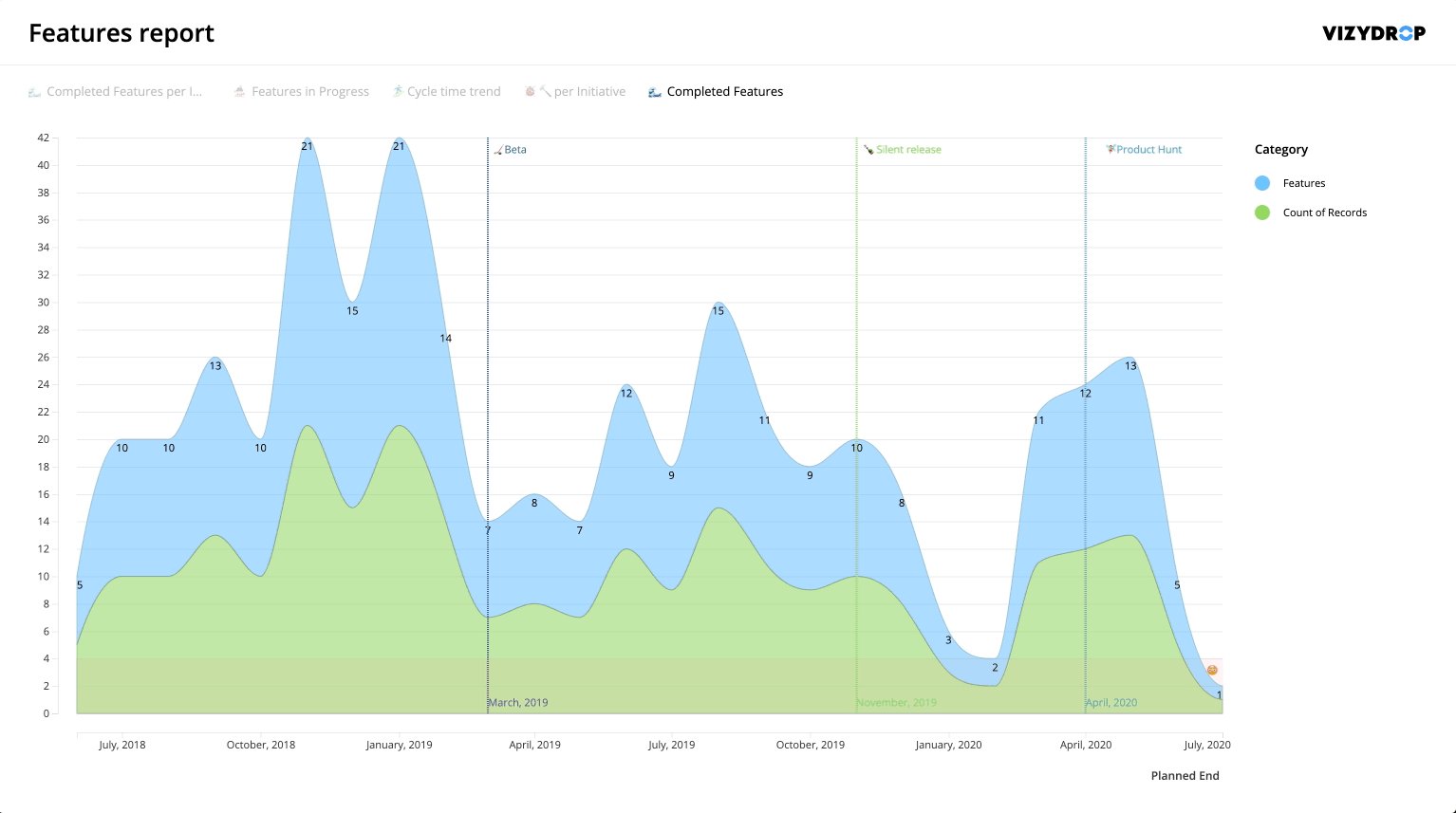
💪 Charts are really powerful in Fibery. You can visualize any data, calculate metrics on the fly and share charts outside Fibery.

Coda and Fibery Chart Views (powered by Vizydrop.com) in Fibery)
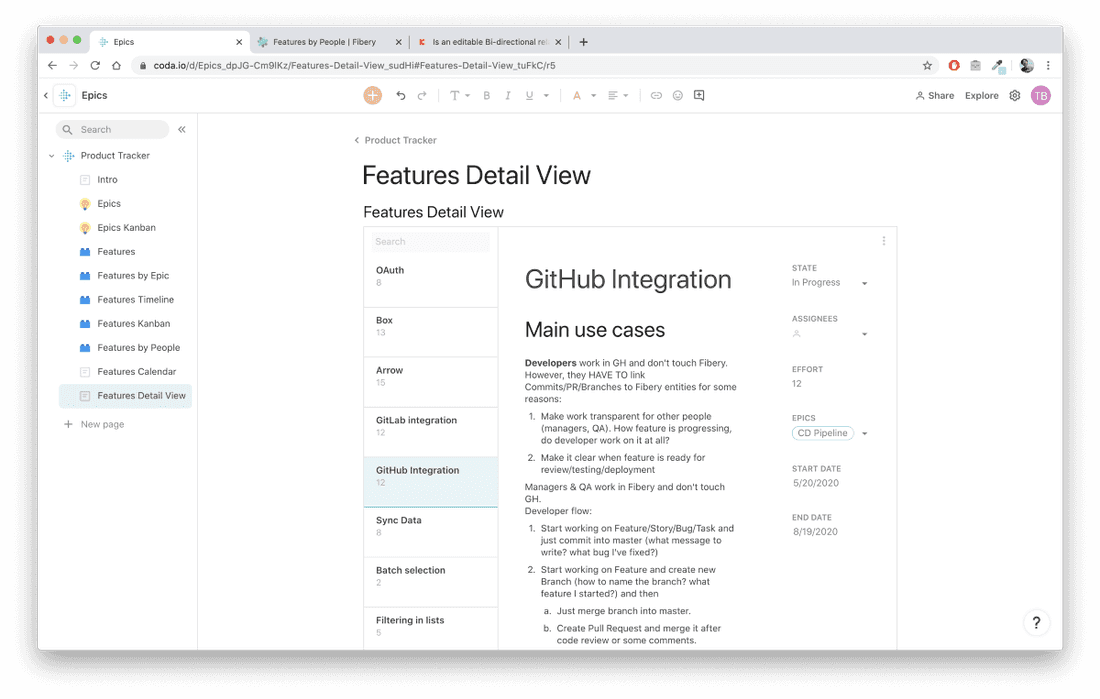
💪 Coda unique Views: Detail View
Detail View is great to quickly browse several entities and make changes. For example, you want to review several features and do some actions based on the review.

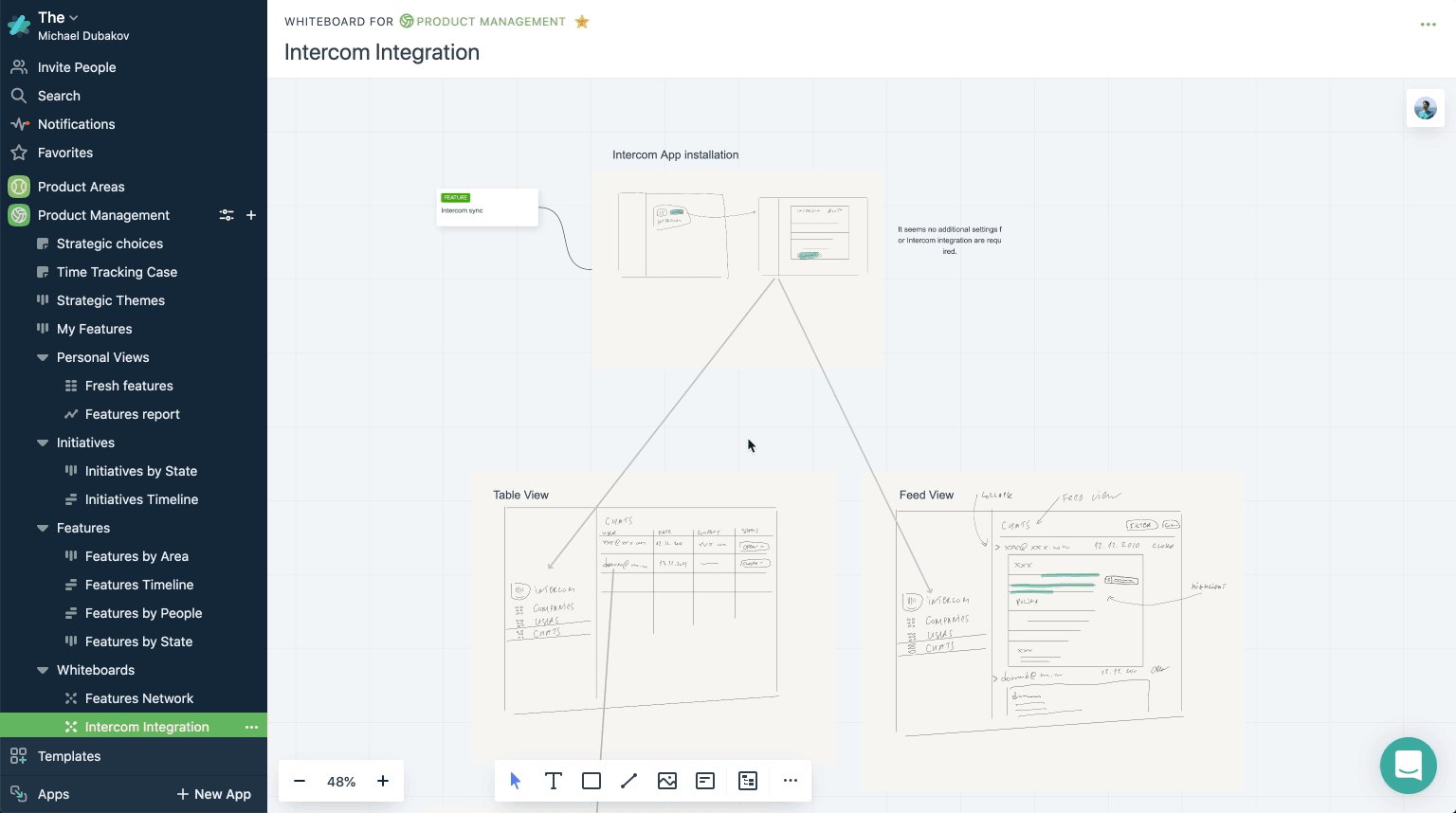
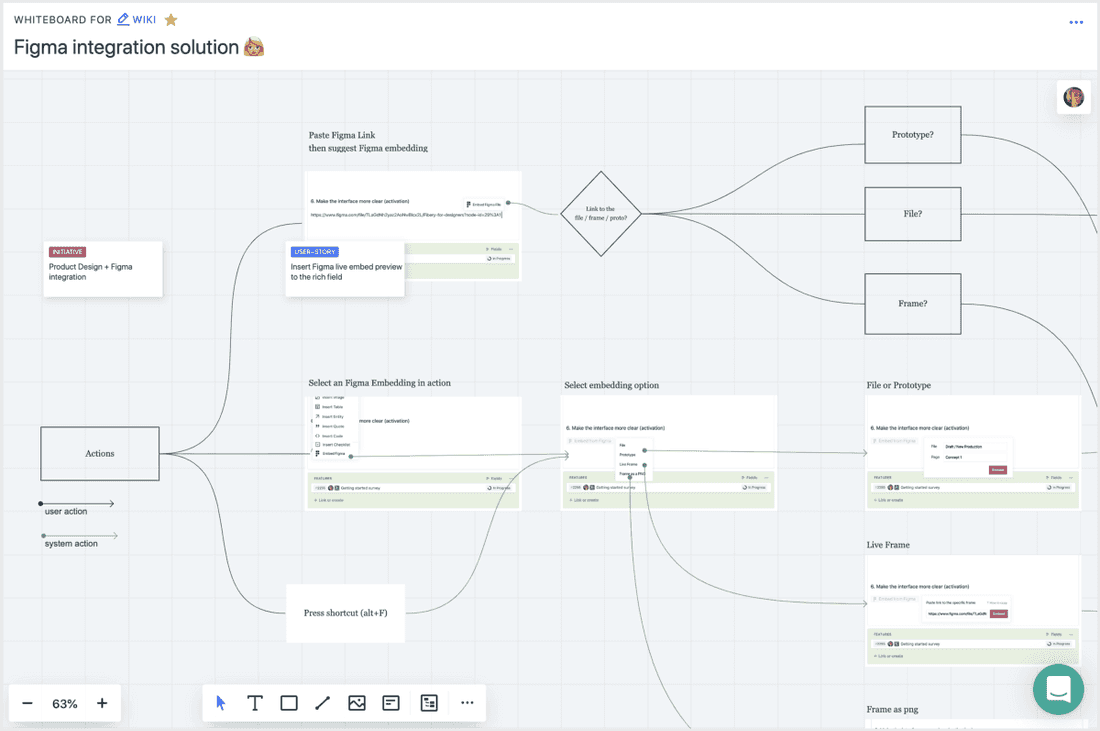
💪 Fibery unique View: Whiteboard
Whiteboard View can be used as a canvas to create diagrams, mind maps, customers journeys, mood boards, schemes.

Automations (Rules and Buttons)
Buttons help to execute several actions with a single click. This is a powerful building block that indeed makes your documents look like apps.
In Coda buttons are great. You can add/modify/delete rows or notify someone. This video is a good intro:
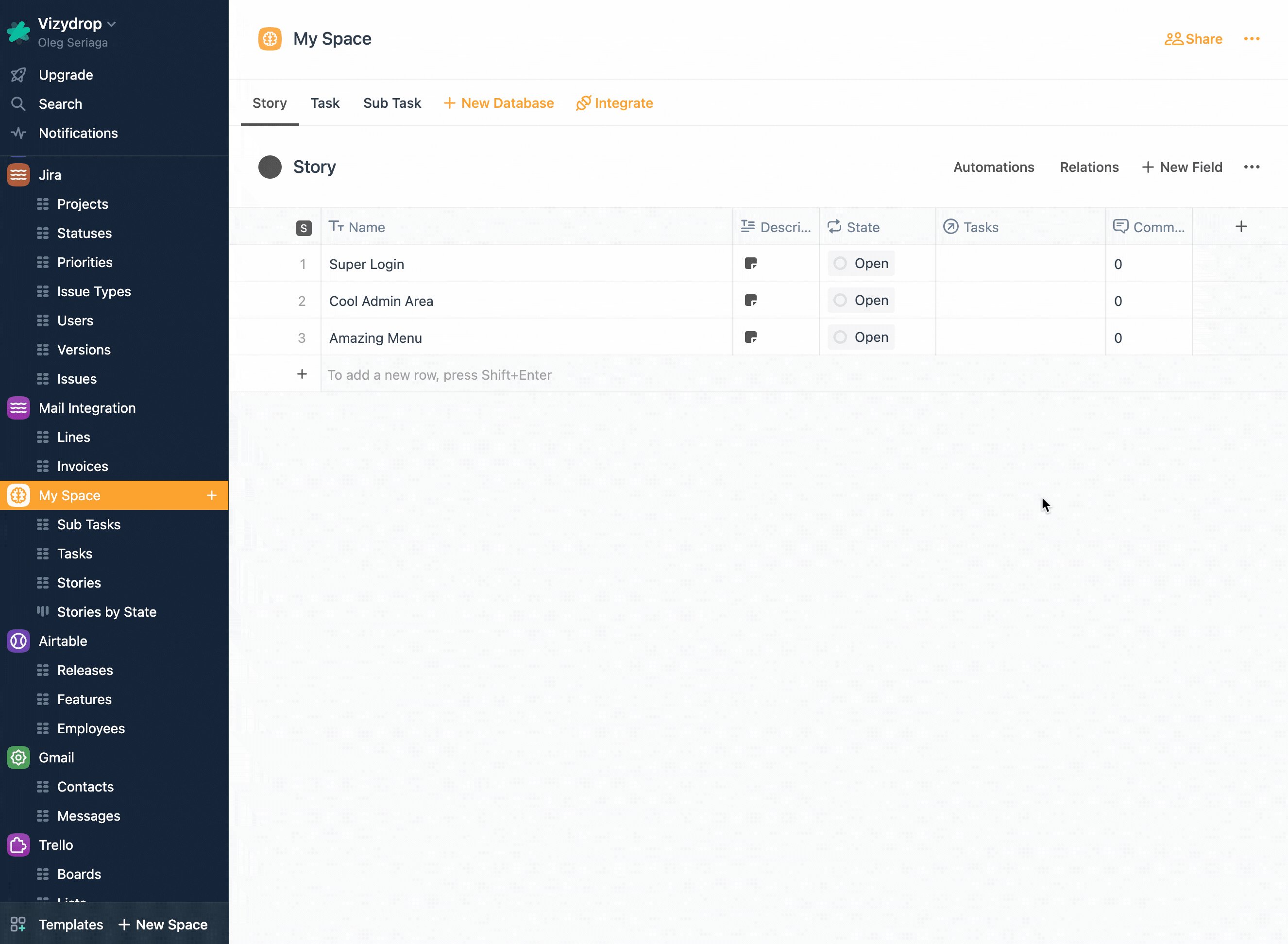
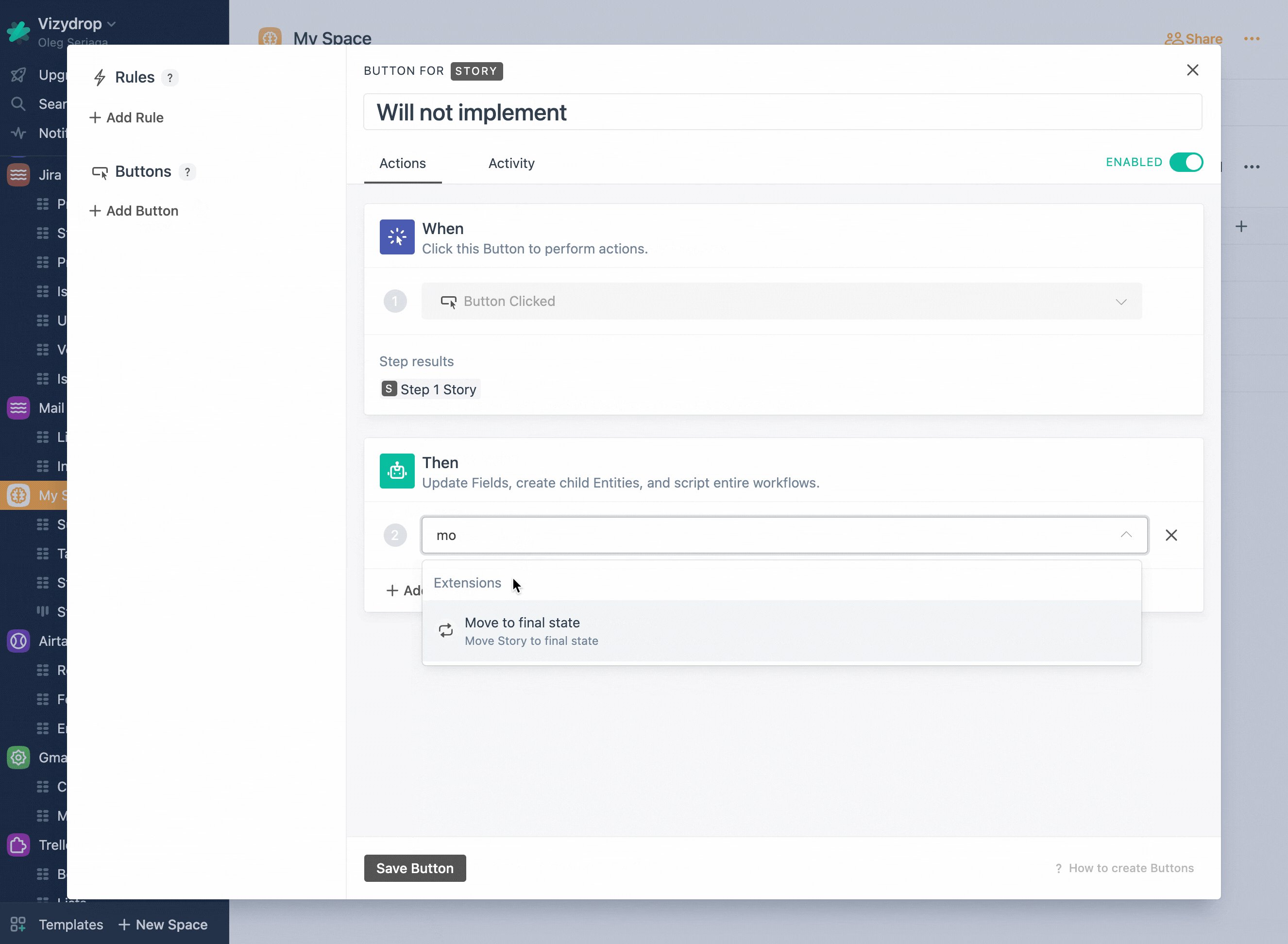
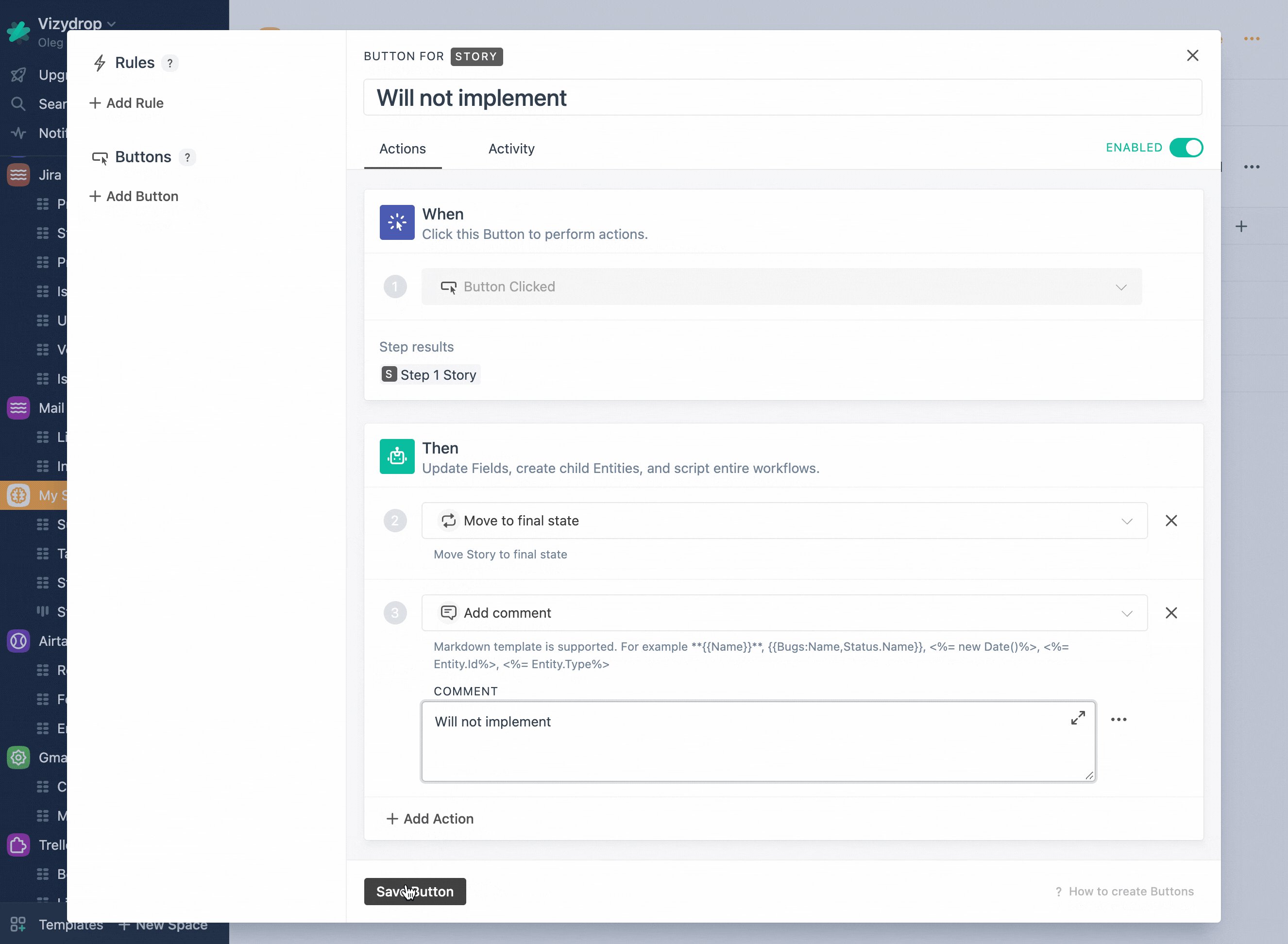
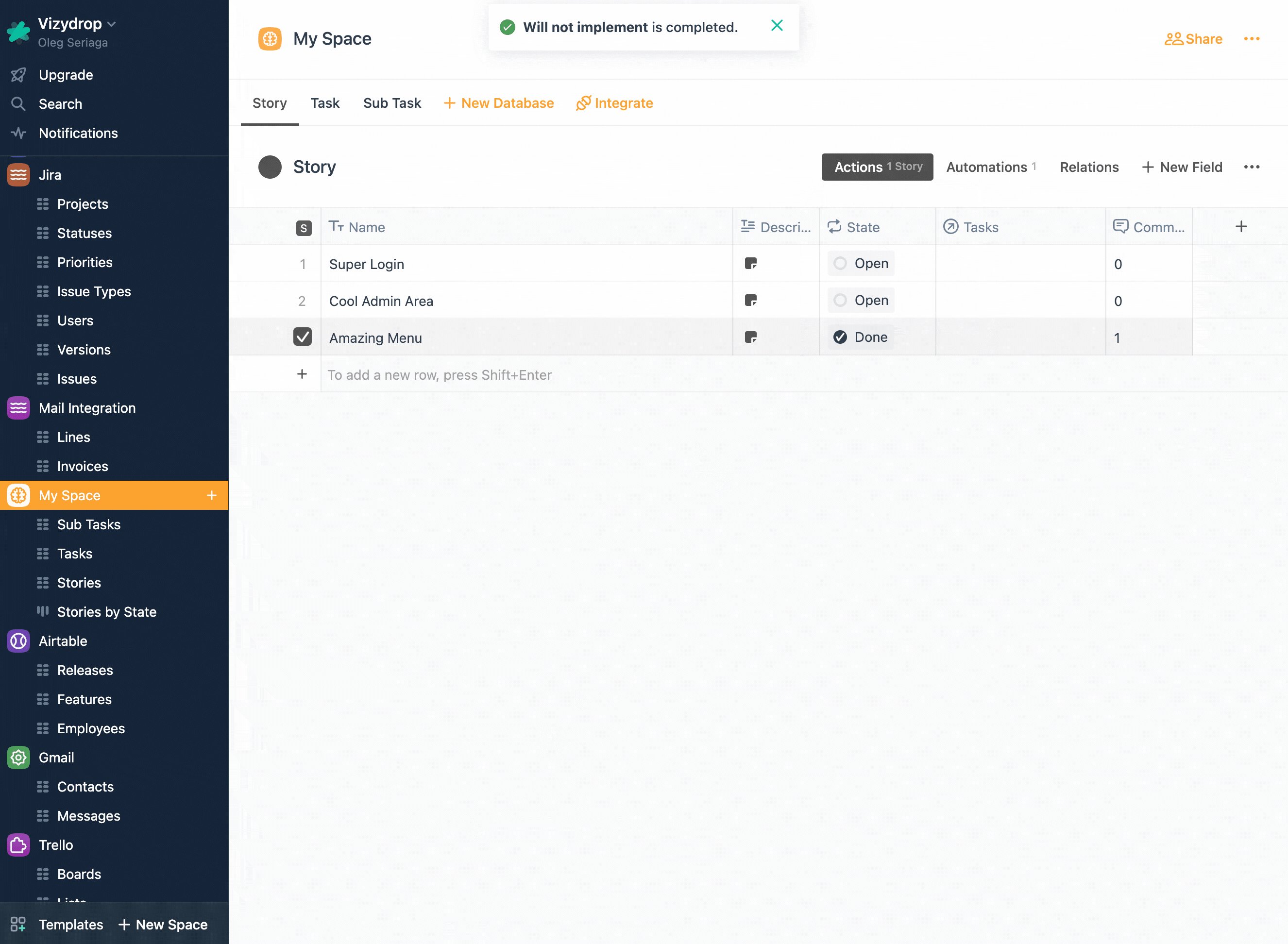
In Fibery buttons are powerful as well. You can create many buttons for a single Database and execute actions in batches.

Fibery Action Button configuration
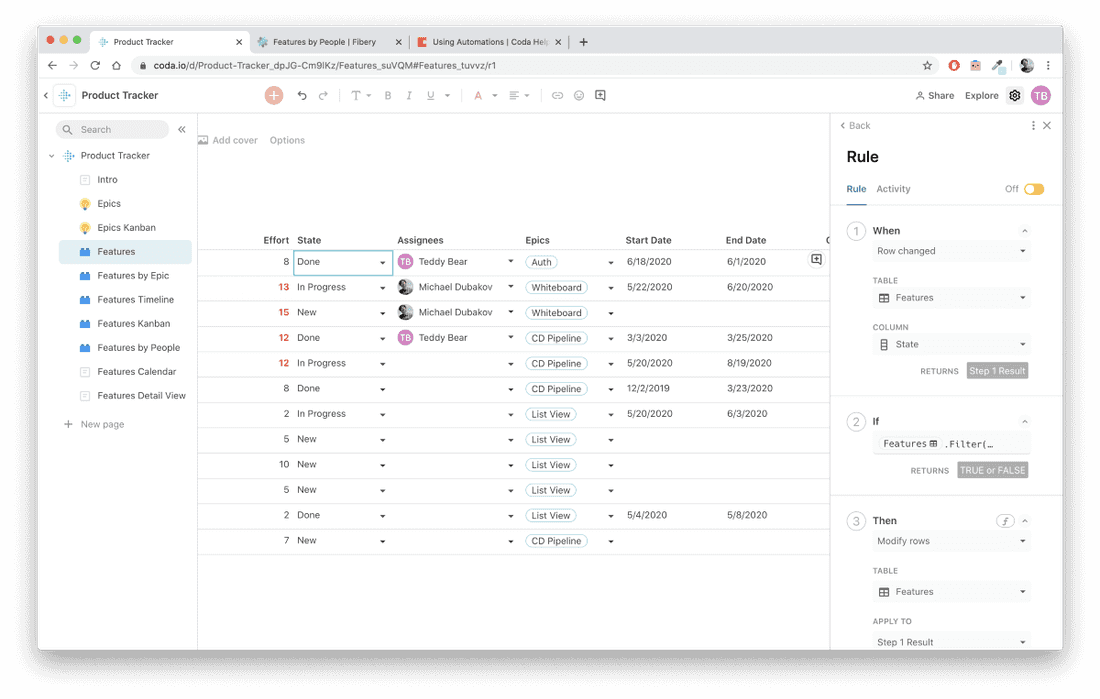
Automations are quite good in Coda. You can react on rows changes and do interesting things, like set end date of a feature when state is changed to “Done”. Automations editor is good enough, but it’s squeezed into the right panel, sometimes it’s hard to overview the rule.

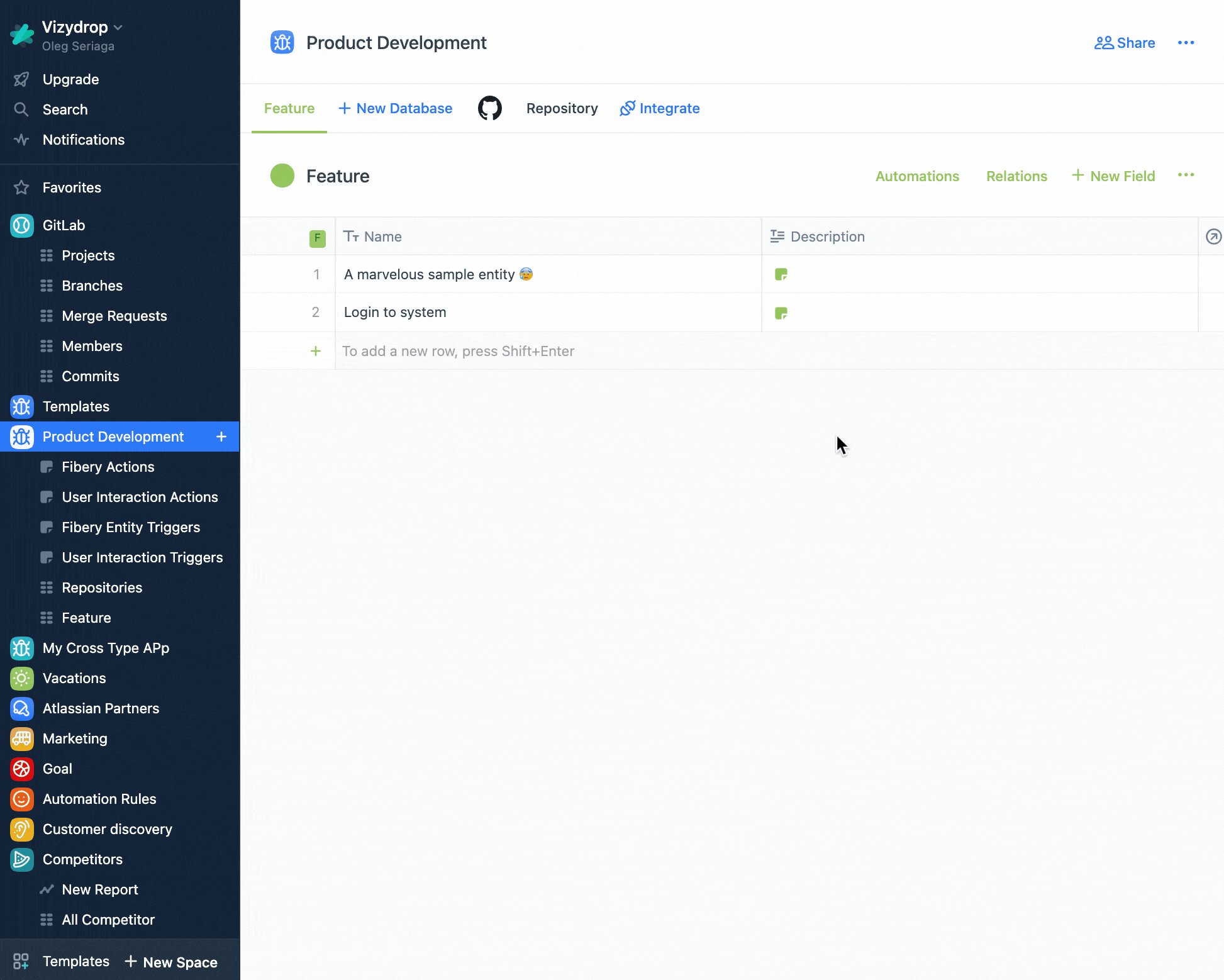
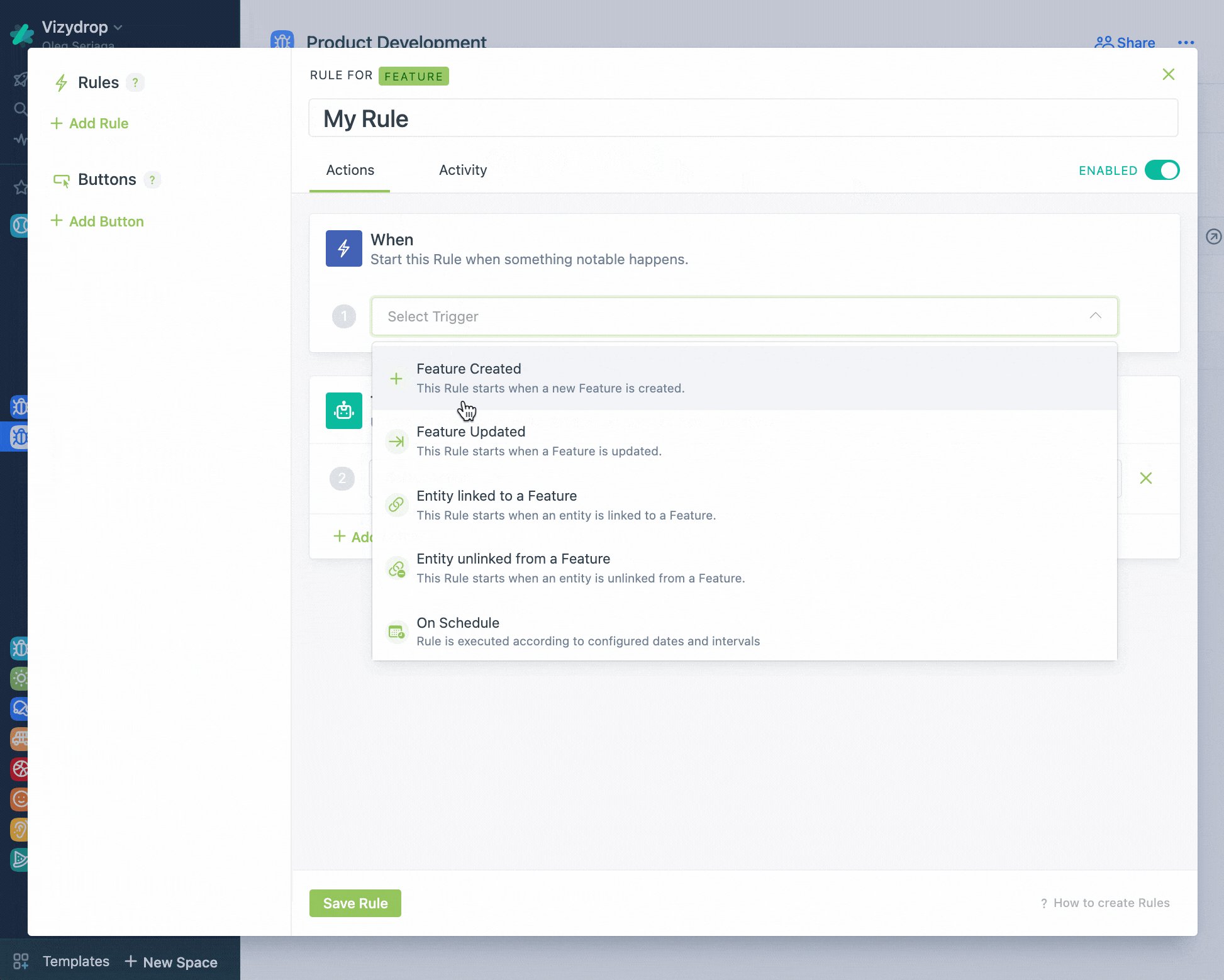
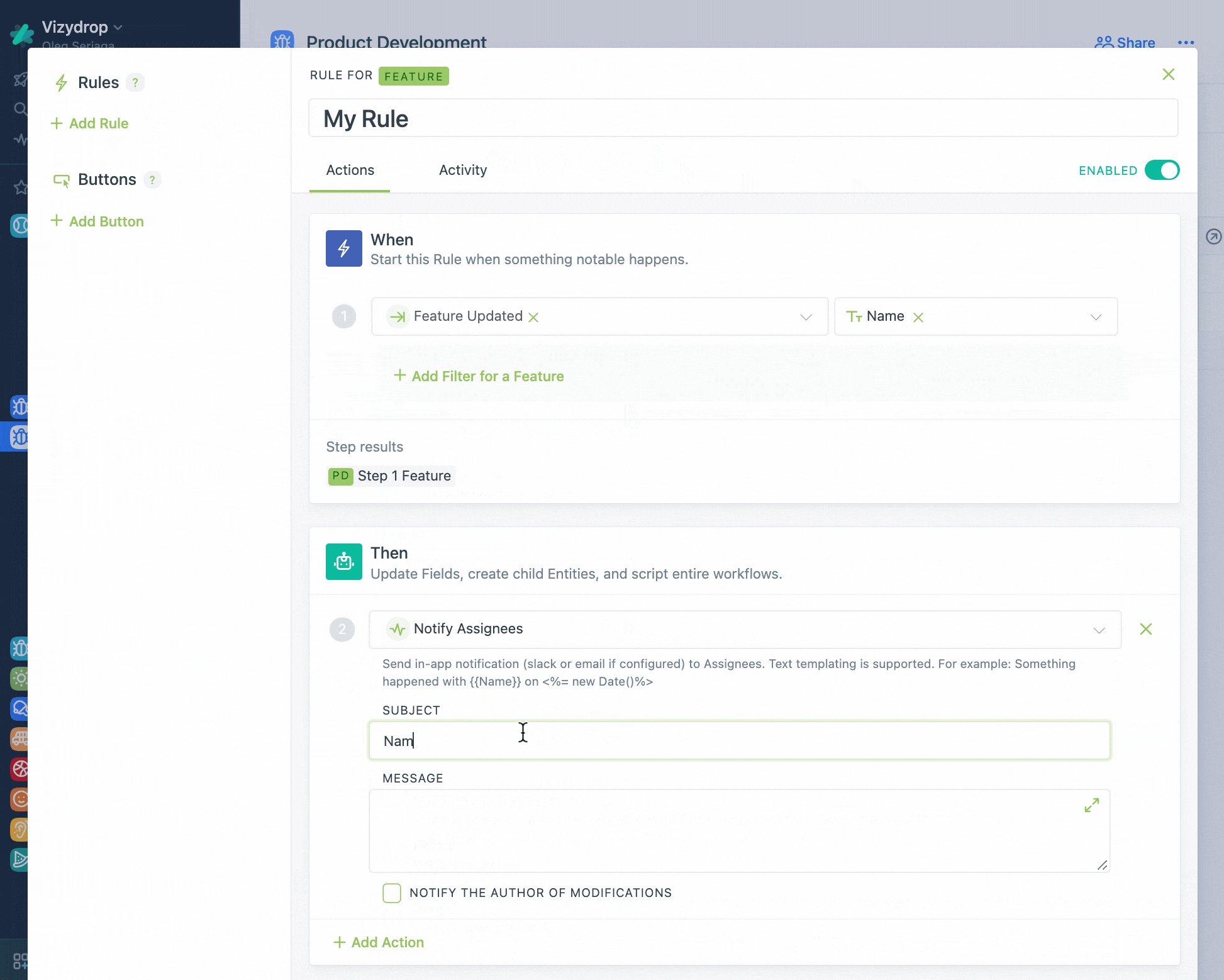
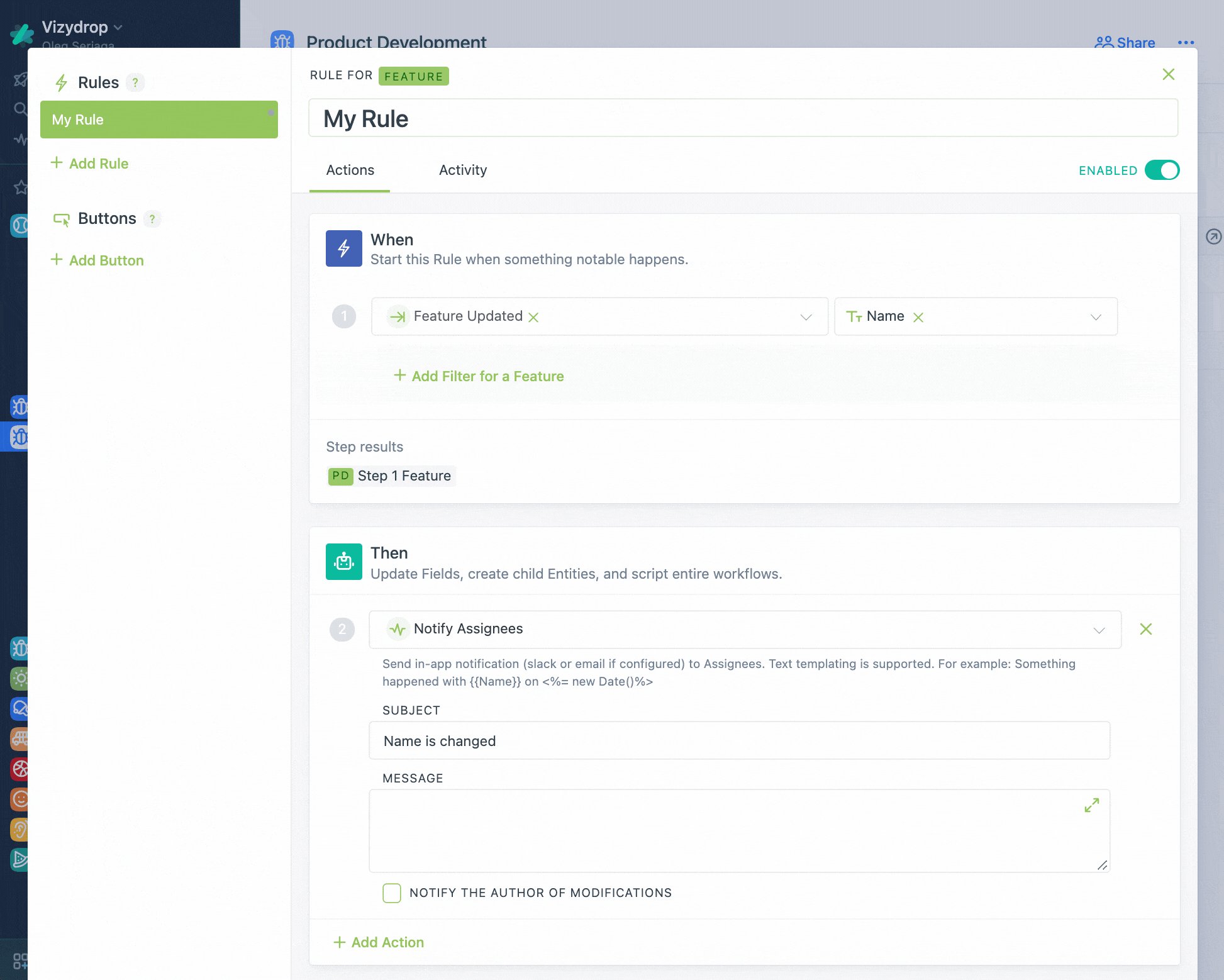
In Fibery you can create automations easily. A rule can be triggered by some event or a timer.

Fibery Automation Rule configuration
It’s hard to say what tool is more powerful, it seems they are pretty close here.
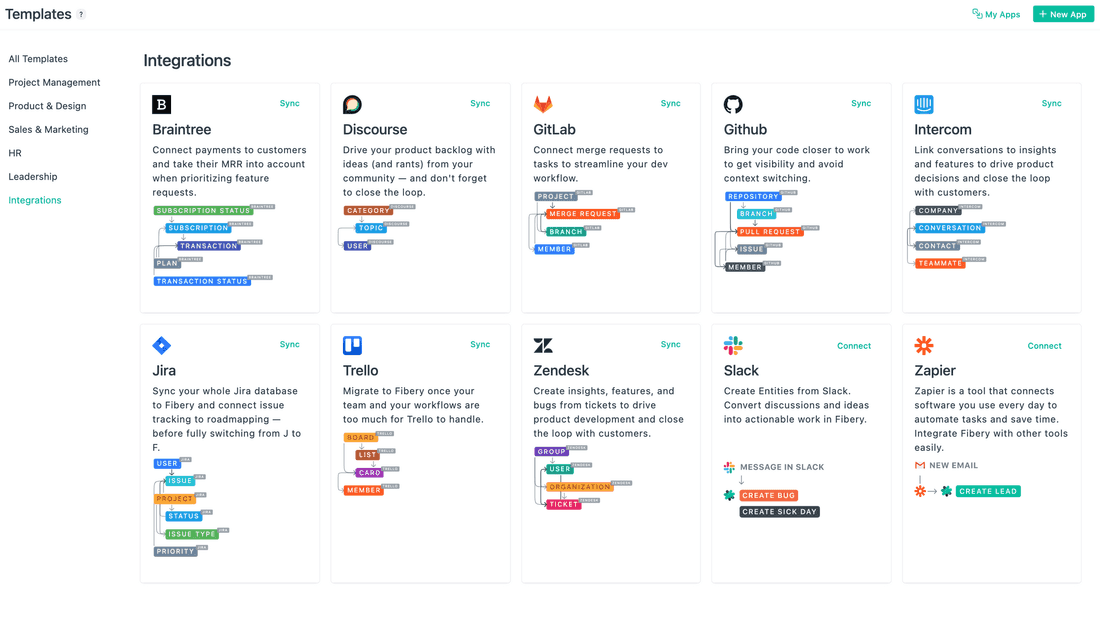
Integrations
Coda has integration packs that serve as a building blocks for your documents. Feed data from Intercom, send notifications into Slack, etc. I should say not all packs are great. For example, connecting to Intercom you can’t really extract conversations in a meaningful way, every message will be a separate row and this is unusable. Still packs are great to connect several tools together in a single doc. Using Coda Packs.
Fibery has integration with dozen of services out of the box as well.Fibery integration app replicates a domain of any external tool and fetches all required data. Then you can connect this data with Fibery entities and use it as usual Fibery data (Create charts, create Views, add formulas, etc.). It’s a very powerful approach since it unfolds many useful cases:
- Calculate real MRR for your Accounts (fetch Invoices from Braintree and link them to Accounts via relations)
- Attach all feedback from Intercom to Features (fetch Intercom chats and use bi-directional links)
- Attach all tasks from Jira to Features (fetch Jira tasks and link them to Features via relations)

API
Coda API is well documented, but you work with tables and rows, not relational data. This is hard.
Fibery has a weird API that is hard to learn by mere mortals. However, you work with real relational data and this is easier.
In fact this is quite low level API, but it’s very powerful. You can create databases and build your own schema using API, and definitely you can do pretty advanced queries and create entities. Webhooks are there as well.
Public sharing and permissions
💪 Coda has good public sharing. You can share almost anything. You can create a complex document and transform it into a website or mobile app.

In Fibery you can share documents, entities and reports. The only limitation is you can’t share views, like Board or Timeline.
Overall, sharing in Coda is more powerful.
Mobile
💪 Coda has great mobile apps. They work perfectly well. Moreover, you can create mobile apps in Coda and this is a cool use case.
🦐 Fibery has no mobile apps so far. You can access web version, but the user experience is just bad. With a team/company focus mobile apps are less important, since mostly people use laptops. Anyway, we’ll definitely add them in the future.
Summary
💪 and 🦐
Fibery
---
💪 Less workarounds
💪 Connected databases and connected spaces
💪 Board View is more advanced
💪 Timeline View to create roadmaps
💪 Powerful rich edit field to create specs
💪 Charts are really powerful
💪 Bi-directional links
💪 Whiteboard View to create diagrams and mind-maps
🦐 Sharing is not that great
🦐 No mobile apps so far
Coda
---
🦐 Many workarounds to deal with complexity
💪 Powerful documents
🦐 You can’t connect docs in a good way
🦐 Docs don't form a unified workspace
🦐 Timeline View is limited
🦐 Chart block is very basic
💪 Better public sharing
💪 Formulas are extremely powerful
💪 Many integration packs
💪 Great mobile appsCoda
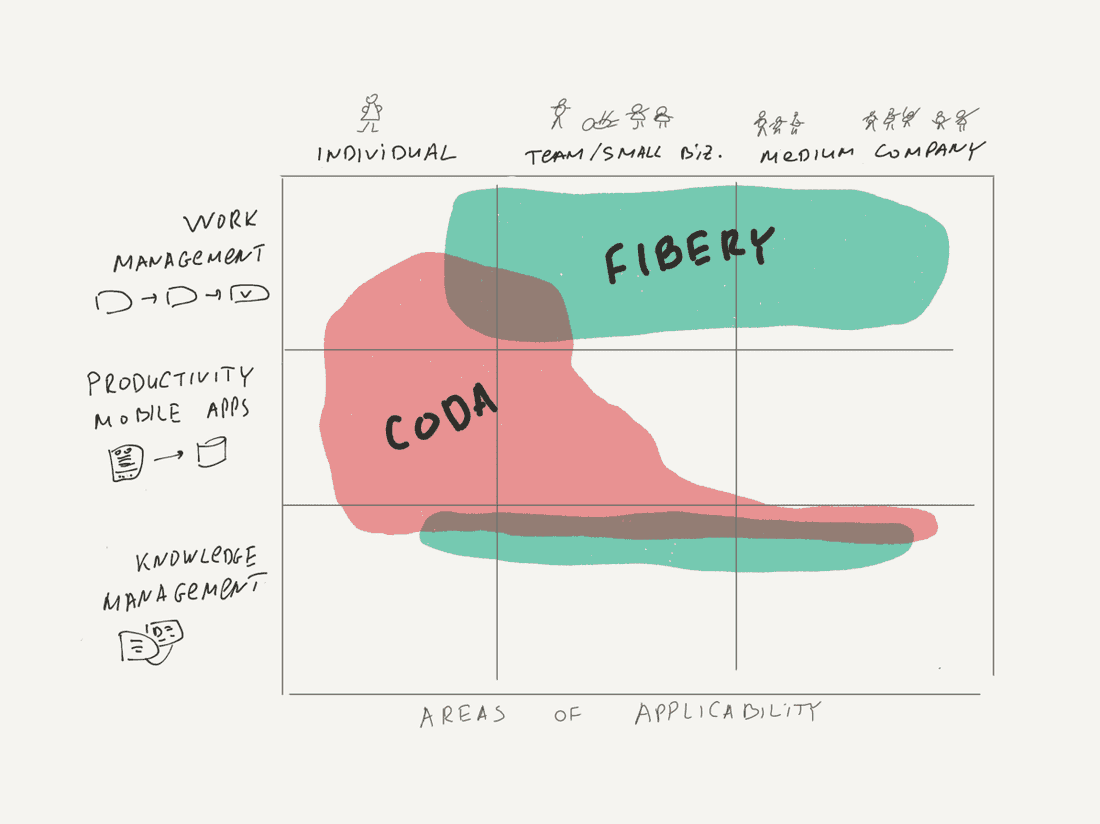
🥕 Coda is a set of disconnected, but powerful docs. It’s great to build basic mobile apps, rich documents and individual/small teams apps, but it’s very complex and doesn’t scale well to build serious productivity apps for medium-sized companies.
The power of Coda: Documents / Formulas / Sharing
Cases where Coda shines:
- Mobile productivity apps.
- Individual and small team work management.
Fibery
🍀 Fibery is a set of connected spaces. Fibery works best for teams and small/medium companies.
The power of Fibery: Databases and relations / Views (Board, Whiteboard, Timeline, Chart) / Data and information connectivity
Cases where Fibery shines:
- Connected work management processes (product management, software development, CRM, etc.)
- Teams of all sizes
- Whole companies up to 200 people

Psst... Wanna try Fibery? 👀
Infinitely flexible product discovery & development platform.