Fibery vs. Airtable. We Connect Your Bases!
As the Fibery CEO, I have to switch off the bias. Take this post with a grain of salt.
My goal is to explain how Fibery is different from Airtable and what strengths and weaknesses it has. Airtable is a good product. However, it’s not perfect. Let’s find out why.

Philosophy
Airtable is a set of connected Tables
It’s easy to describe Airtable DNA with two words: spreadsheet and database. Airtable started as an advanced spreadsheet and evolved into something more significant after that.

You create Bases (base usually dedicated to some process) and Tables inside Bases. The good thing is that you don’t have to think about initial setup, you can just create one table and work with it as with a spreadsheet. Later you create another table and link them via relations, thus transforming basic spreadsheets into a relational database. On top of that you can visualize data using several views: Kanban, Calendar, Grid and capture information via Forms.
Blocks are extensions and you can add many blocks inside any base. To be honest, some blocks are quite cumbersome, but there are really cool blocks as well, like Page Designer.
There are two major downsides though:
- There are no Documents.
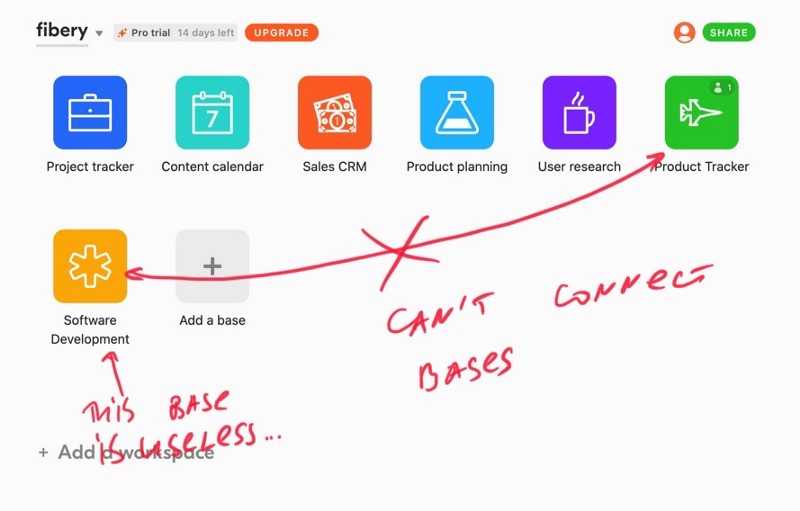
- You can’t really connect Bases (there is an Airtable Sync workaroudn that can work for some cases).
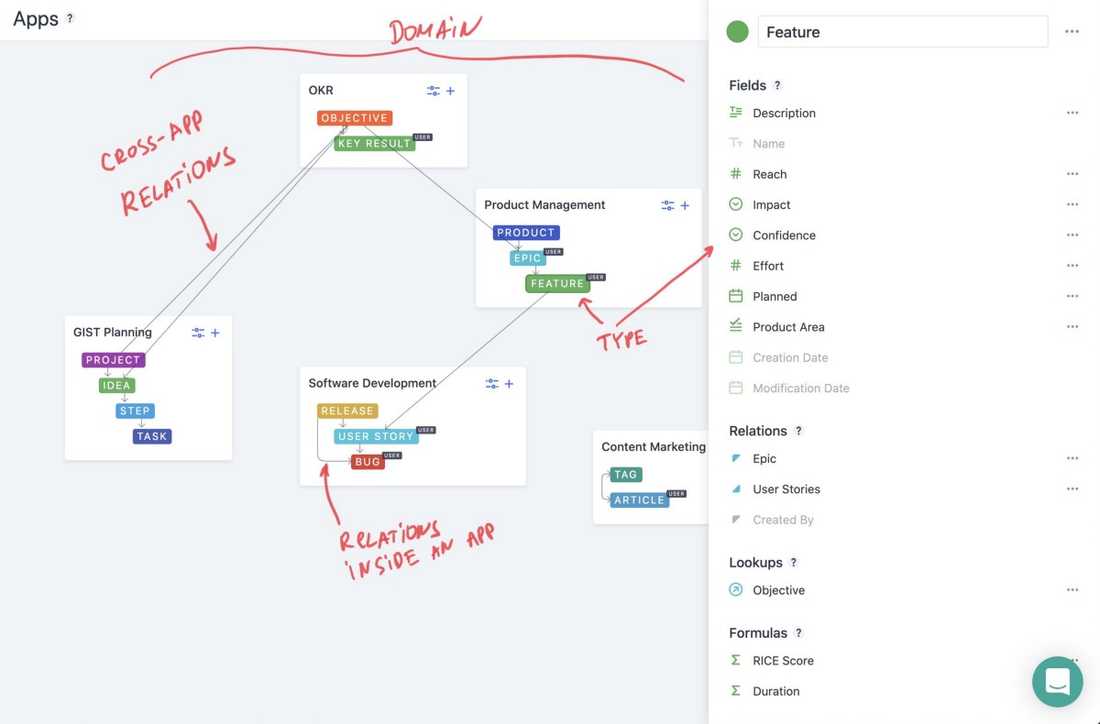
Fibery is a set of connected Spaces
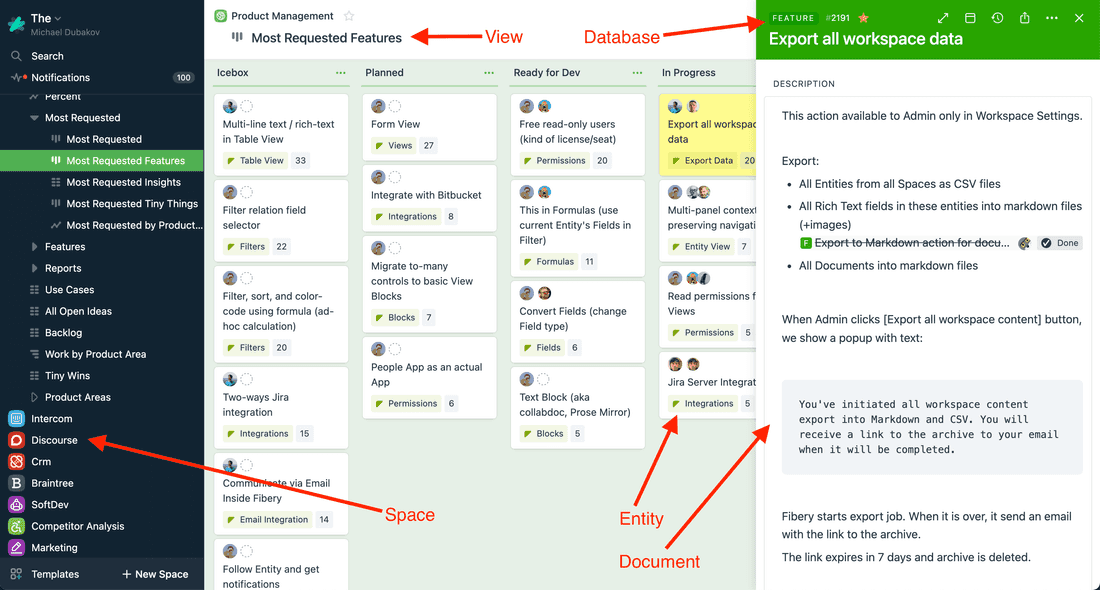
The vocabulary is much richer and you have to understand concepts like App, Database, Field, View and Document.

In Fibery you can create apps with deep hierarchies, connect several processes together, extract information from several databases and replace sophisticated existing tools.
Entry barrier is higher. Everything has a cost. With power comes complexity. Fibery hasn’t found a good balance between freedom and complexity yet.
Translation sheet (as close as it can get)
Airtable — Fibery
Base — Space
Table — Database
Field — Field
Record — Entity
View — ViewLet’s create a Base/Space
We’ll try to create a basic process in both tools. Let’s take a simple Product Tracking process with Epics and Features. Epics are huge requirements that break down to smaller requirements (Features).
As a product gal, you want to write specifications, create product backlog, describe features, plan releases and track execution. Nothing fancy, let’s go.
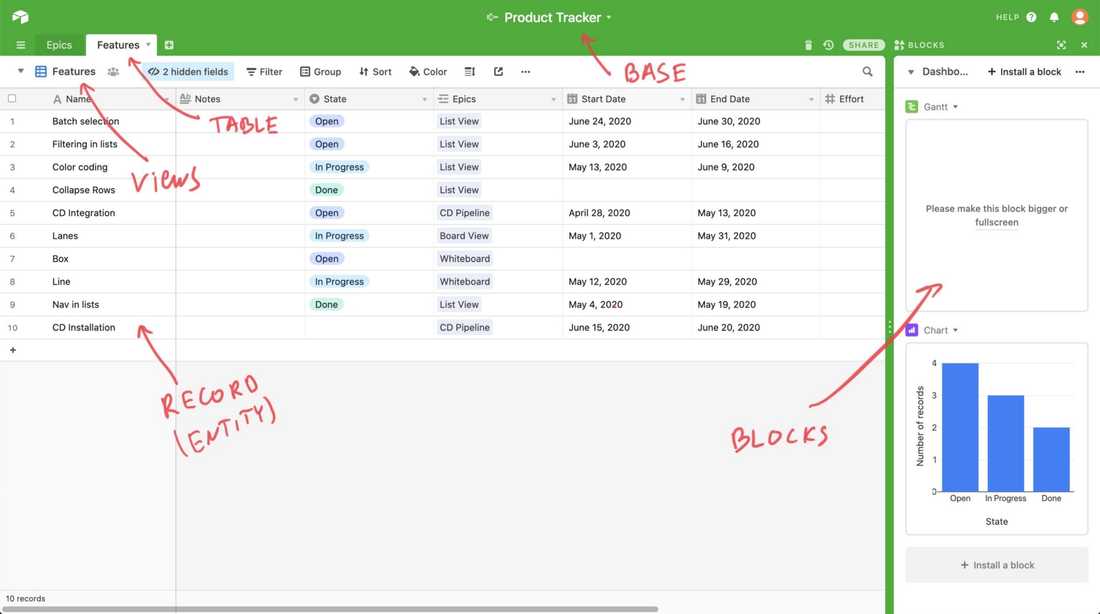
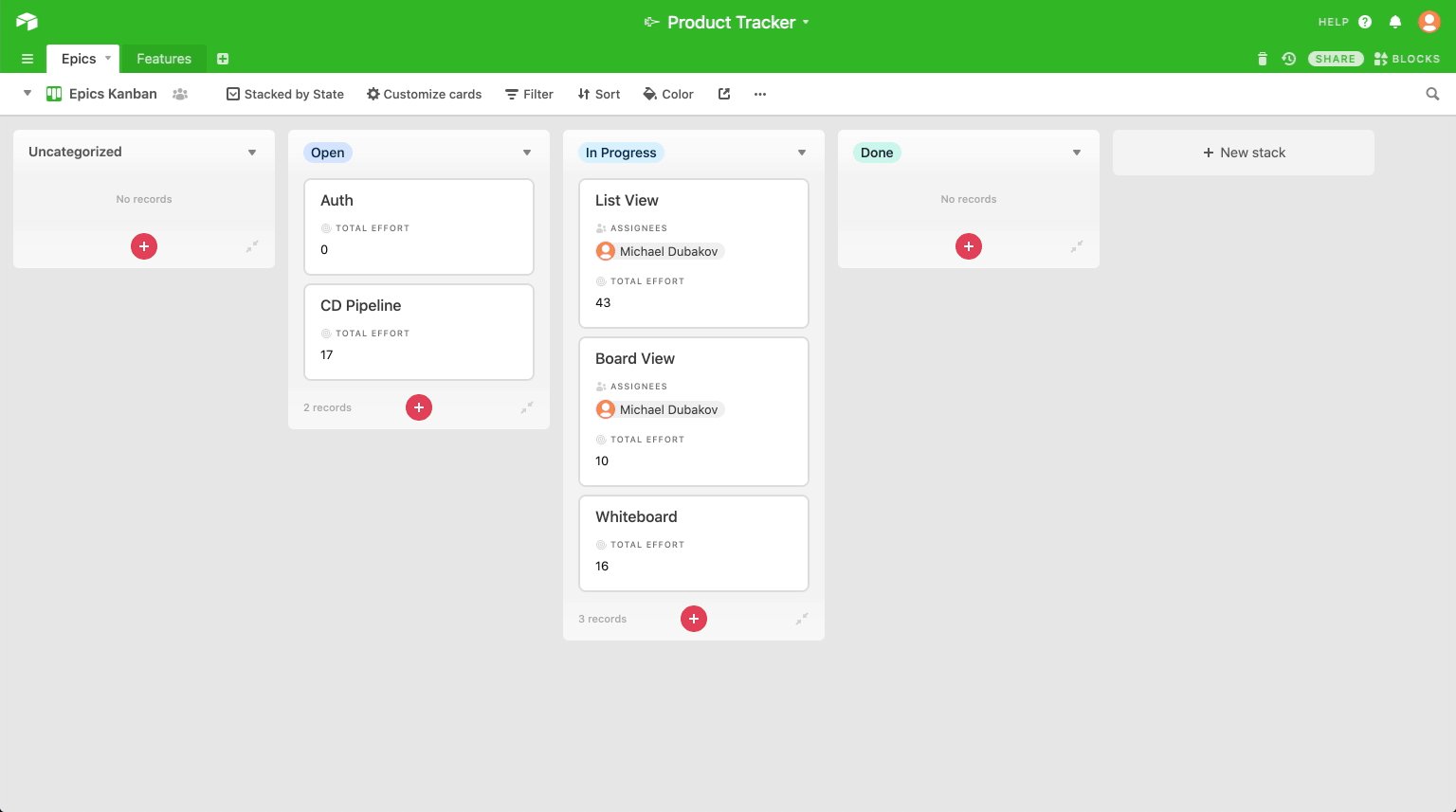
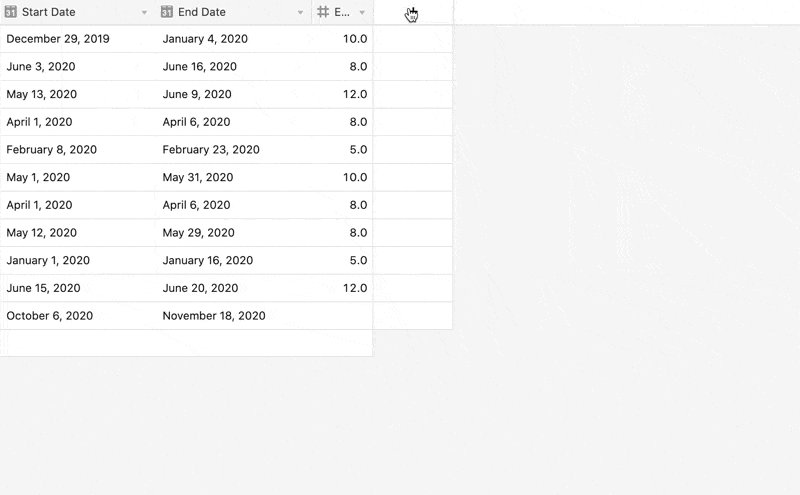
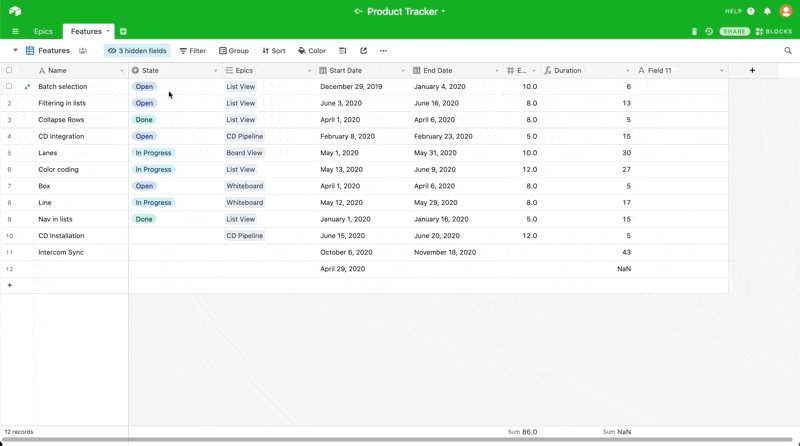
In Airtable I created a Product Tracking base and two tables: Epics and Features. Epics and Features are connected together via a relation.

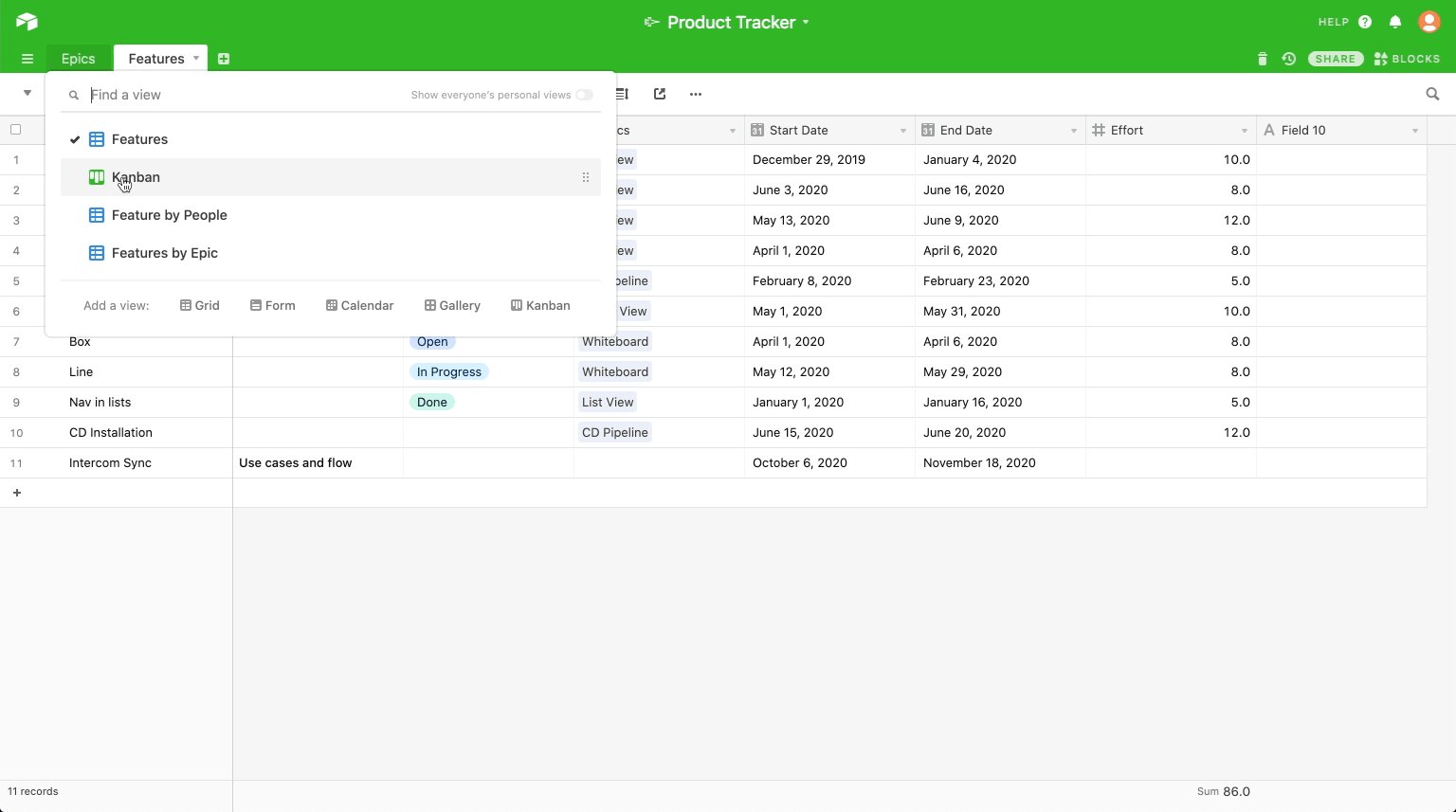
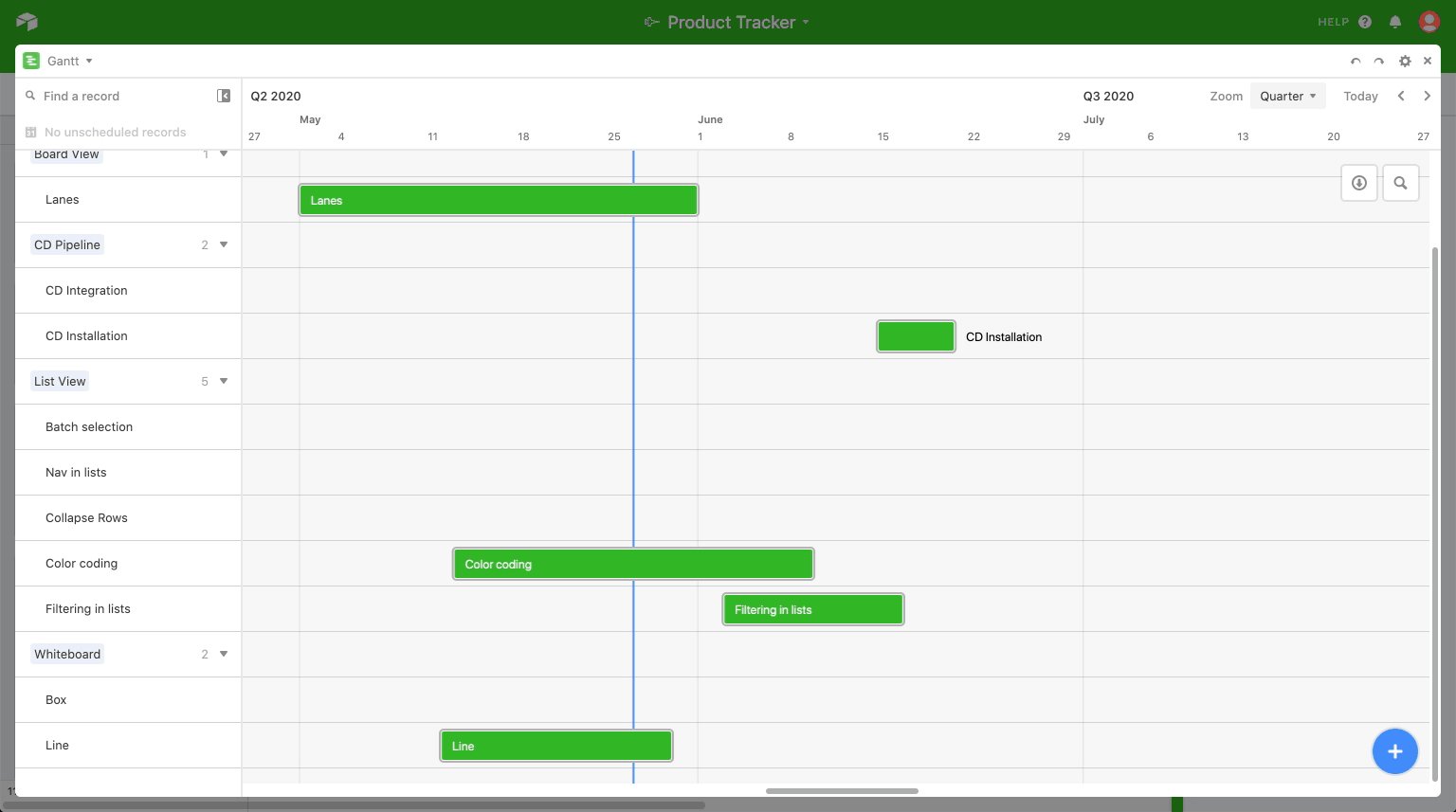
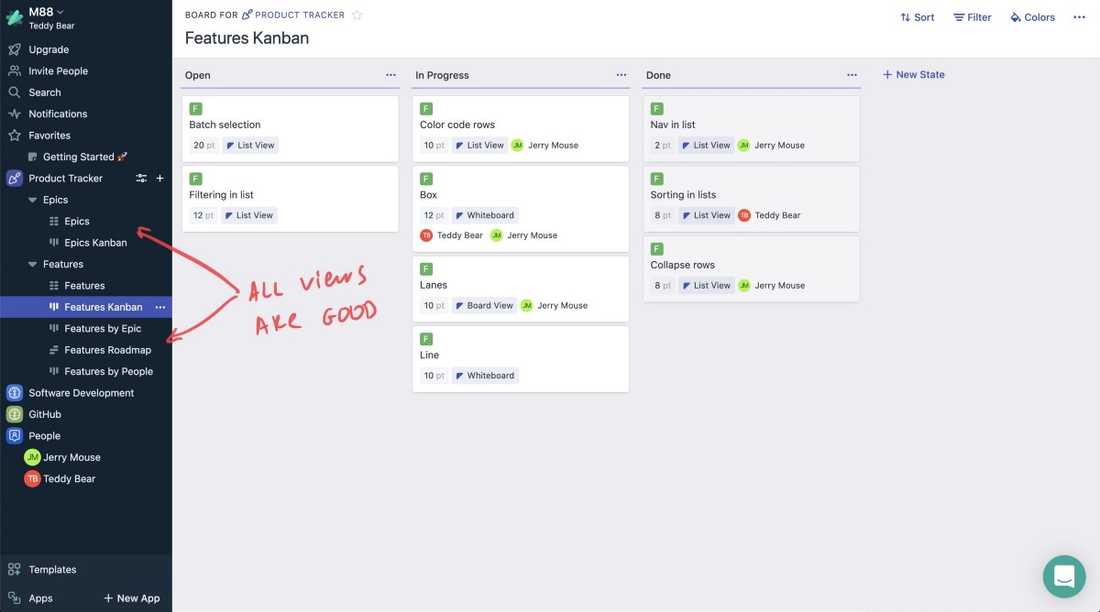
I created a Kanban Board for Features, Features backlog as a grid, Features by People as a grid and even Features roadmap as a Gantt Chart Block (note, it is available only in the most expensive plan).
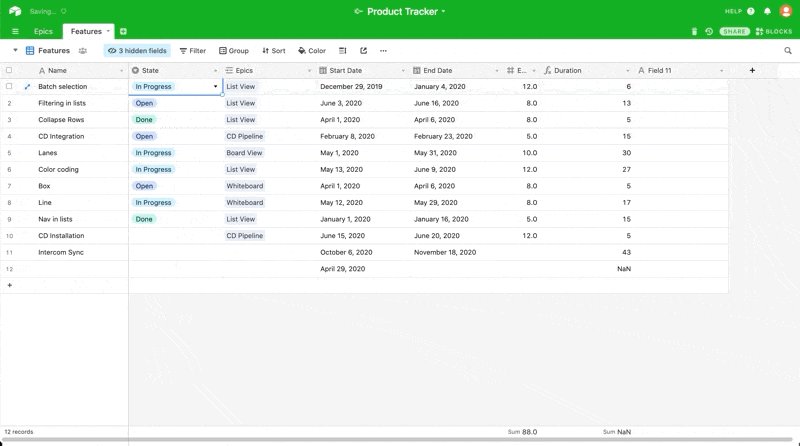
Grid View in Airtable is close to perfection. You can manage backlogs easily, do batch operations, group records by fields.
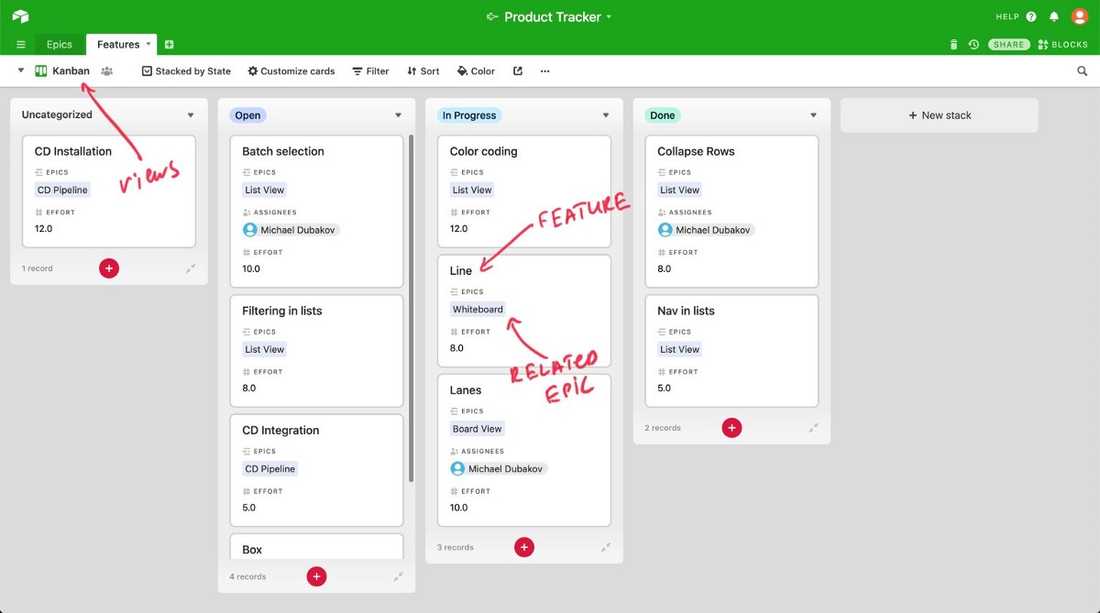
One problem is a Kanban Board. It has really bad information density and it is not possible to group work by rows.
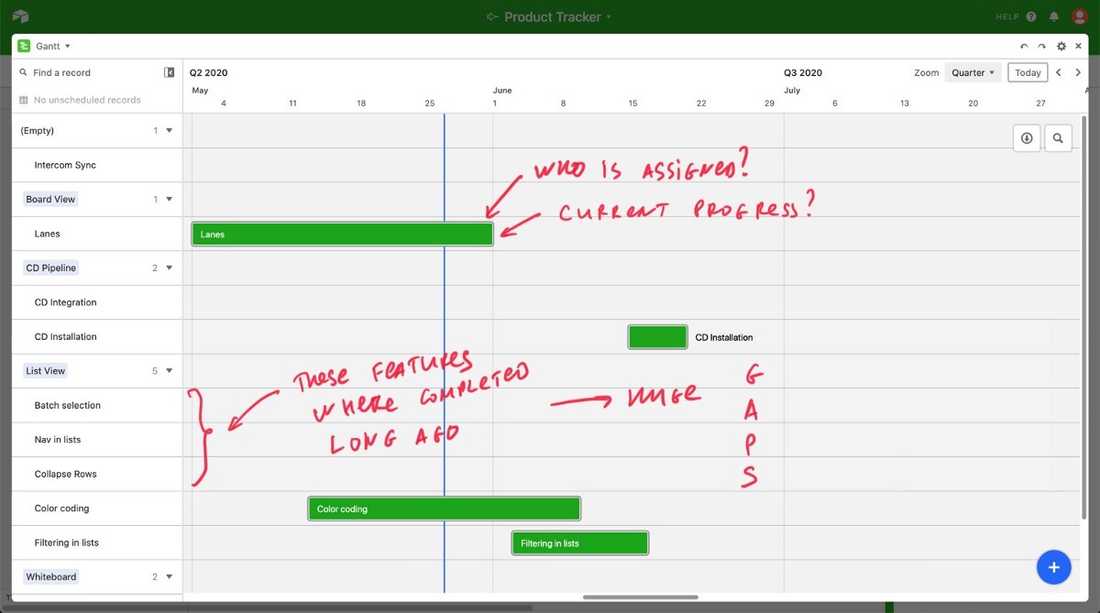
Another problem is a Features Roadmap. You can have it via Gantt Block, but it is just unusable. You see all features, even features that were completed a year ago. This breaks information density and makes Gantt chart useless.

Let’s browse all the views in Airtable:

Navigating all views in Product Tracking base.
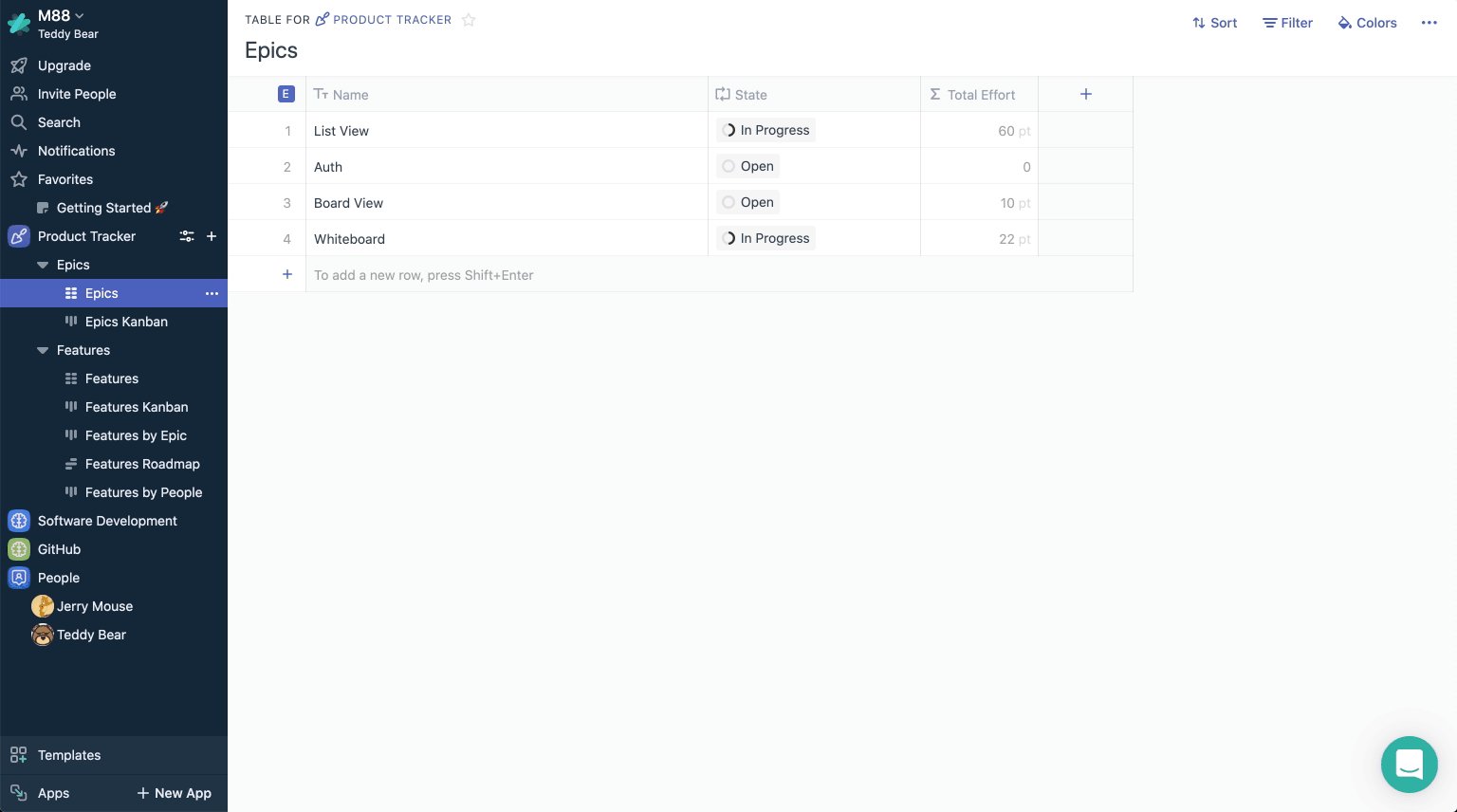
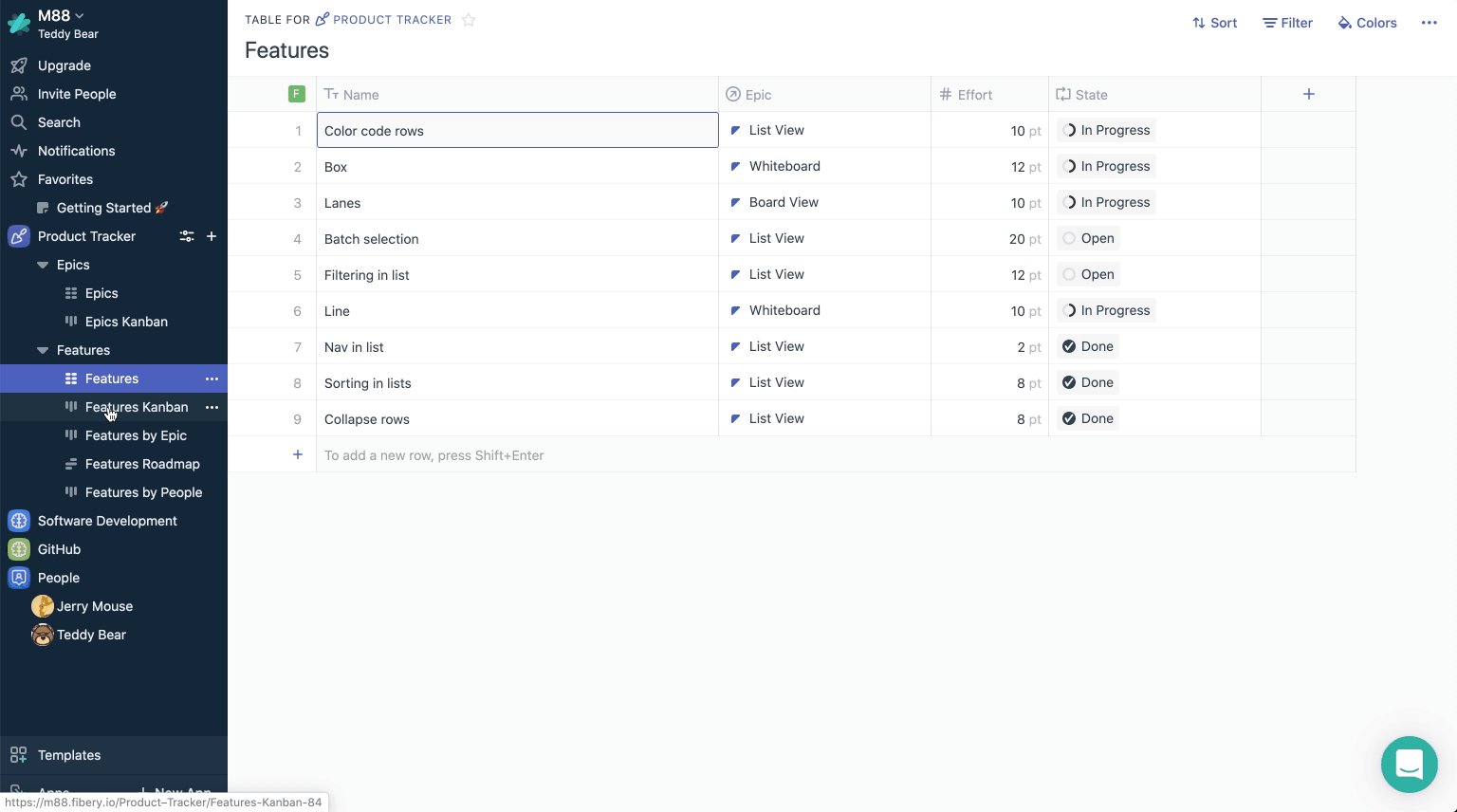
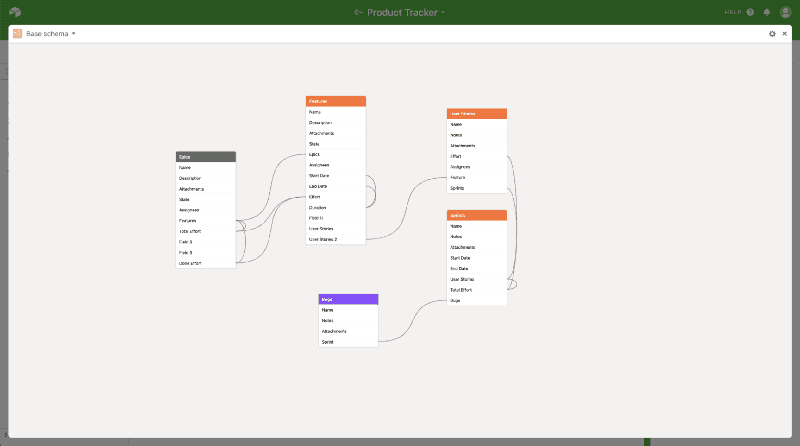
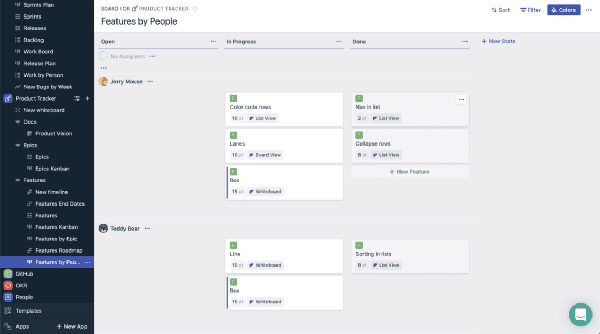
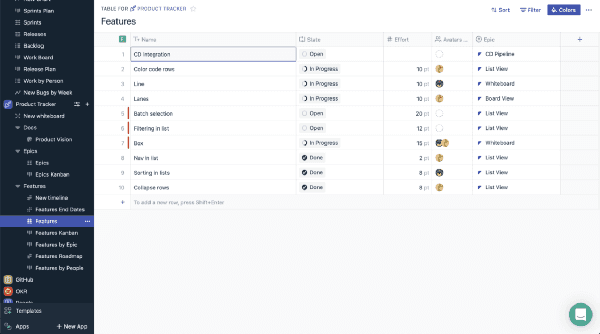
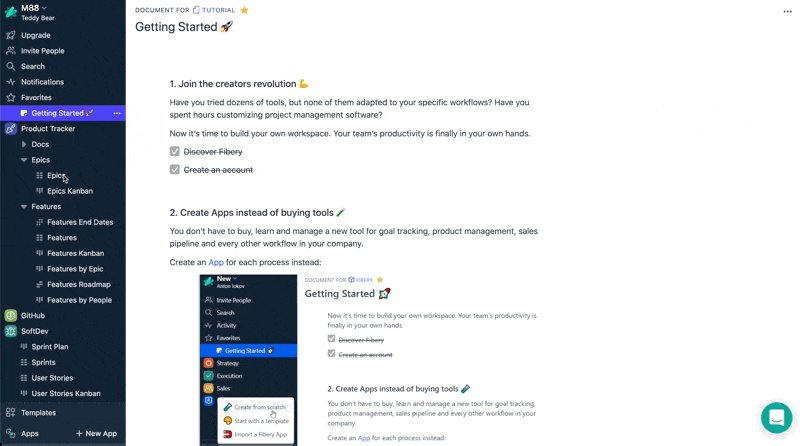
In Fibery I created a Product Tracker space with Epic and Feature Databases. These Databases are connected together via a relation.

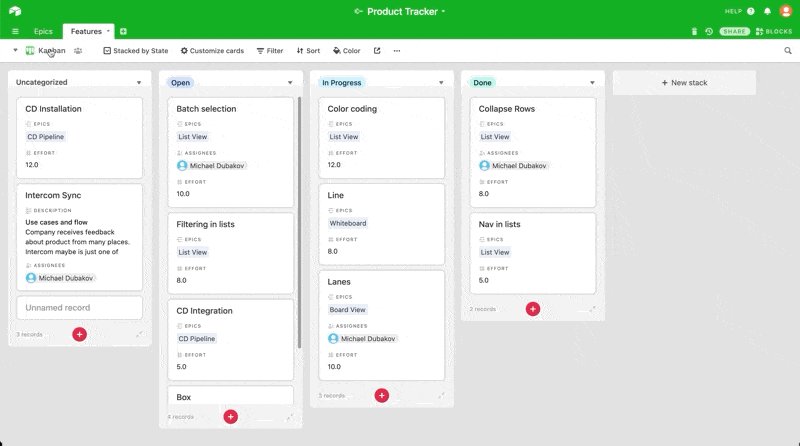
💪 All views are there, without limitations:

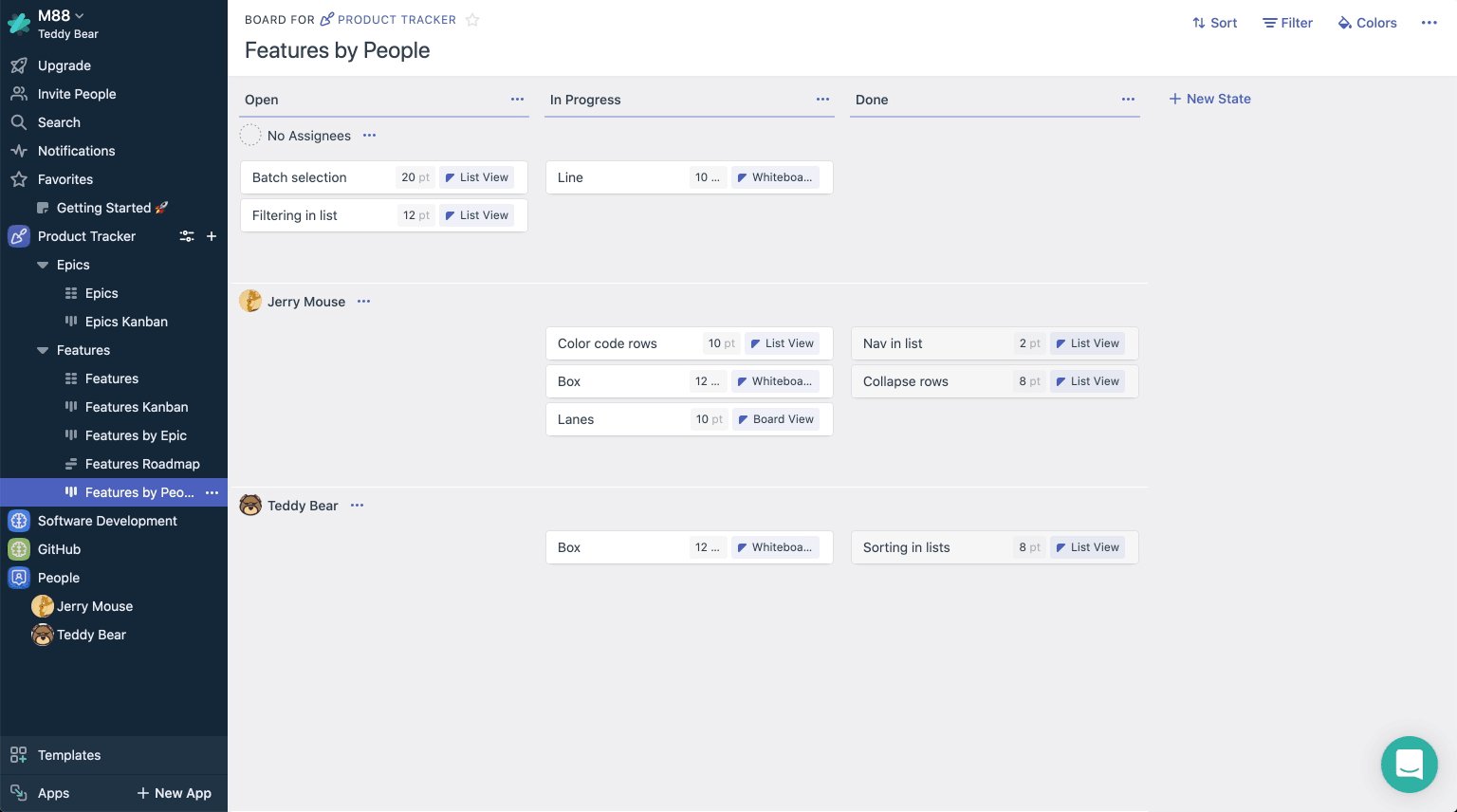
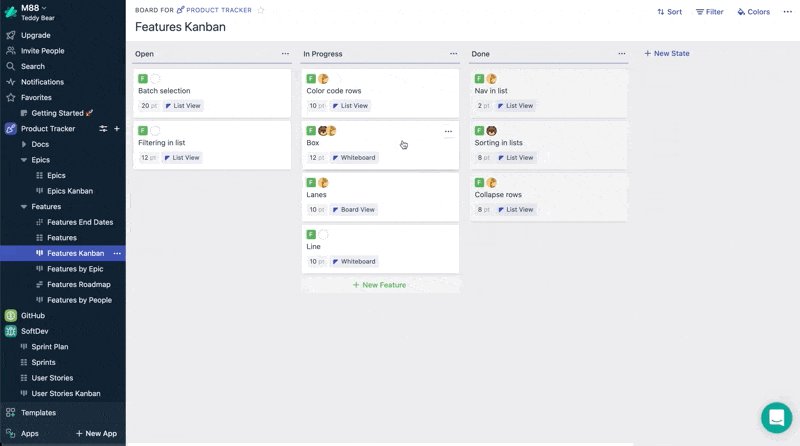
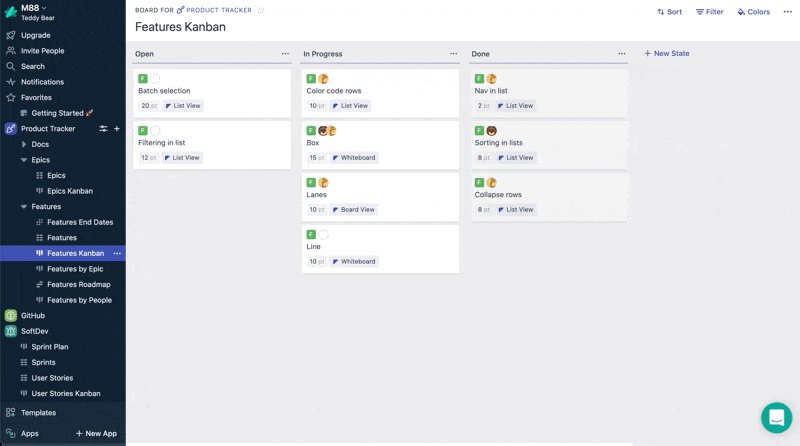
Let’s browse all the views in Fibery:

Navigating all views in Product Tracking space.
Epics/Features specification
Now I want to create a specification for an Epic. Usually it’s just a document with some images.
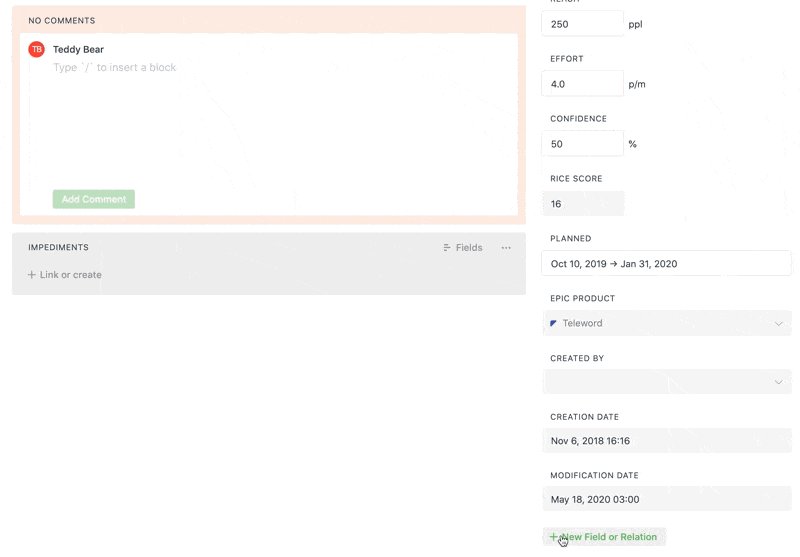
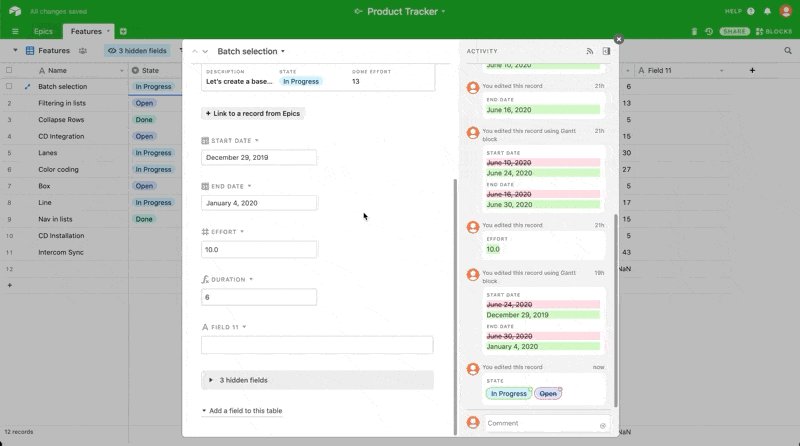
This is how you supposed to work with it in Airtable:

Work specification in Airtable is hard…
🦐 It’s really hard to create specifications in Airtable:
- popup is small
- important fields on the bottom
- you can’t insert images into rich edit area
- you can’t refer other work items, mention people, create todo lists, etc.
Basically, documents in Airtable do not exist.
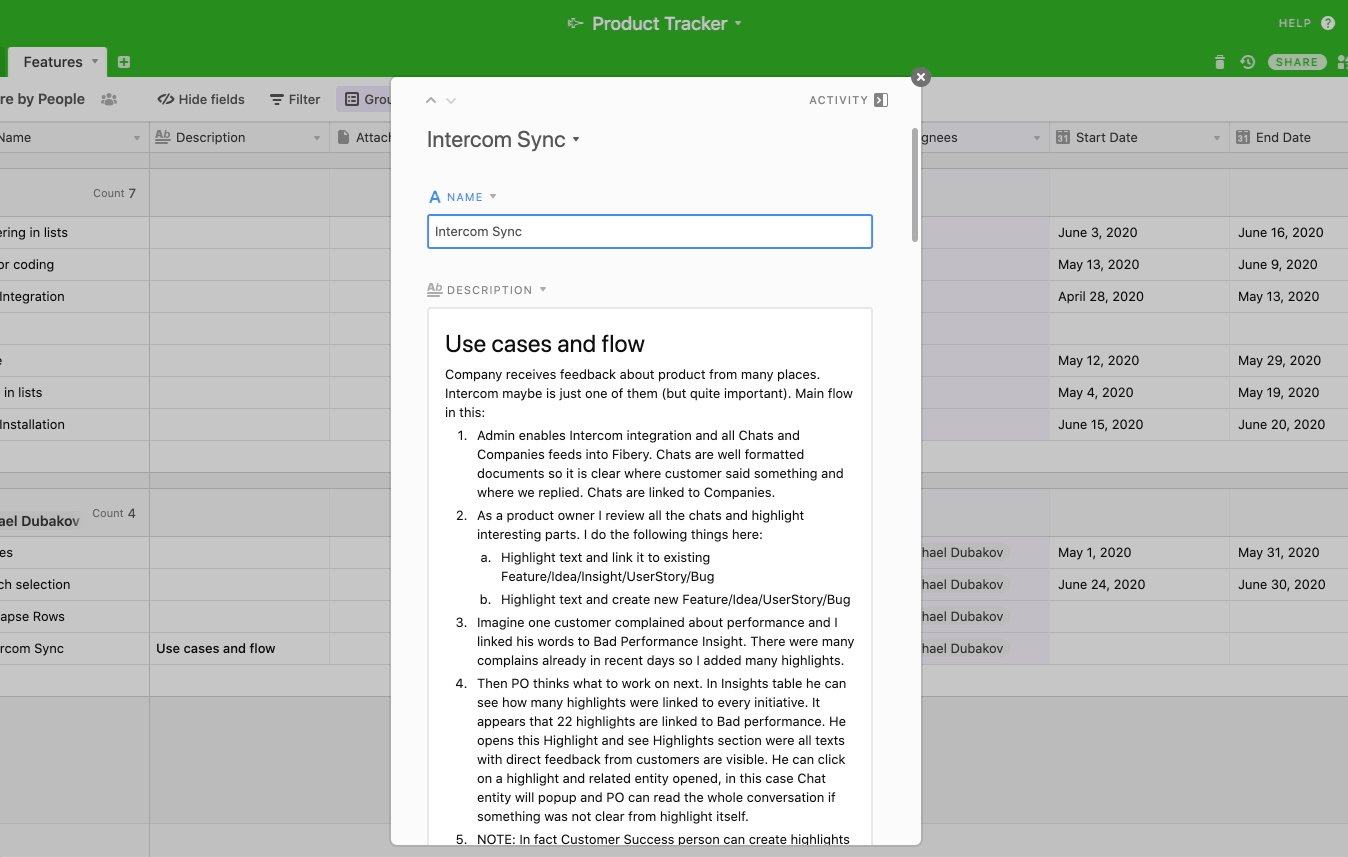
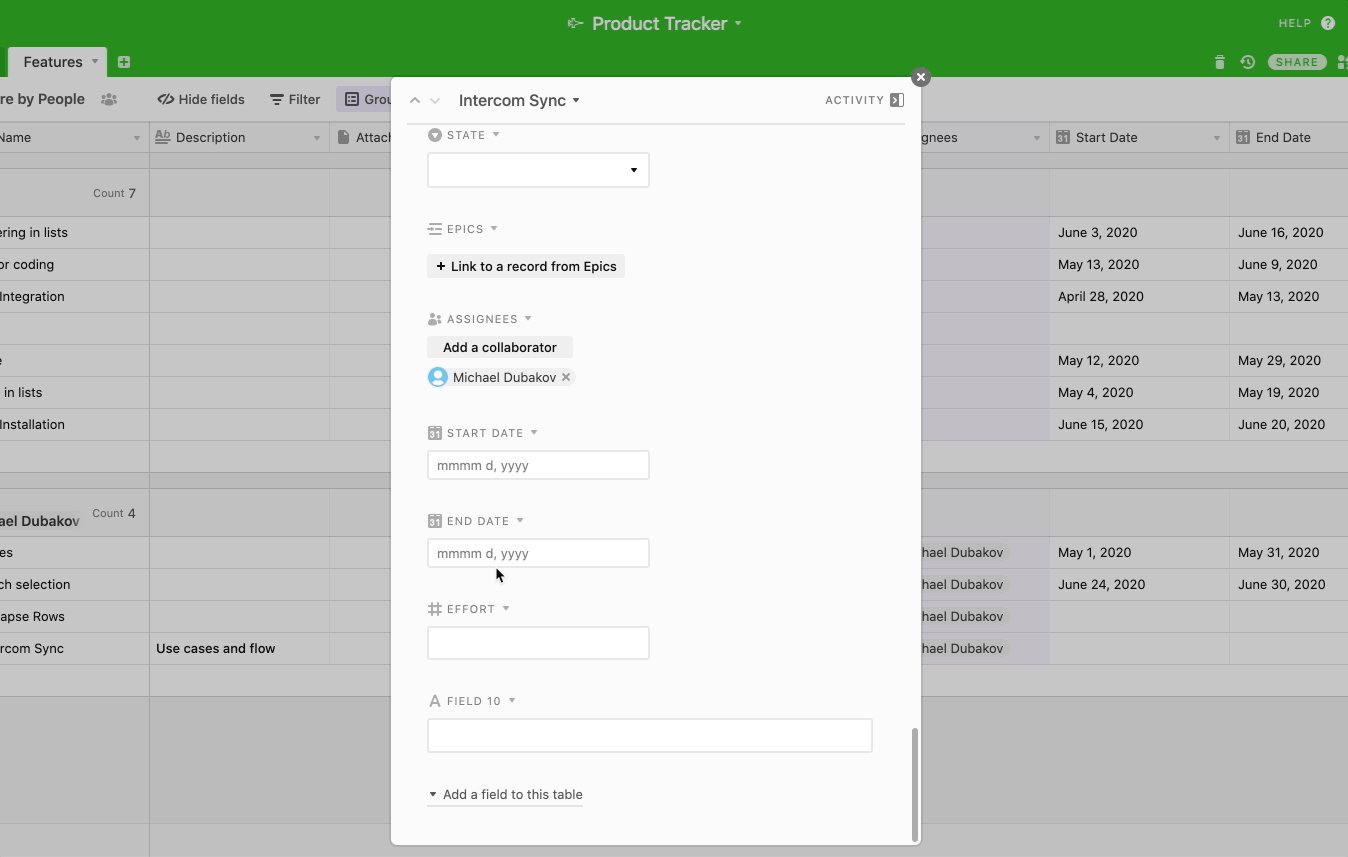
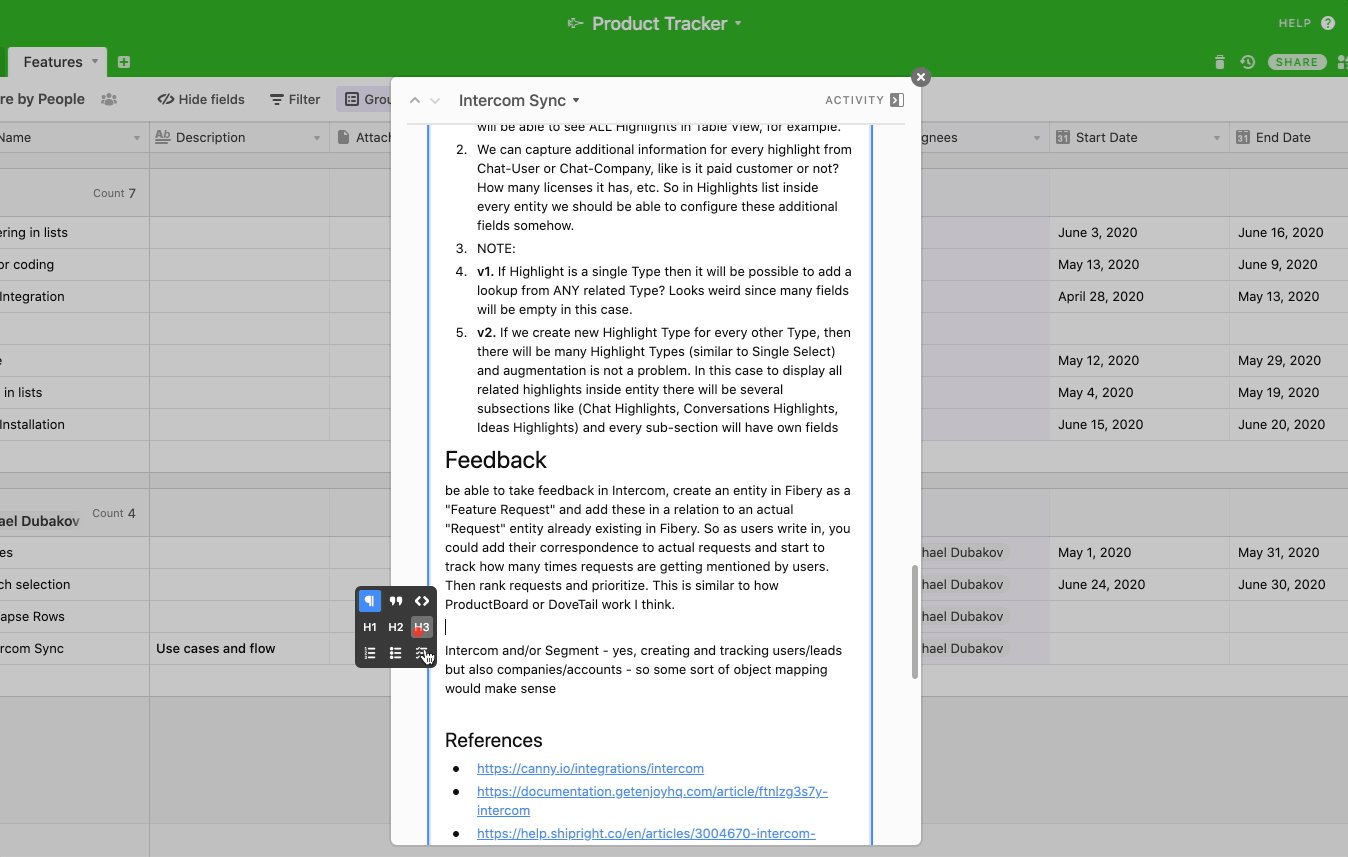
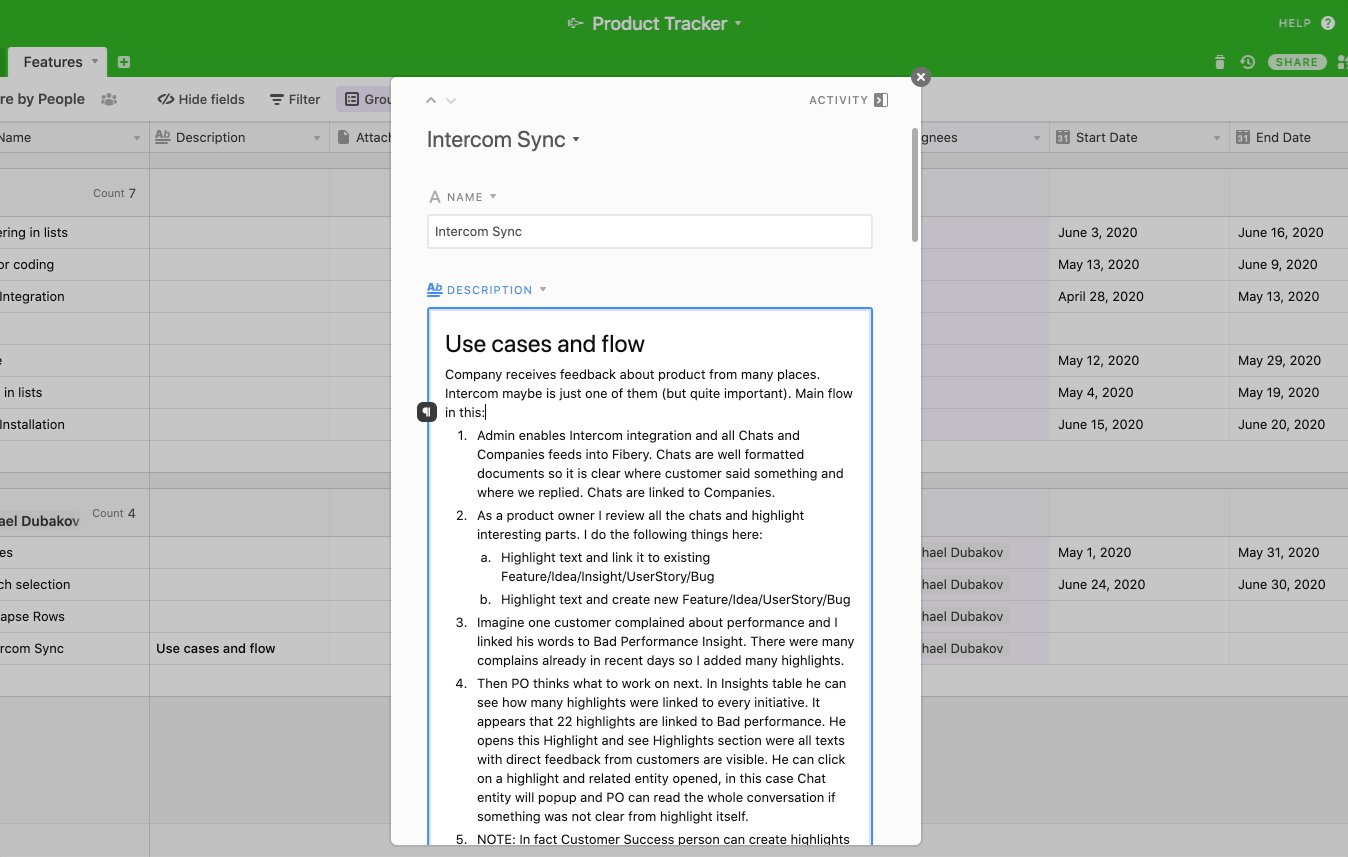
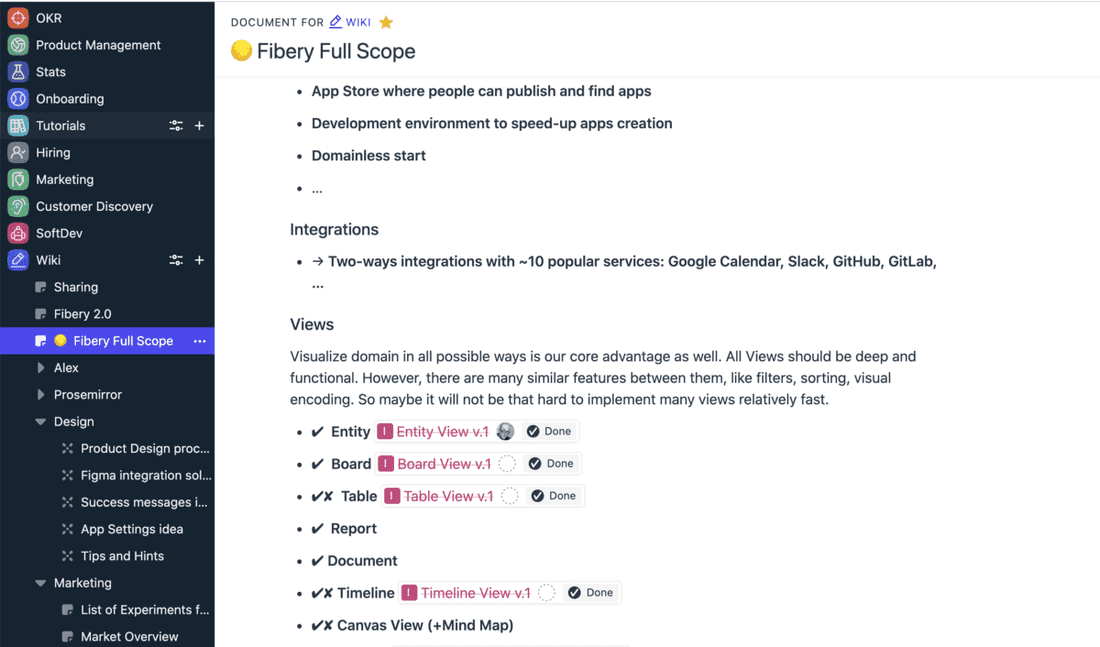
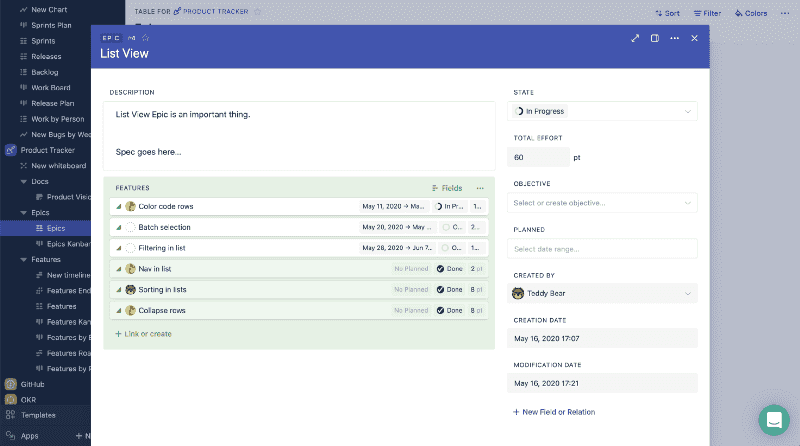
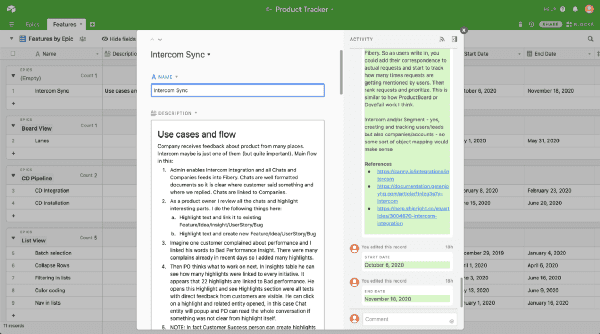
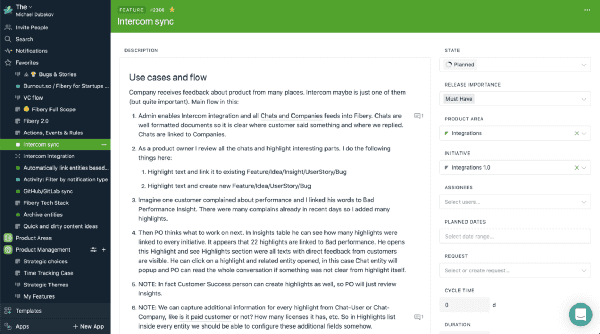
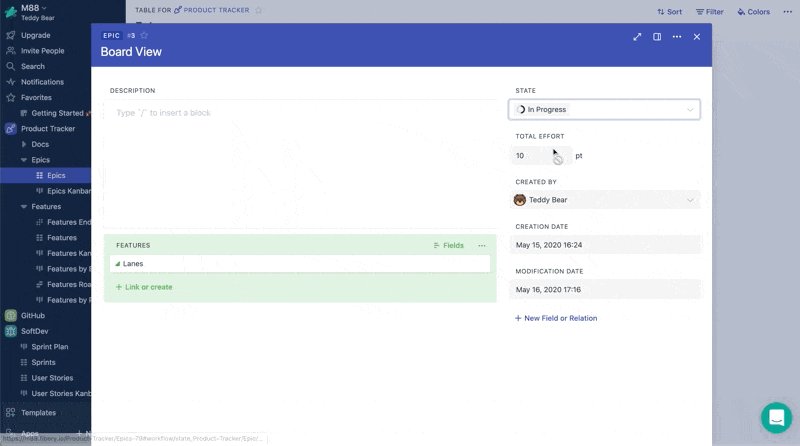
💪 In Fibery you have powerful rich edit field that do wonders.
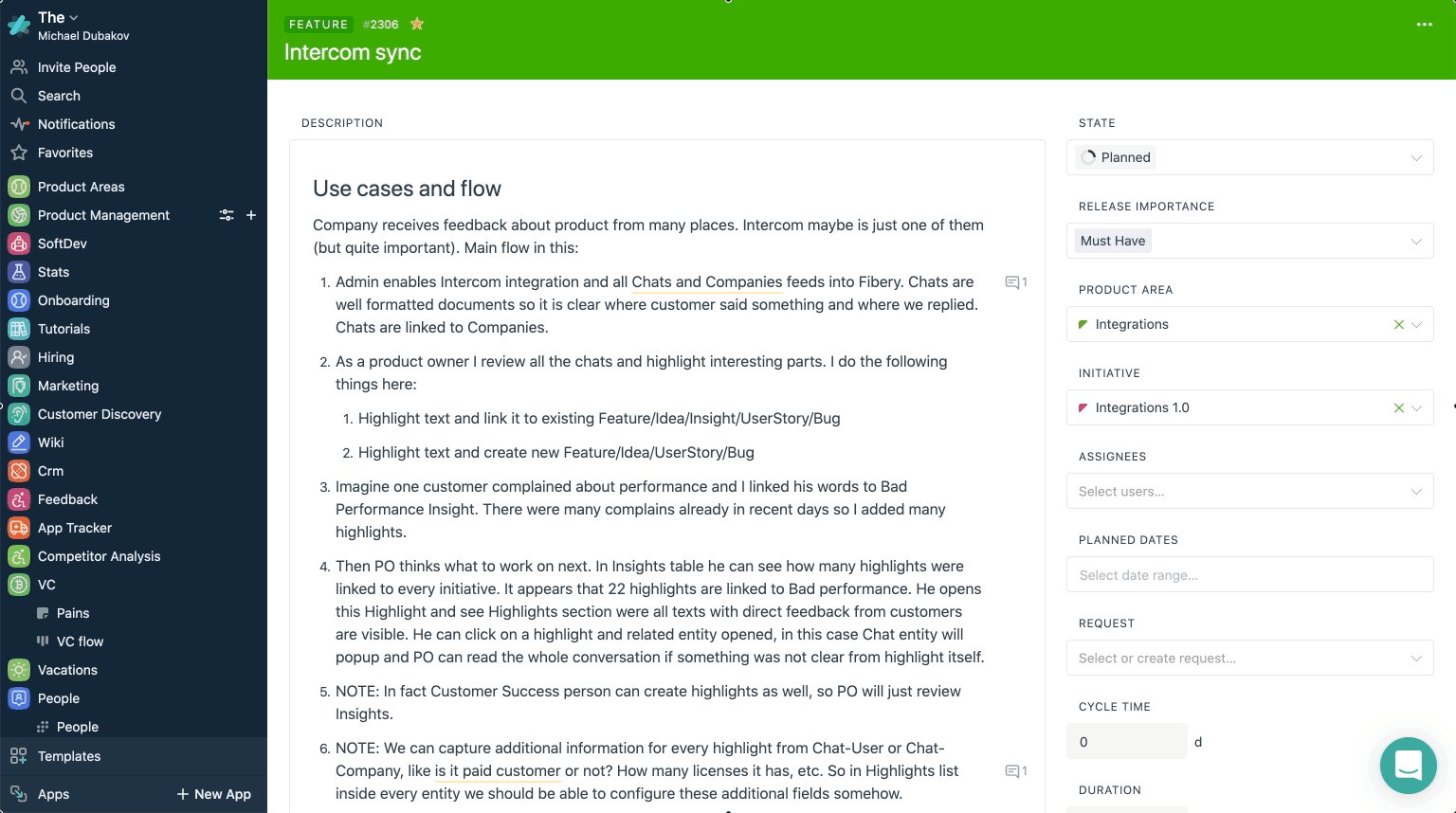
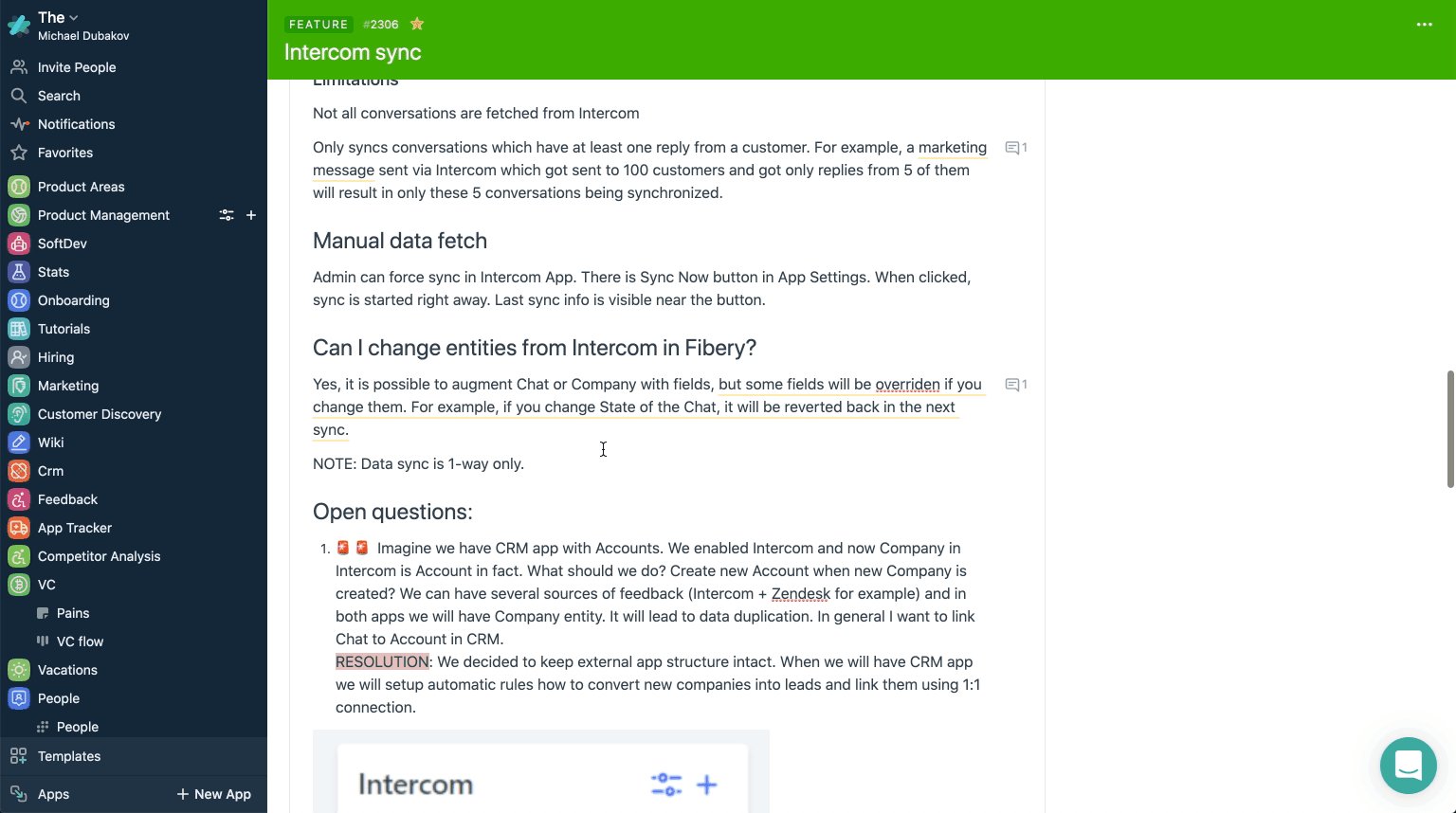
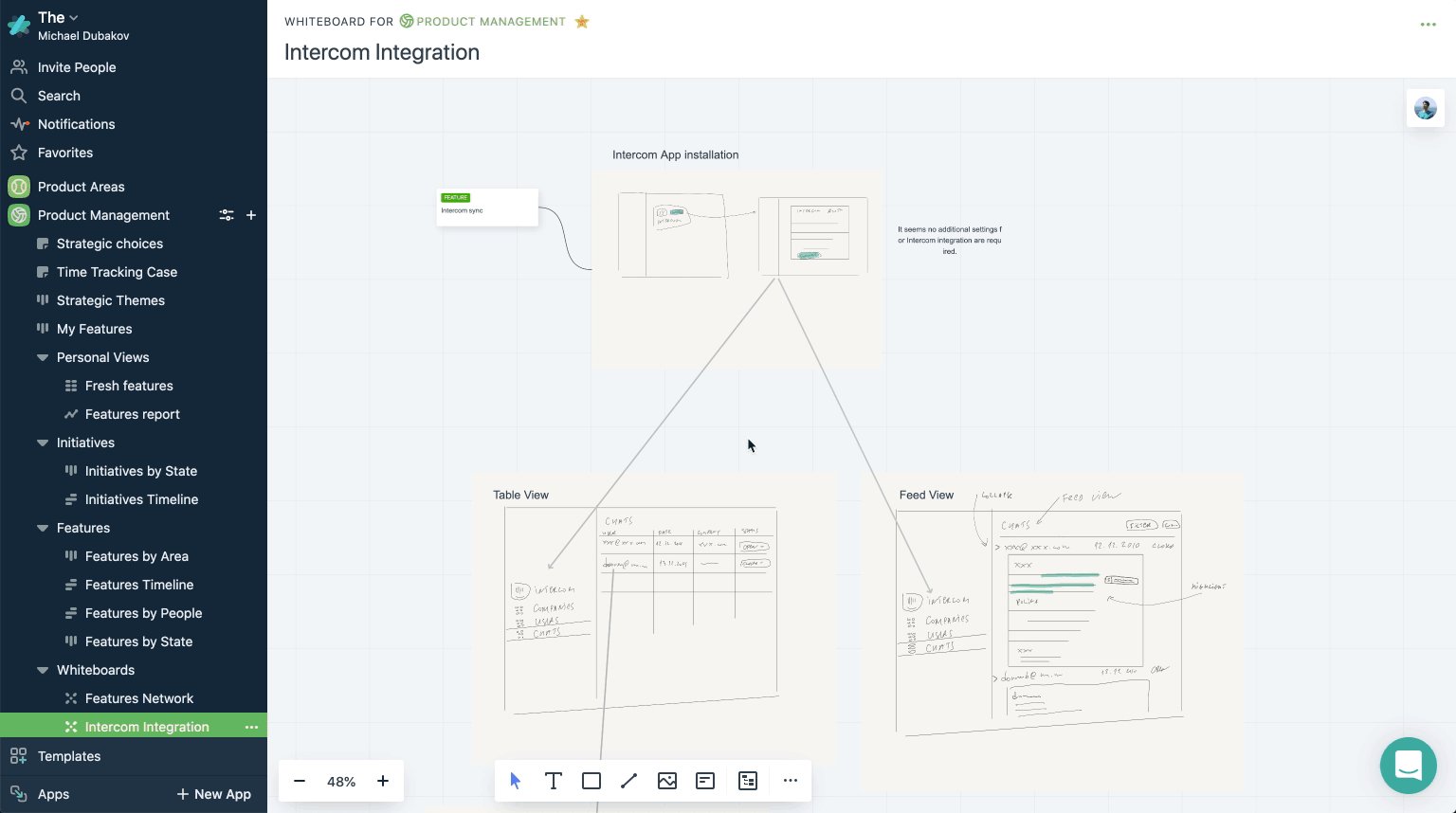
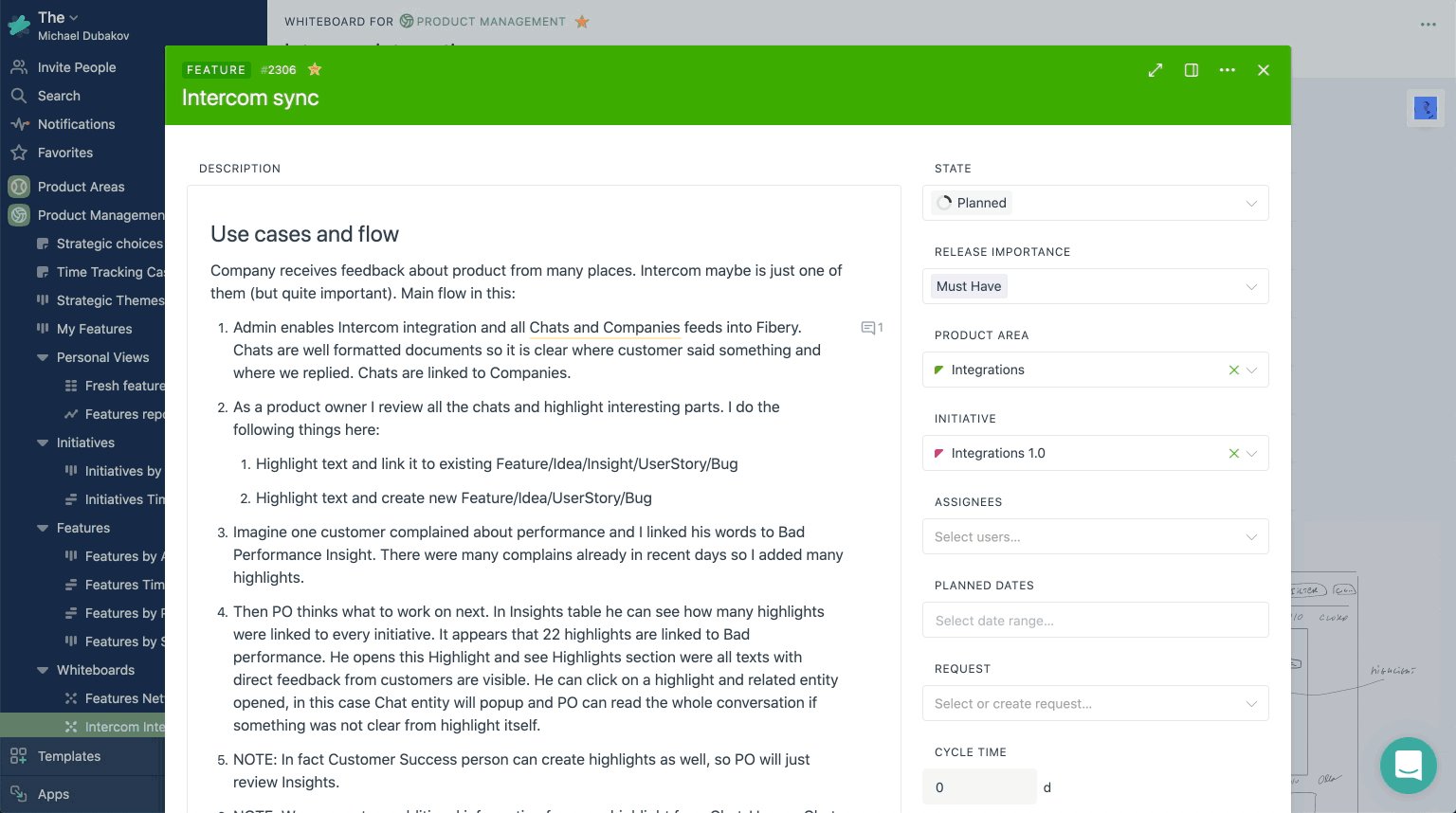
You can create advanced specifications, insert images, insert links to other work and even insert whiteboards with some prototypes:

Intercom sync specification with a linked prototype. (Single tool!)
Add Software Development Base
OK. let’s dig deeper. You have a software development team. In our days software development teams use Scrum or some other basic iterative process. So we want to split Features to User Stories and plan our Sprints.
The logical step to make it in Airtable is to create a new base. However, this is almost not possible. Remember:
🦐 You can’t really connect bases in Airtable
You can have a workaround with synced tables, but the sync is one-way and it means that actual data manipulation will be very hard in many cases. Imagine, I have a table with User Stories in a separate base and synced it into Product Tracker base. Then I can connect user stories to features, but when I want to add a new story, I have to go to the Software Development base. This is very inconvenient in in the real life it’s close to unusable.
To have sane solution, we have to connect User Stories and Features and we have to just merge Product Tracker and Software Development processes into a single base.

Another problem is that you want to assign User Stories and Bugs to a Sprint and see them in a single view. This is not possible in Airtable.
🦐 Bugs and User Stories live in separate tables and can’t be shown together on a Board View or Grid view.
Well… Let’s do it:
💪 In Fibery you can connect Spaces (bases). Thus we can create a separate Software Development application, configure it and connect to Product Tracker. Here are the basics:
Let’s add some more use cases into Fibery SoftDev space: bugs tracking, people workload and some chart:
Building Blocks
Now we’re ready to decompose both tools to the building blocks. Boring, but an important section. Hold on!
Documents
🦐 Airtable has no documents.
💪 Fibery has a rich edit field that you can insert into any entity and fill it with text, images, links to other entities, etc. You can create a connected knowledge base in Fibery.

This spec above is a good example how you can connect real work with documents. You see a list of initiatives and all of them are already done. This is how you can create live and follow progress from a single place.
Databases, Relations, Fields and Formulas
This is where Fibery shines. You can create powerful connected databases.
Databases & Relations
Relations are good in Airtable, but there are no relations between bases. This block shows all relations between tables in a single base:

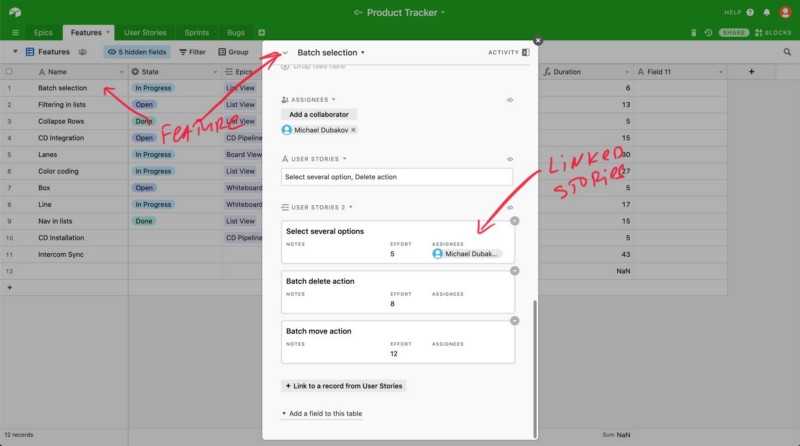
Here is how user stories list looks inside a feature:

💪 Relations between databases are enormously better in Fibery. You can create pretty advanced hierarchies and connect several spaces together:
Many things about relations are automatic in Fibery. You have the power of relational database in your hands. You can create views by related entities, traverse deep hierarchies to extract required information. Connect different spaces together. See the whole picture.

Here is how Features list looks inside an Epic:

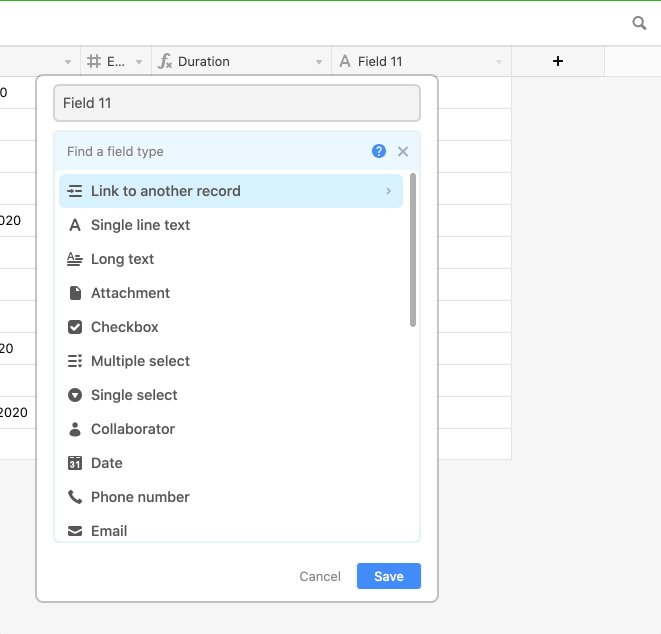
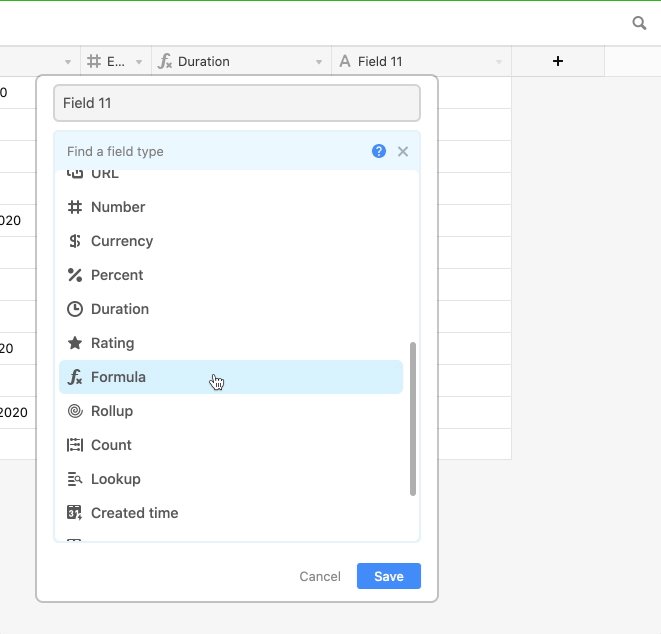
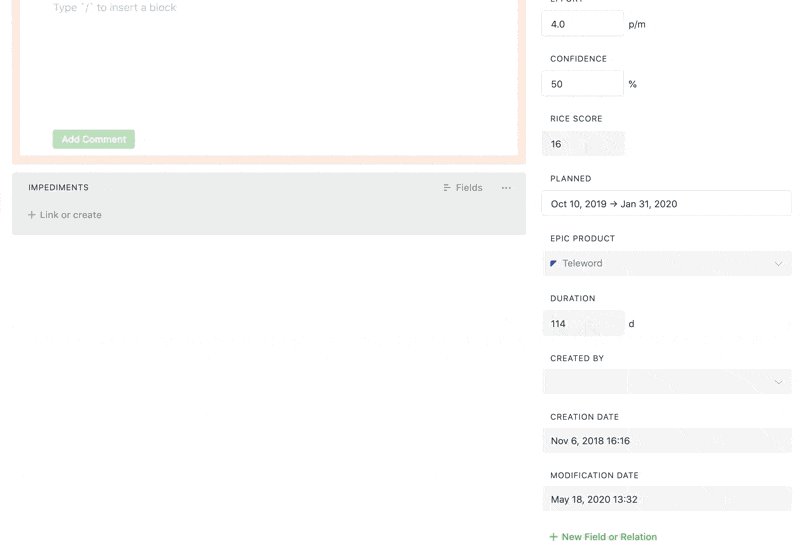
Fields
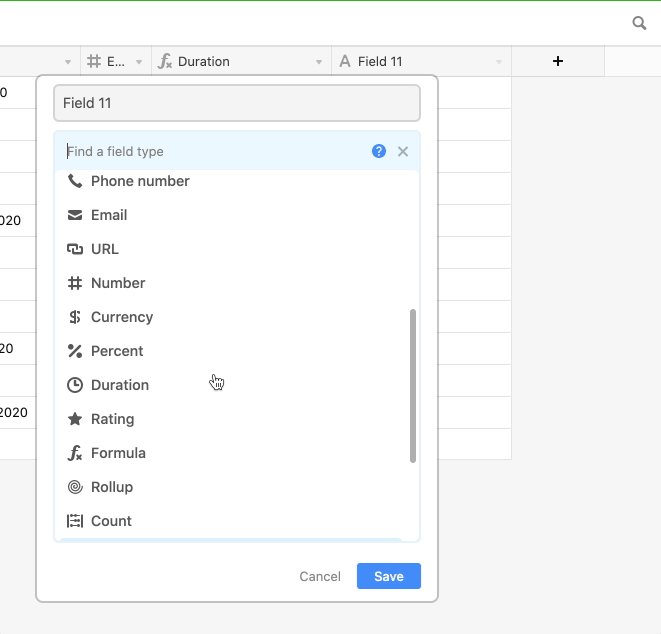
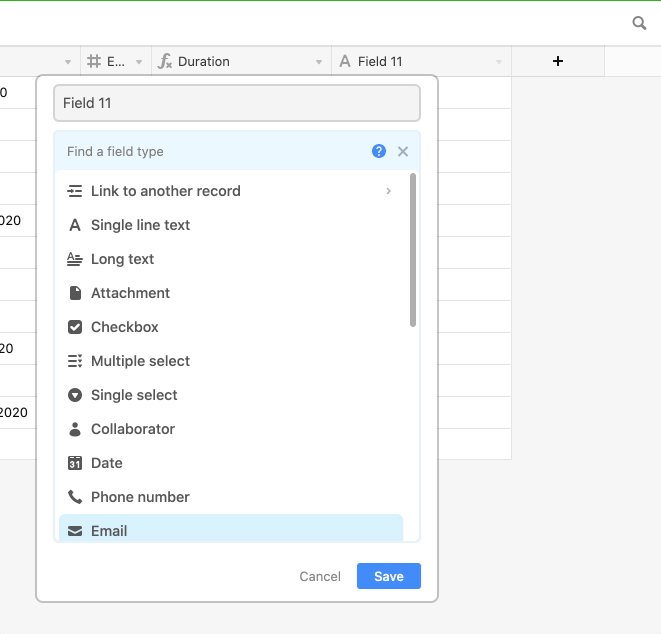
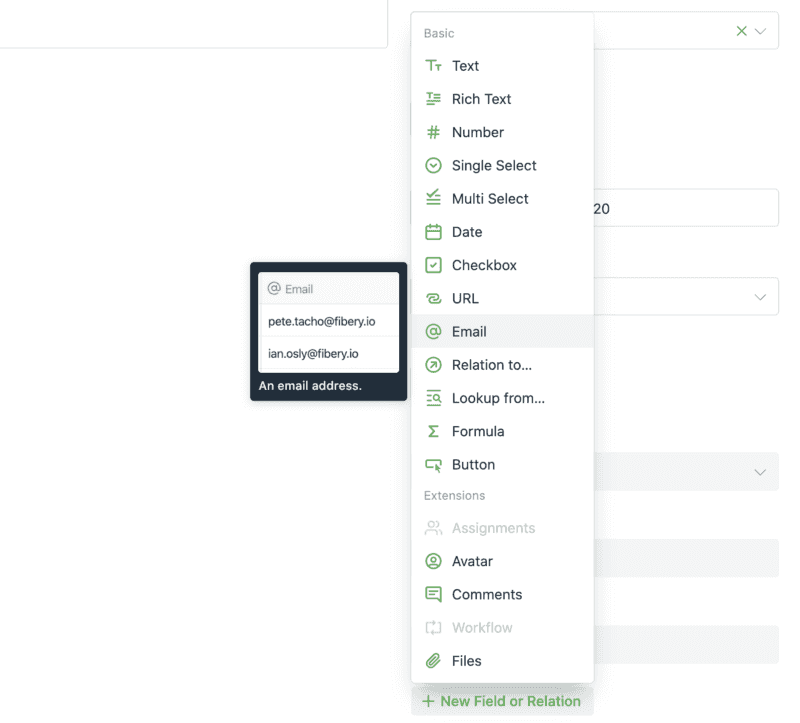
In both tools fields/properties are almost identical. You have text, single/multi select, checkbox, number, email, date, etc.
💪 In Airtable you can easily change field type on the fly, in Fibery it’s not possible, so you have to think more carefully when adding a field. Also there are some additional fields like currency, rating, barcode and autonumber.

Fields in Airtable
In Fibery there are some nice extensions: avatar, workflow and action button.

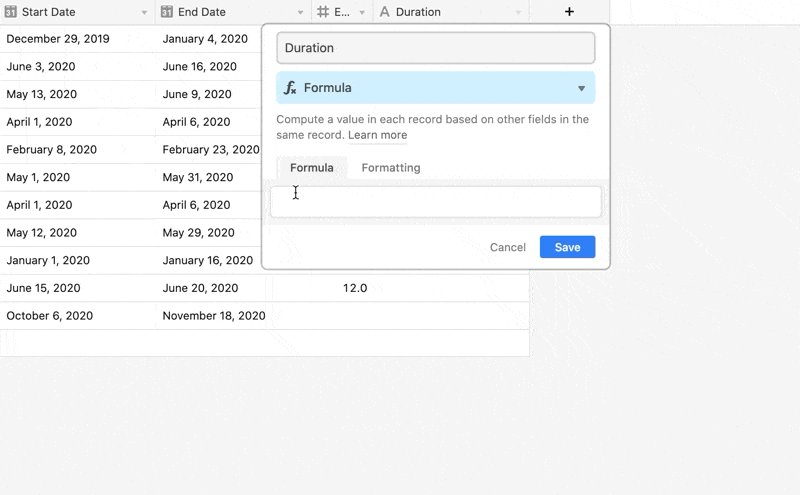
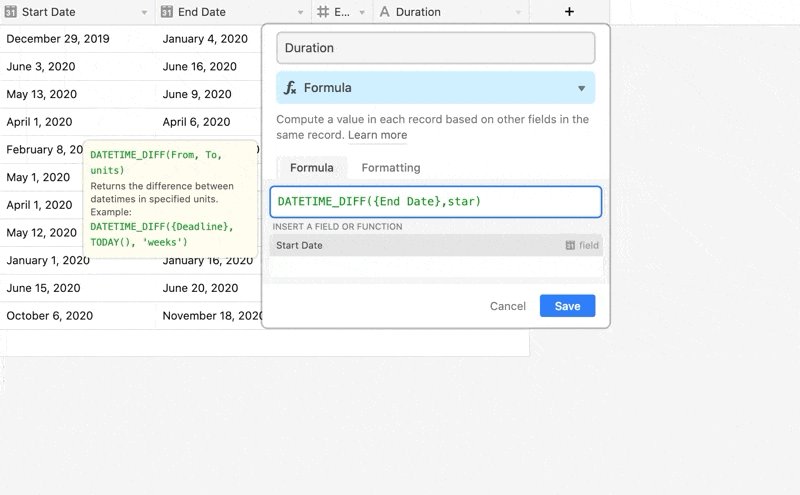
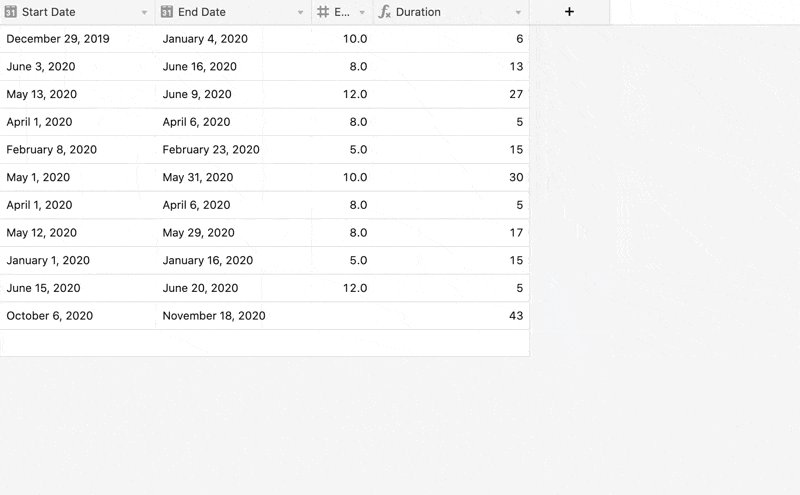
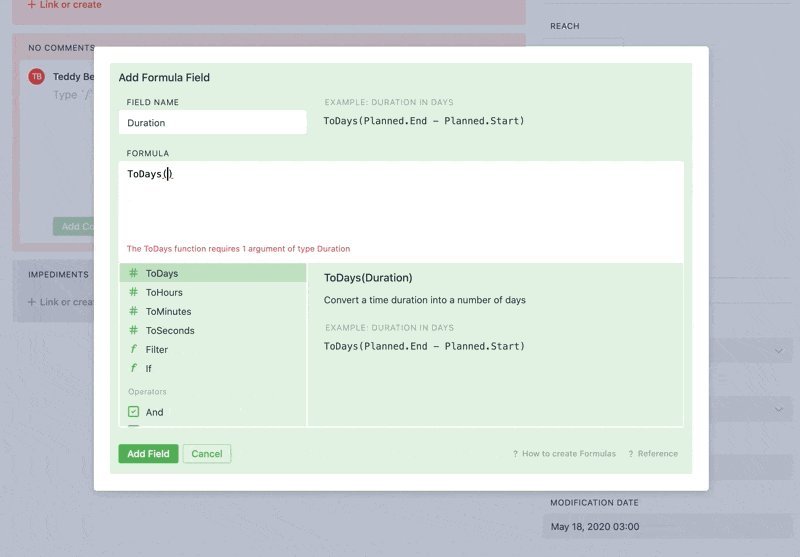
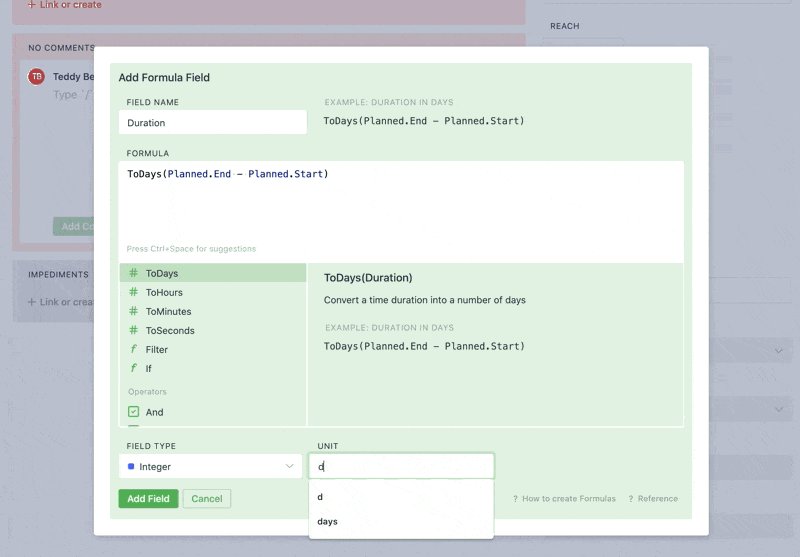
Formulas
Formulas in Airtable are great. Autocomplete and hints are there, so you can quickly create new formulas. There are more functions than in Fibery:

Formulas in Airtable
In Fibery formulas are quite easy as well, but there are no text formulas yet:

Formulas in Fibery
Views
Views show information from databases. Views are windows into the data.
Entity View
This is a View that shows a single record/entity and its details.
In Airtable default layout is not very good. You can’t open the view full screen, you can’t change layout, you see all fields in a single column and it’s just not good for work management.

However, Airtable now has a new interface designer that can be used to create custom views.
In Fibery layout is much better and you can re-arrange blocks inside easily. However, it is not as flexible as an interface designer in Airtable.

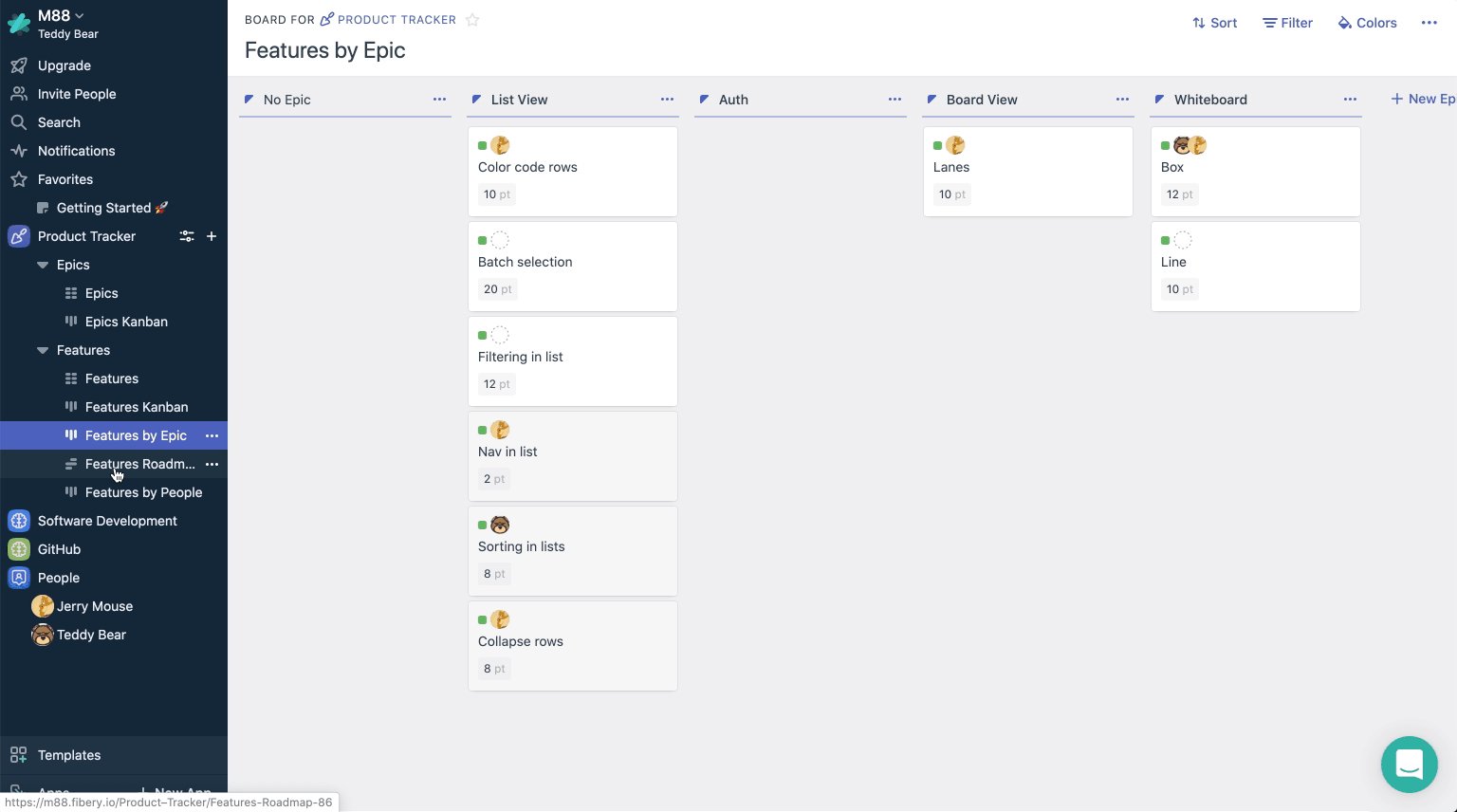
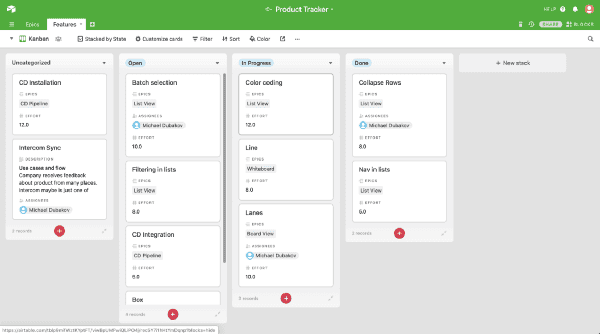
Board View
🦐 In Airtable board view is very simplistic. You can’t change cards layout, cant have horizontal lanes and scrolling is per lane (not very usable).

💪 In Fibery board is more advanced. You can have horizontal lanes, change cards layout and scroll is a single piece.

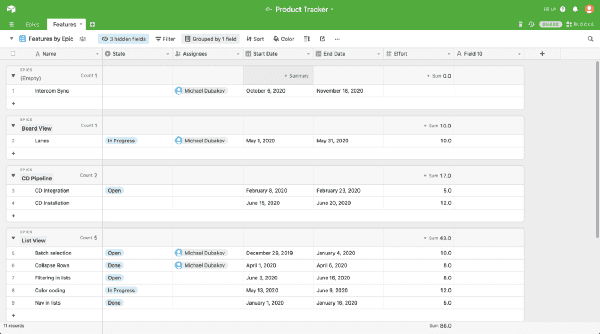
Table/Grid View
💪 Table View is much better in Airtable. You can group by fields, reorder rows, change row size, delete in batch, copy/paste all cells, summarize fields. I think Grid View in Airtable is almost perfect.

🦐 In Fibery table is quite simplistic with basic functions. It is enough for some cases, but definitely not even close to Airtable.

Timeline View
Timeline View is valuable when you want to plan releases, create product roadmaps, see workload by person per week, etc.
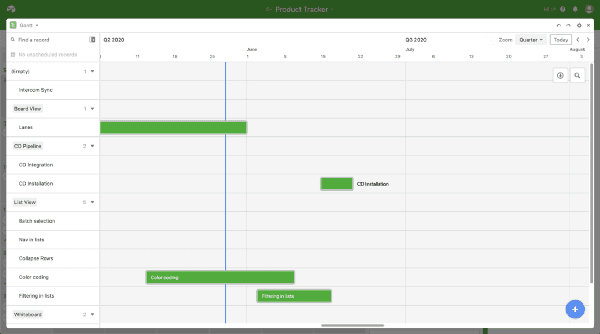
🦐 There is no Timeline View in Airtable, but it has Gantt Block. I don’t think it can be used in real life, to be honest, since there is a serious problem of information density.

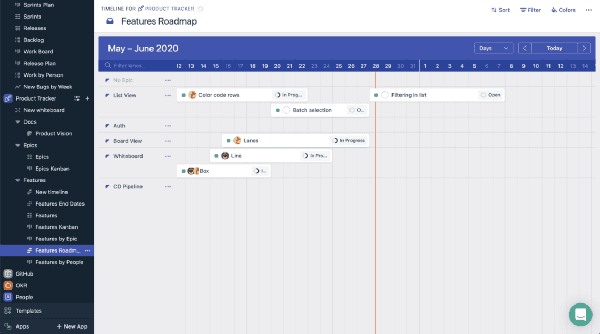
💪 In Fibery Timeline View you can create roadmaps, drag and drop entities, group them and see additional details.

Chart View
🦐 In Airtable Chart block is very basic. It’s OK for some charts, but nothing advanced can be created here.

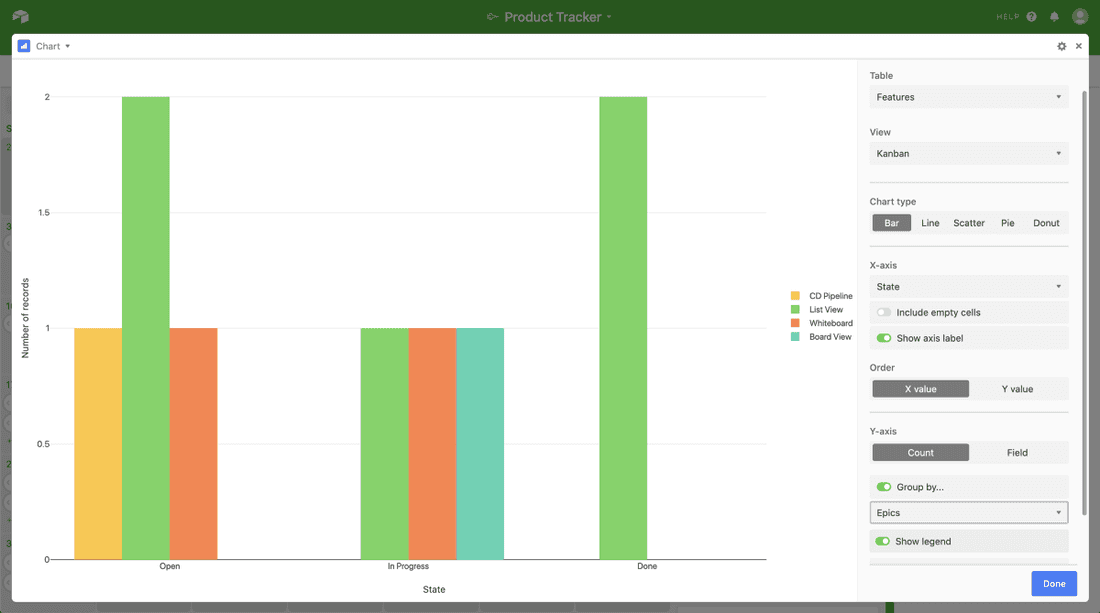
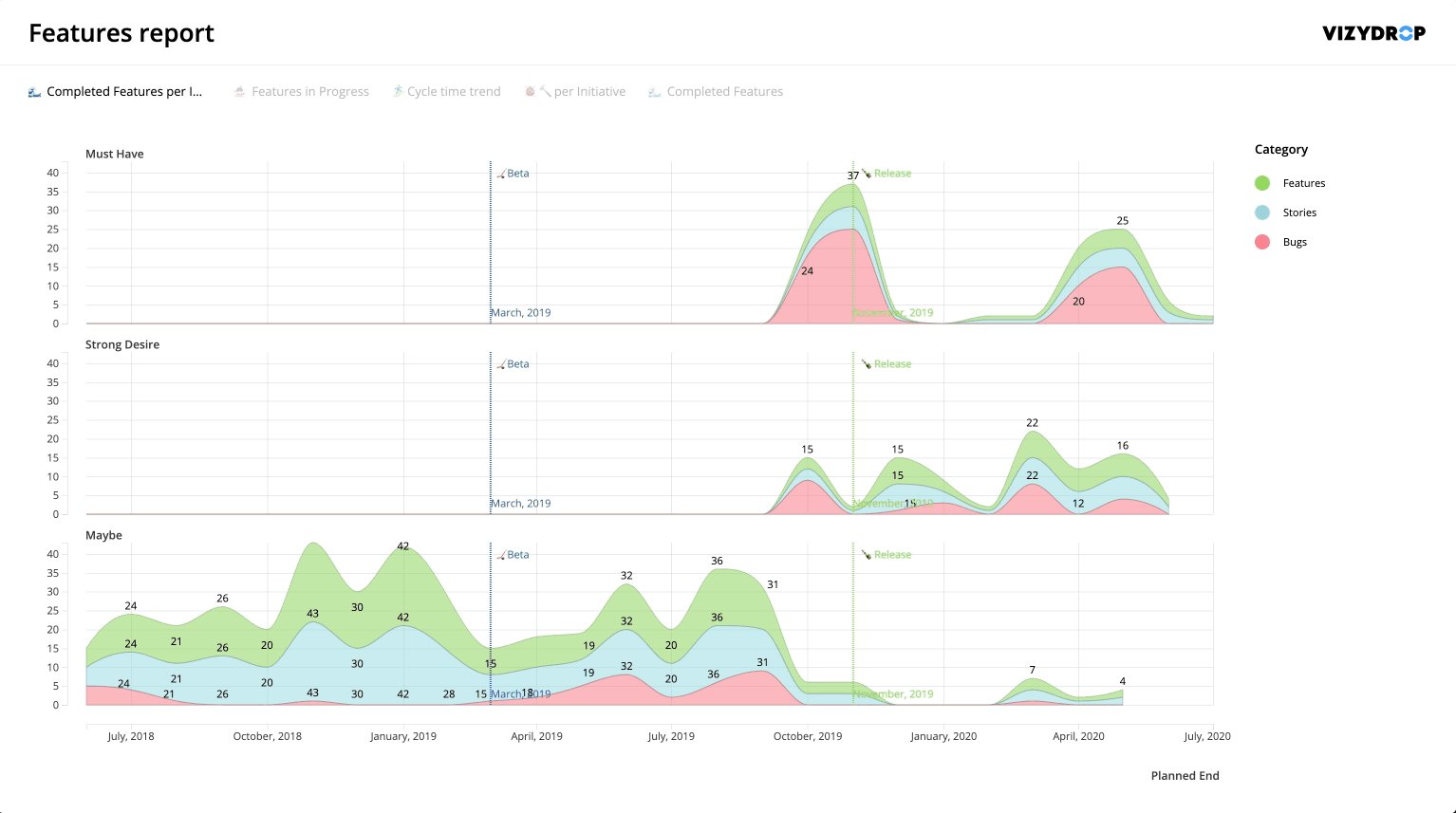
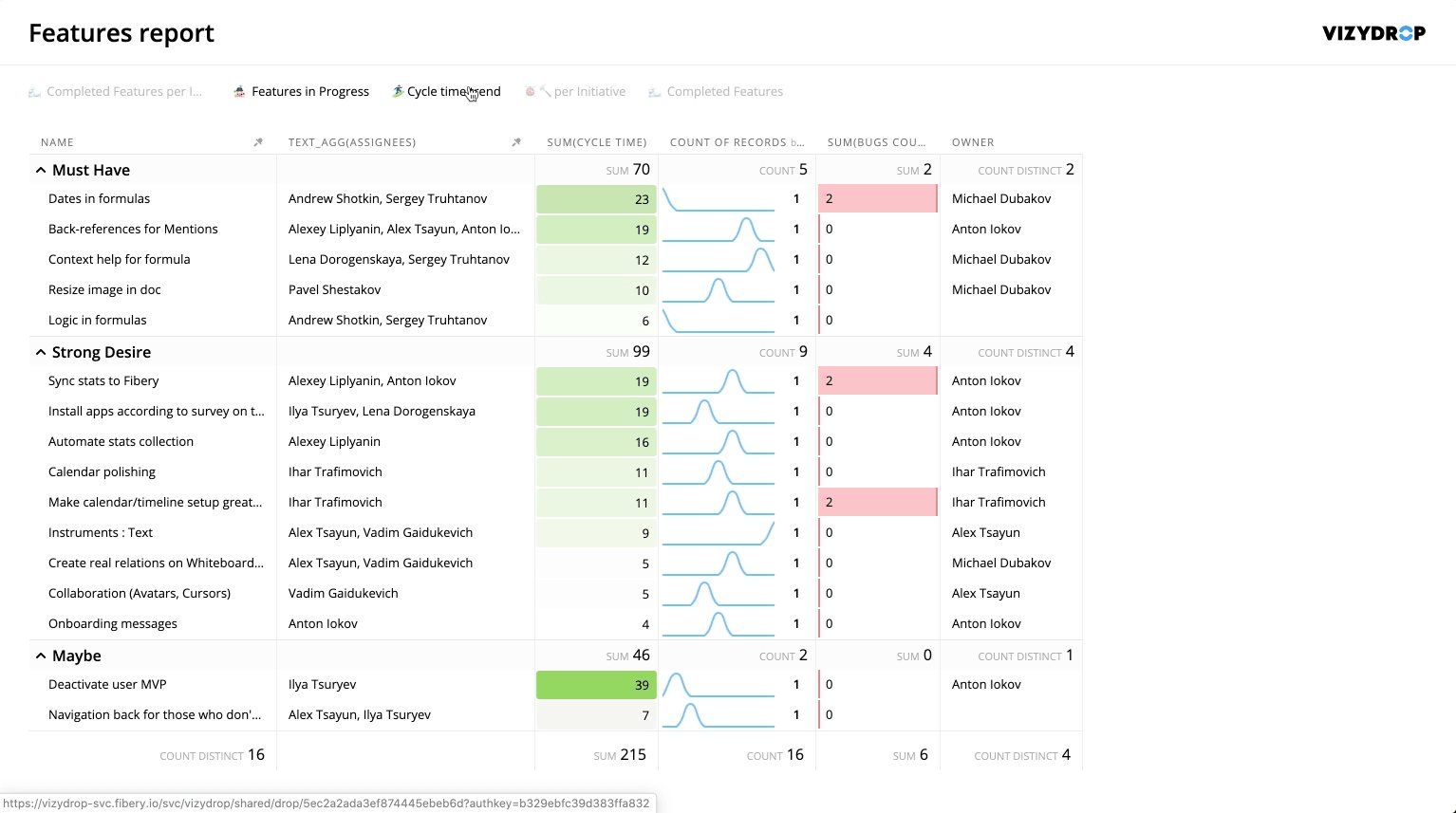
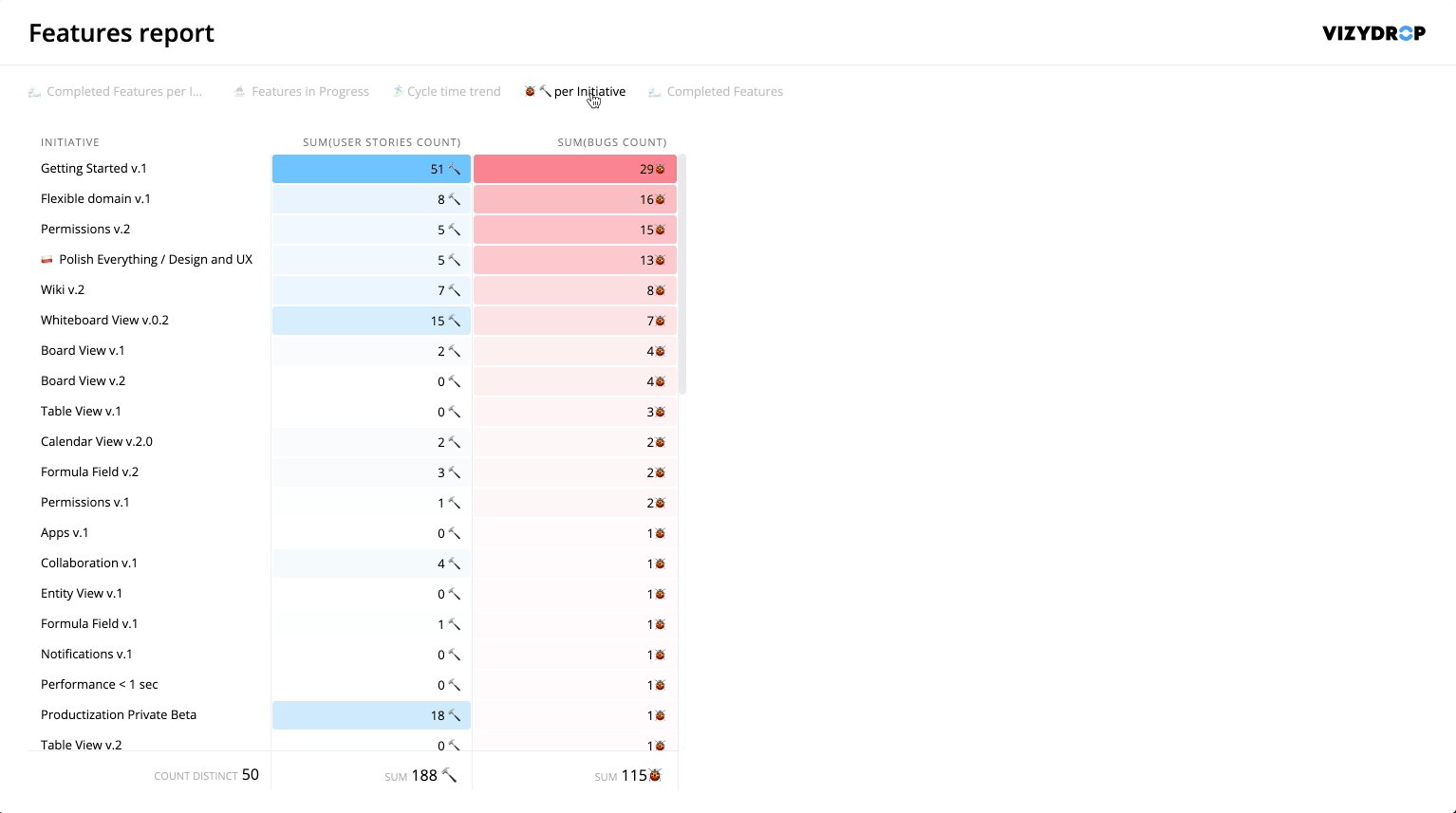
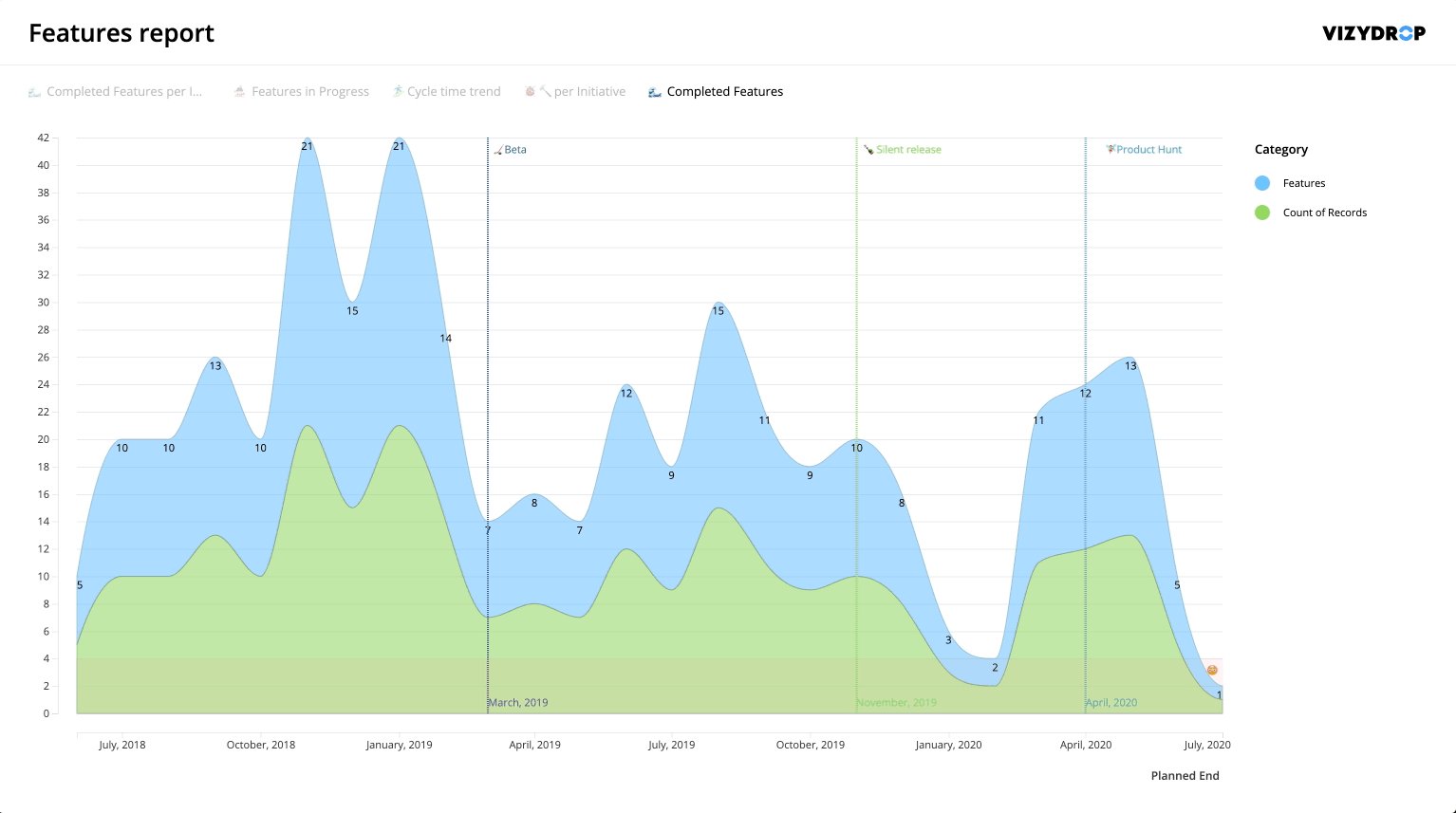
💪 Charts are really powerful in Fibery. You can visualize any data, calculate metrics on the fly and share charts outside Fibery.

Fibery Chart View. You can create charts and tables. This table shows features progress. Charts are powered by vizydrop.com
Form View
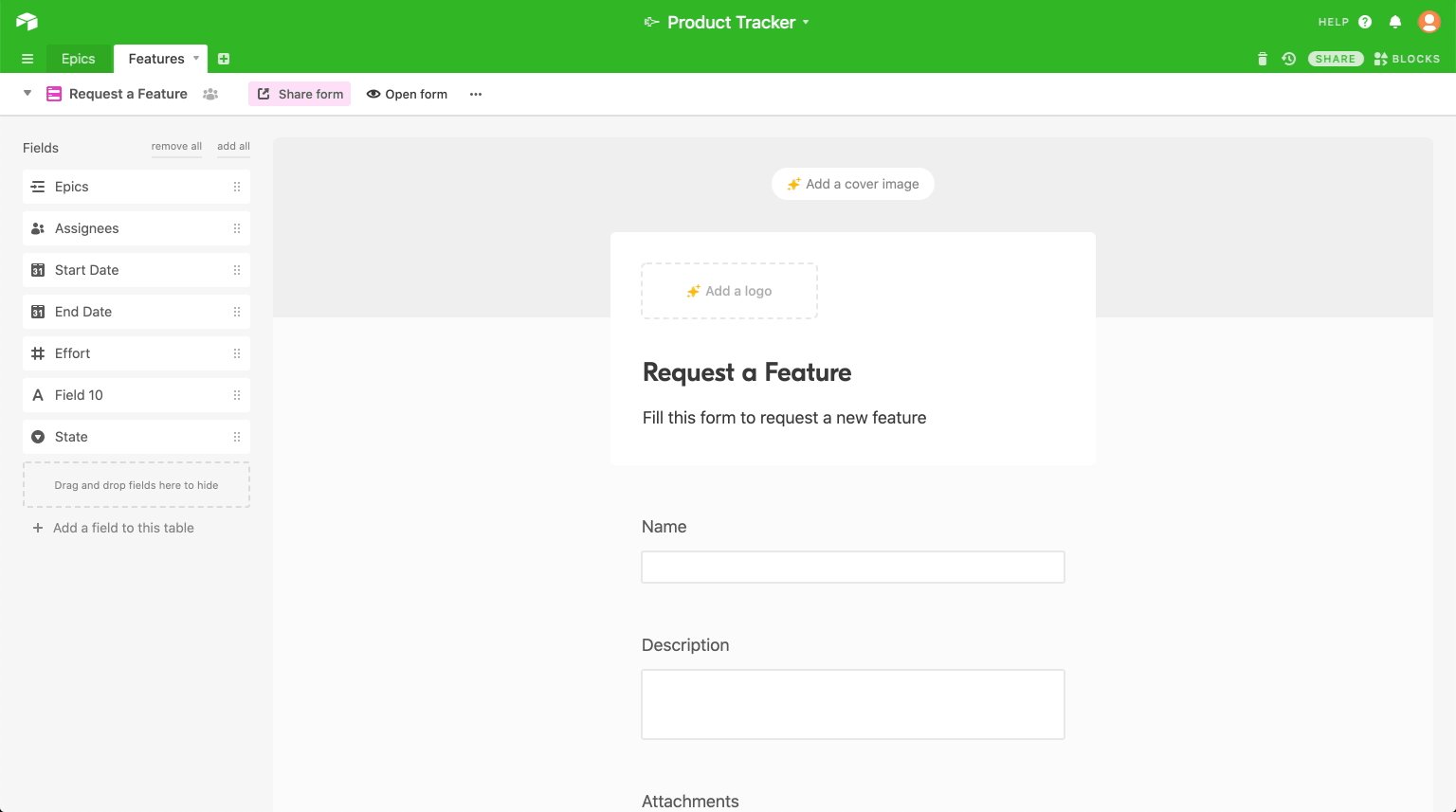
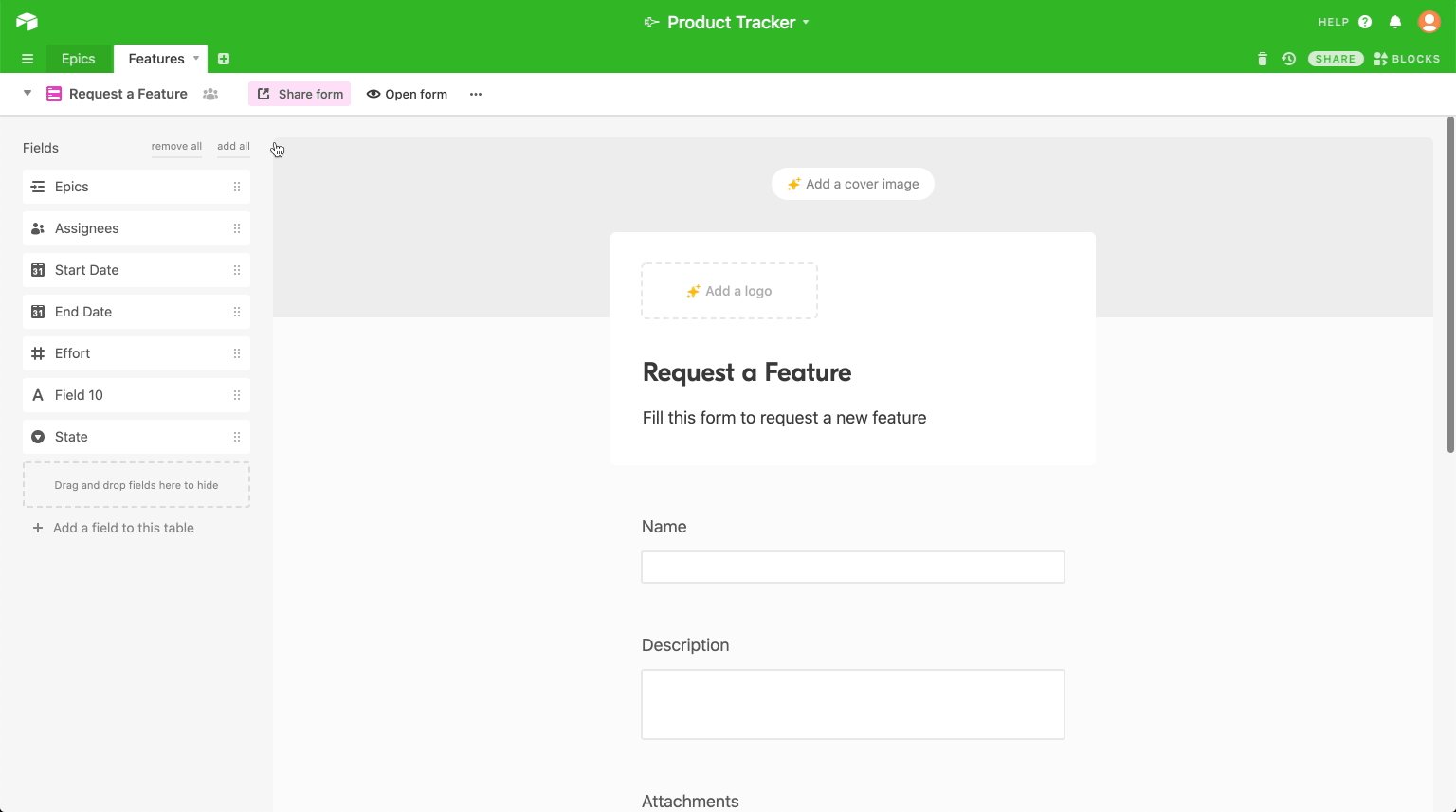
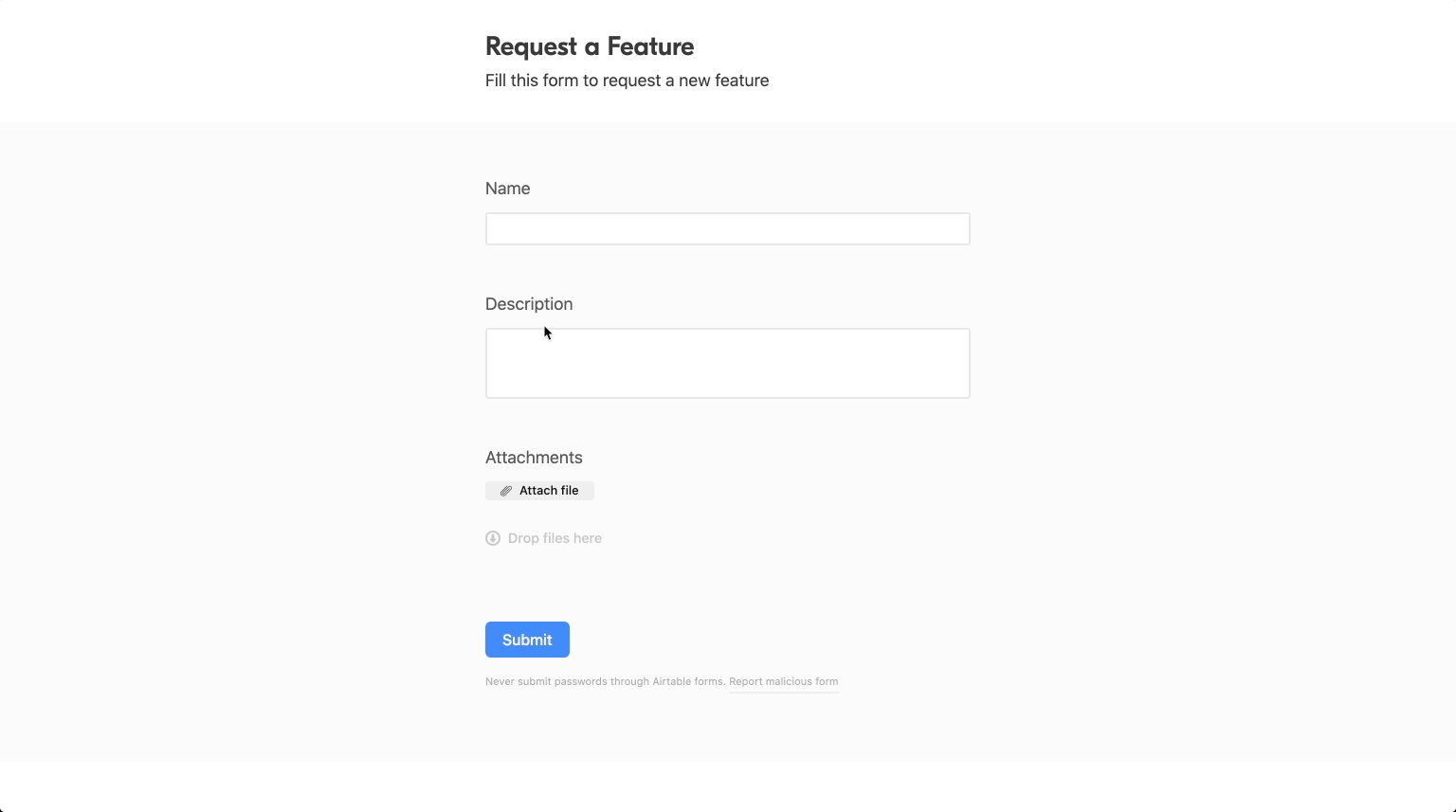
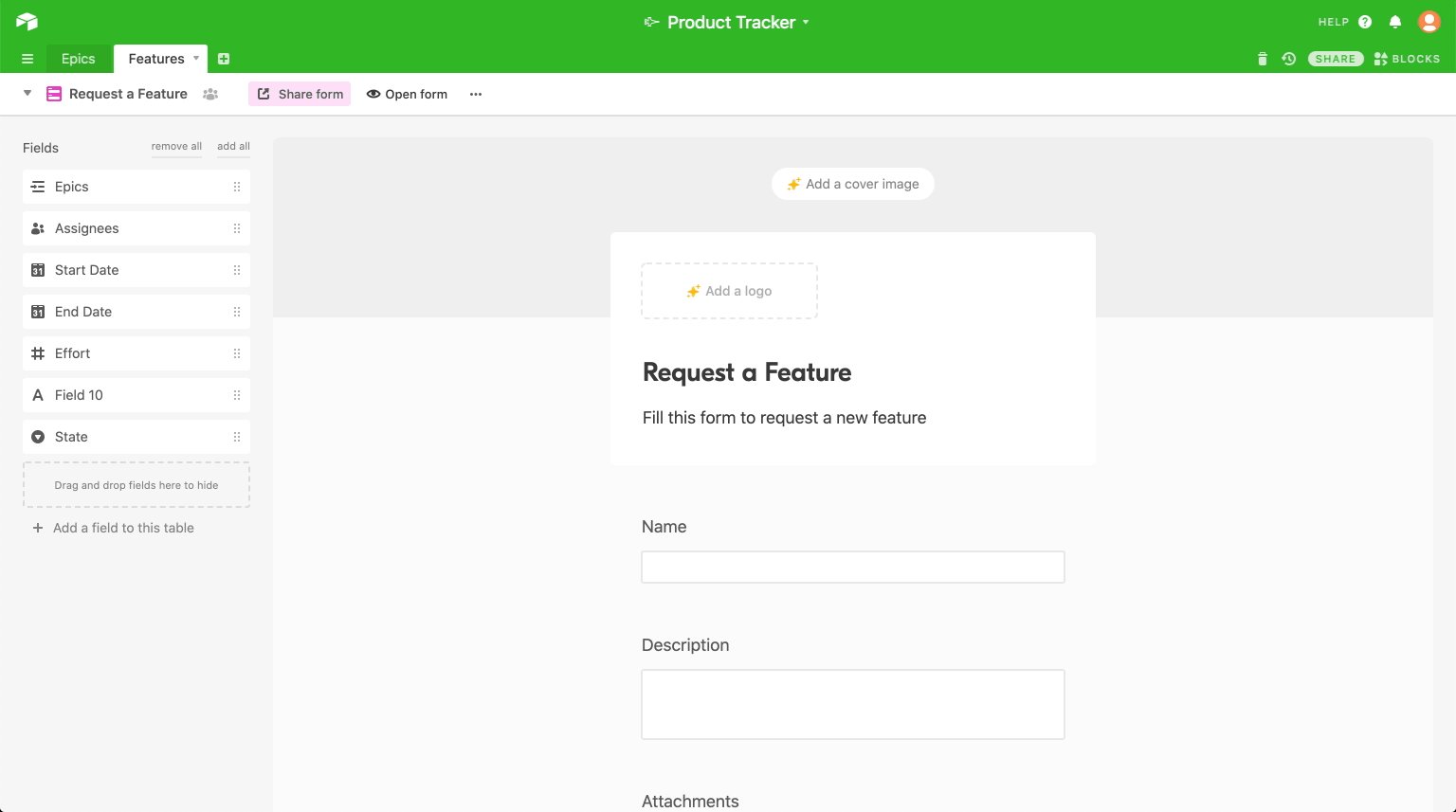
In both tools Form View is pretty powerful, you can capture information from the world. There are many cases: collect requests, job applications, inventory requests, office requests, etc.
Forms in Airtable

Forms in Airtable
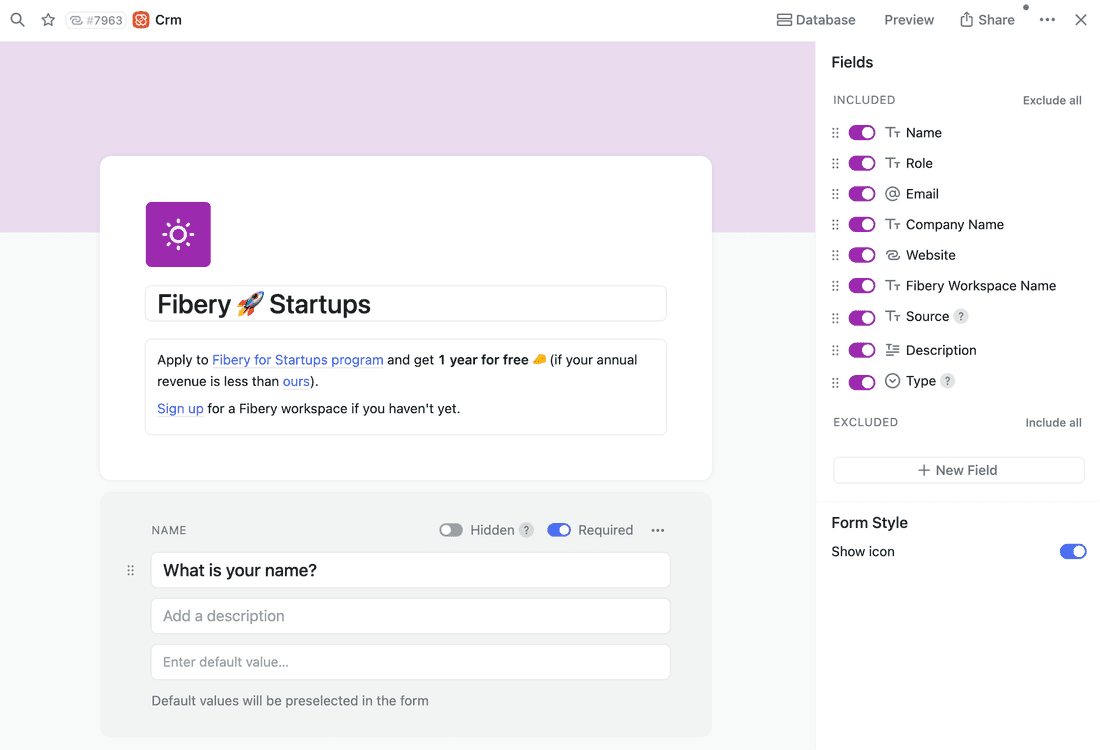
Forms in Fibery

Airtable unique Views
There is one unique view in Airtable: Gallery View.
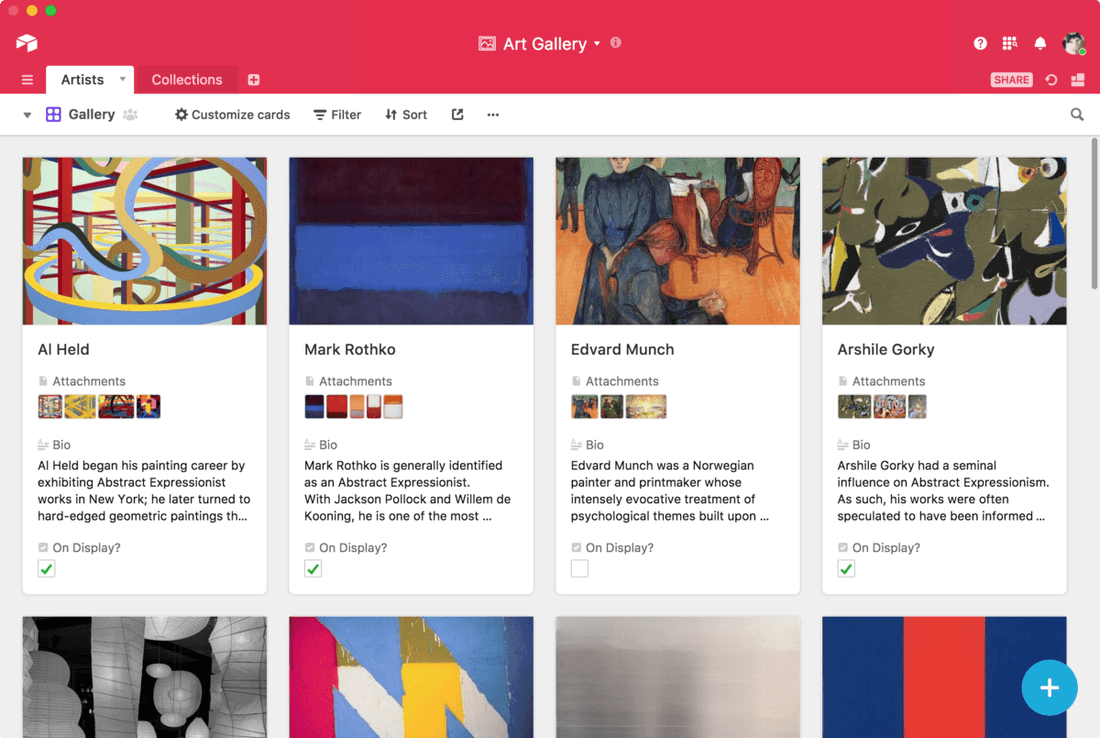
💪 Gallery View
Gallery View is great for design mockups, mood boards, people with faces, etc.

Fibery unique Views
Fibery has one unique view: Whiteboard.
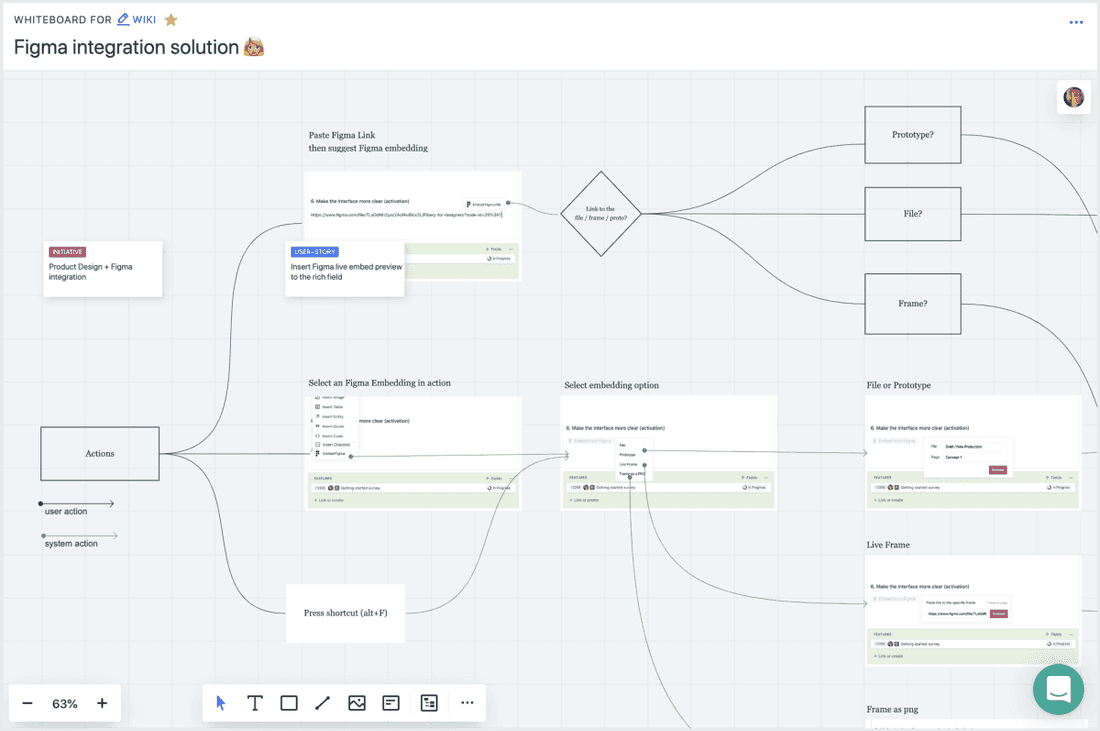
💪 Whiteboard View
Whiteboard View can be used as a canvas to create diagrams, mind maps, customers journeys, mood boards, schemes.

API & Integrations
💪 Airtable API is clean, powerful and simple. Thus many people use Airtable as a backend and build custom solutions on top of it with API.
Fibery has two APIs. One is a weird API that is hard to learn by mere mortals.
In fact this is quite low level API, but it’s very powerful. You can create databases and build your own schema using API, and definitely you can do pretty advanced queries and create entities. Webhooks are there as well.
Another is a GraphQL API that has cool tooling and easy to use.
Performance
💪 Airtable UI is slightly faster. Almost all actions are instant and you don’t feel delays.

Airtable speed.
Fibery is slightly slower.
In some cases you have to wait 2+ seconds to load a view. We are trying to make Fibery right first, and then fast. “Get it right” stage is not over for Fibery, so our goal is to have a “good enough” performance so far.

Fibery speed.
Public sharing and permissions
💪 Airtable has a good public sharing. You can share almost anything.
Fibery has sharing for documents, entities and reports, but it’s not possible to share any table or board view.
Mobile
💪 Airtable has great mobile apps. They work perfectly well. Mobile support is a must have for personal use cases.
🦐 Fibery has no mobile apps so far. You can access web version, but the user experience is just bad. With a team/company focus mobile apps are less important, since mostly people use laptops. Anyway, we’ll definitely add them in future.
Summary
💪 and 🦐
Fibery
---
💪 Powerful rich edit field to create documents and specs.
💪 You can connect Spaces (bases)
💪 Board View is more advanced
🦐 Table is not as powerful
💪 Timeline View to create roadmaps
💪 Charts are really powerful
💪 Whiteboard View to create diagrams and mind-maps
💪 Flexible sidebar with Smart Folders
🦐 No mobile apps so far
💪 Bi-directional links to connect unstructured text information
💪 Not so expensive ($12 per user per month for all features)
Airtable
---
🦐 You can’t connect bases. Tables sync workaround does not help.
🦐 No documents
💪 Easily change field type on the fly
💪 Interface designer to create custom views
💪 Table View is MUCH better
🦐 There is no Timeline View, Gantt block is limited
🦐 Chart block is very basic
💪 Gallery View
💪 Views public sharing
💪 Great mobile apps
🦐 Quite expensive ($24 per user per month for Blocks)Airtable
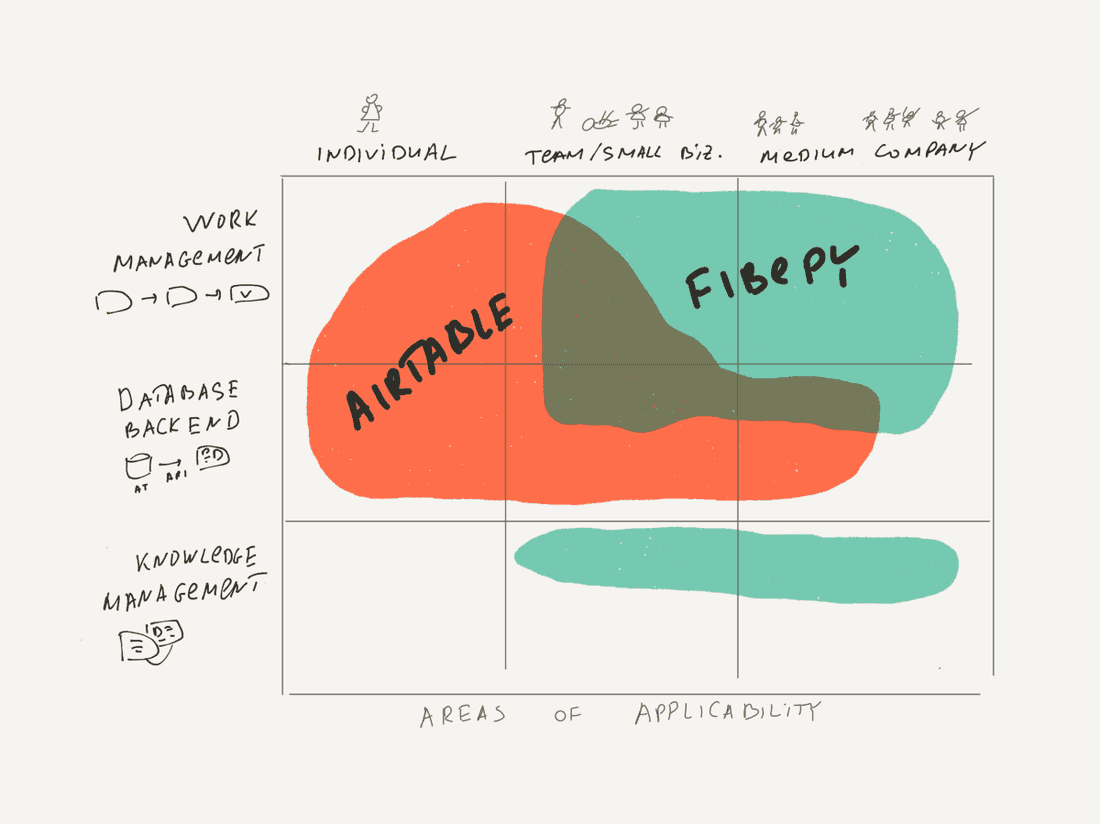
🍣 Airtable is a powerful database with views and great API. There are thousands of applications and it is a powerful platform to build custom solutions.
The power of Airtable: Tables / Forms / some advanced blocks (page designer) / API
Cases where Airtable shines:
- Database as a backend for wide variety of small business cases (Invoicing, Inventory tracking, layoffs tracker, etc.)
- Individual and small team work management.
Fibery
🍀 Fibery is connected databases and views first, documents second. Fibery works best for teams and small/medium companies.
The power of Fibery: Documents / Databases and relations / Views (Whiteboard, Timeline, Chart)
Cases where Fibery shines:
- Connected work management processes (product management, software development, CRM, etc.)
- Teams of all sizes
- Whole companies up to 200 people

Let’s play a game! Register your Fibery account and find 10 differences between Fibery and Airtable. 🍿
Psst... Wanna try Fibery? 👀
Infinitely flexible product discovery & development platform.